Cover image by Lubo Minar
In this tutorial you'll learn how to deploy a Next app to AWS using Amplify Hosting.
There are two options: One using the Amplify CLI, and the other using a Git repository. We will cover both.
CLI workflow
To get started, create a new Next site:
$ npm init next-app
✔ What is your project named? my-app
✔ Pick a template › Default starter app
Next, change into the new directory and update package.json to add the export script to the existing build script:
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start"
},
next exportallows you to export your app to static HTML, which can be run standalone without the need of a Node.js server.
Adding Amplify hosting
If you haven't already, install and configure the latest version of the Amplify CLI:
$ npm install -g @aws-amplify/cli
$ amplify configure
To see a video walkthrough of how to configure the CLI, click here.
Next, initialize a new Amplify project. Make sure you se the Distribution Directory Path to out.
$ amplify init
? Enter a name for the project: mynextapp
? Enter a name for the environment: dev
? Choose your default editor: Visual Studio Code (or your preferred editor)
? Choose the type of app that youre building: javascript
? What javascript framework are you using: react
? Source Directory Path: src
? Distribution Directory Path: out
? Build Command: npm run-script build
? Start Command: npm run-script start
? Do you want to use an AWS profile? Y
? Please choose the profile you want to use: <your profile>
Now, add hosing with the Amplify add command:
$ amplify add hosting
? Select the plugin module to execute: Hosting with Amplify Console
? Choose a type: Manual deployment
Next, deploy the app:
$ amplify publish
? Are you sure you want to continue? Yes
⚡️ Congratulations, your app has now been successfully deployed! The URL for the app should be displayed in your terminal.
To see your app in the Amplify console at any time, run the following command:
$ amplify console
For a complete walkthrough of how to do this, check out this video:
Deploying updates
Once you make changes to your app and are ready to deploy them, you can run the publish command again:
$ amplify publish
Deleting the app
To delete the app and the deployment, run the delete command:
$ amplify delete
Git-based deployments
Amplify also offers Git-based deployments with features like CI/CD and branch previews.
To host using a Git-based deployment, follow these steps instead.
1. Create your app
$ npm init next-app
✔ What is your project named? my-app
✔ Pick a template › Default starter app
2. Be sure to set the new build script in your package.json:
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start"
},
3. Create a Git repository, then push your code to Git.
$ git init
$ git remote add origin git@github.com:your-name/my-next-app.git
$ git add .
$ git commit -m 'initial commit'
$ git push origin master
4. Go to the Amplify Console and click "Connect App"
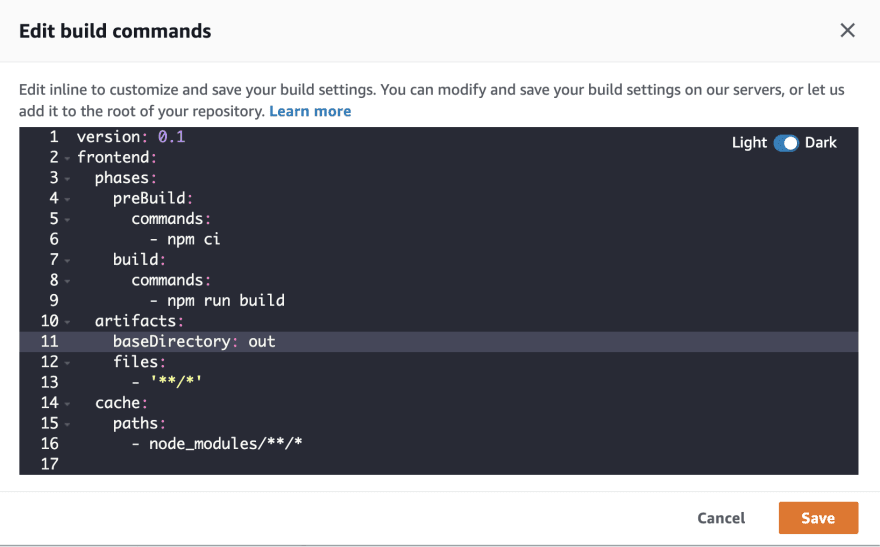
5. Follow the steps to choose your Git provider and your branch.
6. Set the baseDirectory to out.
7. Click Next then Save and deploy.
For a complete walkthrough of how to do this, check out this video:
Kicking off a new build
You can kick off a new build directly from the Amplify console or by pushing changes to master.
Make some changes to your code
Push the changes to git
$ git add .
$ git commit -m 'updates'
$ git push origin master
Dynamic routes
Next also supports dynamic routes.
Let's say you have a folder and file structure that looks like this:
/pages/posts/[id].js
This component needs to read the ID of the URL parameter and use this data in some way in the app. To make this happen, we can use next/router:
// /pages/posts/[id].js
import { useRouter } from 'next/router'
const Post = () => {
const router = useRouter()
const { id } = router.query
return <p>Post: {id}</p>
}
export default Post
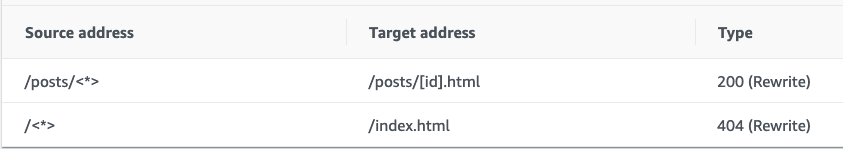
To enable this, you need to set up a rewrite for /pages/posts/[id].html in the Rewrites and redirects section of the Amplify Console:
API routes
At this time, Amplify hosting does not support API routes with NextJS.
If you are interested in this functionality, I would recommend instead checking out Vercel or the Serverless NextJS Component.