👋 Today, I am excited to share my progress on my
100daysofcodechallenge journey.
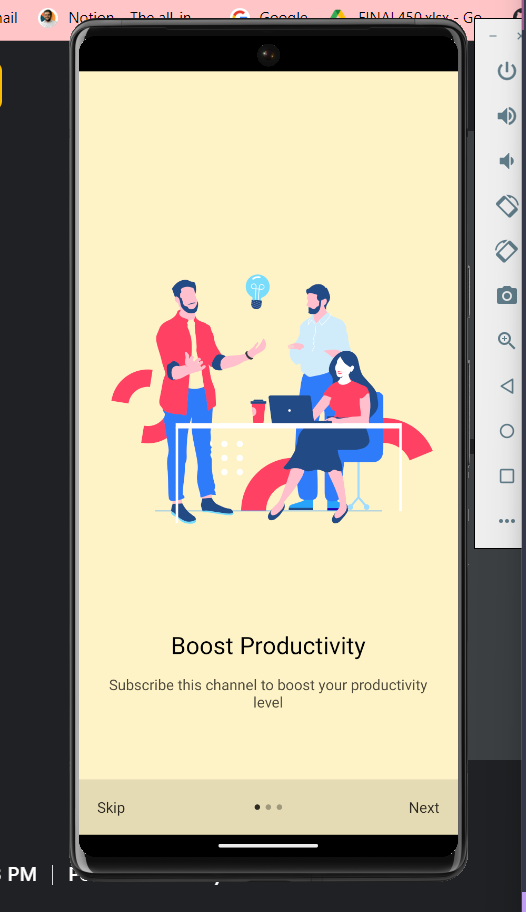
⏳ On day 4, I solved 2 DSA questions and made this React Native Onboarding UI by completing the following steps:
✅ Used React Native Expo to build the Onboarding UI
✅ For slider used - react-native-onboarding-swiper library
✅ Implemented Lottie Animations to enhance the look of the app
✅ Implemented Async Storage to maintain the state of onboarding
⚛️ Tech Stack: React Native, Lottie Animations
⚛️ Github: https://github.com/tabassum2507/Onbaording_React_Native_UI
🔥Doing the #100daysofcodechallenge to brush up on my coding skills and build confidence in coding publicly! Join me on this journey! Share your feedback, suggestions, and experiences in the comments. Let's code, learn, and grow together! 💻🌱 #100DaysOfCode #CodingCommunity 🚀