I have organised a collection of top-notch eBooks to enhance your web dev learning journey that'll surely benefit you; even if you are an experienced developer, there is still stuff you don't know.
So, without further ado, let's get started!
🤔 Quick Fact
The world's first website, created by Tim Berners-Lee in 1991, was dedicated to the World Wide Web project itself.
It provided information about the basic features of the web and how to create web pages.
Interestingly, the website's URL was "http://info.cern.ch" and it still exists today as a historical artefact of the early days of the internet.
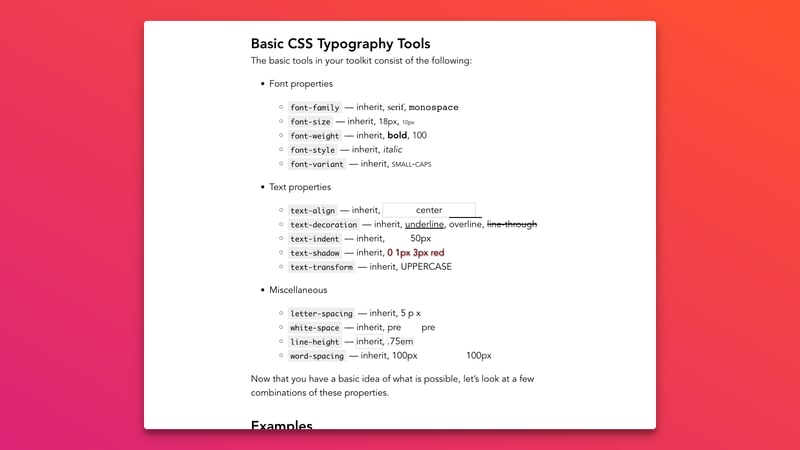
1️⃣ The Magic of CSS
The content in this eBook is for all-level developers. Learn about layout, box model, positioning etc. with sample code snippets.
→ https://adamschwartz.co/magic-of-css/
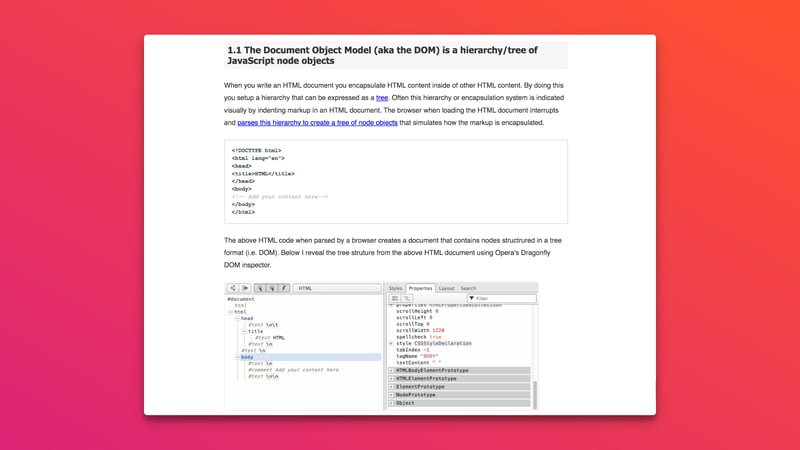
2️⃣ DOM Enlightenment
"DOM Enlightenment" is a free online book that explores DOM in-depth, providing a clear and detailed understanding of how it works.
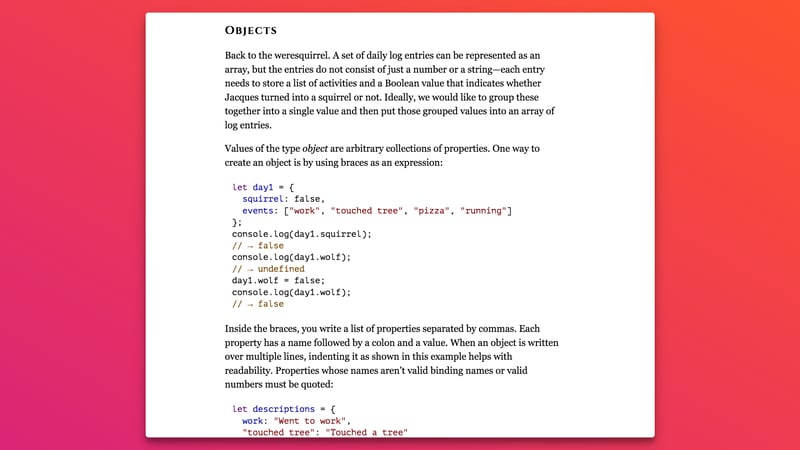
3️⃣ Eloquent JavaScript
Introduction to programming in JavaScript focuses on writing real-world websites.
