100 Day Companion
A productivity tool to help developers complete the 100 days of code challenge by tracking progress, achieving badges and more.
Tech Stack: React.js / Material-UI, TypeScript, Firebase
Deployed Links:
Contributors: Ahmad, Nabil, Omeiza
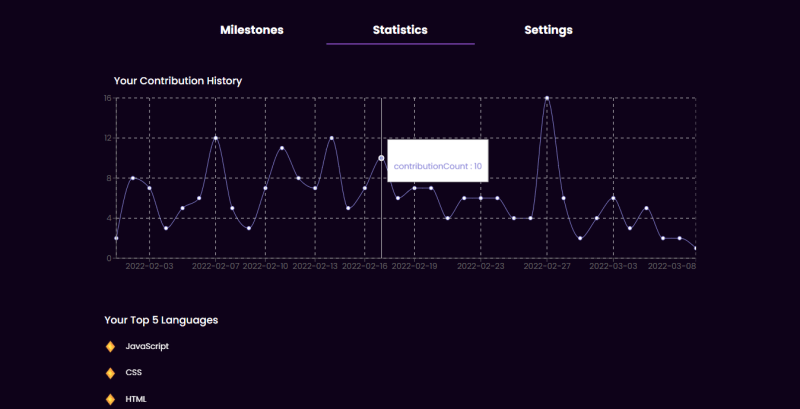
Screenshot
Features
Milestones
Track your progress and receive achieve badges for each milestone reached
Statistics
Get insights into your habits and patterns implemented using the GitHub API
Roadmap
Suggest new feaures you want to see included in the app to improve the user experience.
Additional information
The authentcation was implemented with firebase and it is on Netlify & Azure.