→ https://eloquentjavascript.net
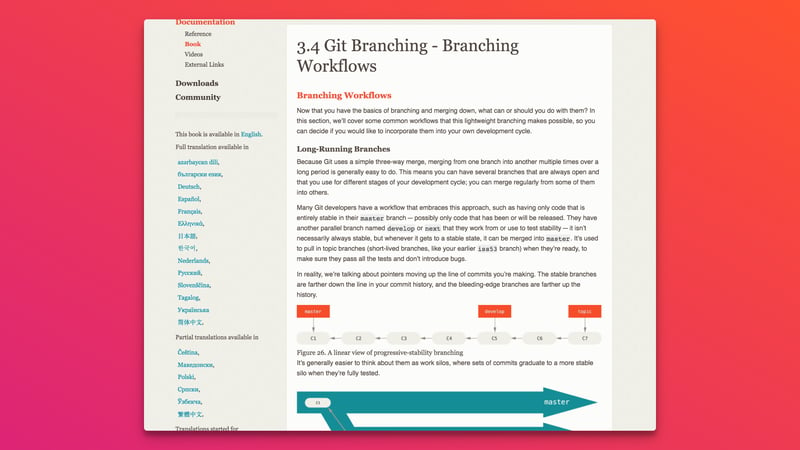
4️⃣ Pro Git book
Learn everything about Git with infographics.
→ https://git-scm.com/book/en/v2
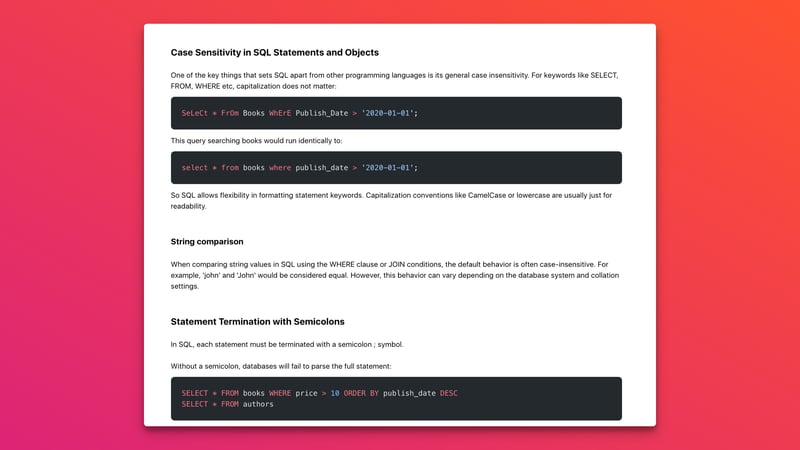
5️⃣ SQLZap
Learn complete SQL with 16 well-structured lessons and a code playground.
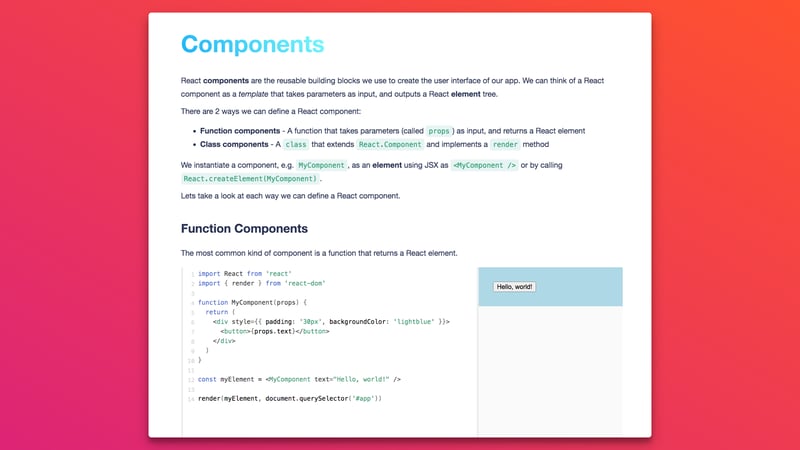
6️⃣ React Express
React Express is a free eBook/guide covering React's basics, including components, state, props, and more.
🙌 Wrapping Up
Ending this with a question: Did you find this list helpful?
Let me know in the comments below.
If you liked this post, you'd love this:

Chrome Extensions For Web Developers 🌟🔥
Arjun Vijay Prakash ・ Mar 13
And also, share your favourite web dev resources to help the beginners here!
Connect with me @ Linktree.
Happy Coding! 🚀
Thanks for 23592! 🤗