Ionic now officially supports React as a first-class target & framework
Ionic is an app development platform for web developers that enables you to build hybrid cross platform mobile, web, and desktop apps all with one shared code base and open web standards
Ionic used to use Cordova exclusively as the API to interact with native APIs, but now supports both Cordova as well as Capacitor, a new cross-platform engine that was built in-house by Ionic.
From their introductory blog post:
While it is inspired by Cordova, in practice the development experience is very different. Capacitor is available as a modern JS API you can import directly into your app, with easy-to-use APIs for everything from File management to Geolocation to app-to-app sharing, to Push and Local Notifications. And exposing new Native SDKs to Capacitor is incredibly easy, requiring just a bit of wrapper code with first-class support for Swift on iOS (Java on Android).
For years Ionic only supported Angular, but as of October 14 React support was released out of Beta (and their docs show a Beta Vue version also already available).
Now, when you initialize a new project, you now get the option to use either React or Angular:
$ npm i -g ionic
$ ionic start myapp
Please select the JavaScript framework to use for your new app. To bypass this prompt next time, supply a value for the
--type option.
? Framework: (Use arrow keys)
Angular | https://angular.io
❯ React | https://reactjs.org
You'll be given a few options around what type of starter project you'd like to do with:
? Starter template: (Use arrow keys)
blank | A blank starter project
sidemenu | A starting project with a side menu with navigation in the content area
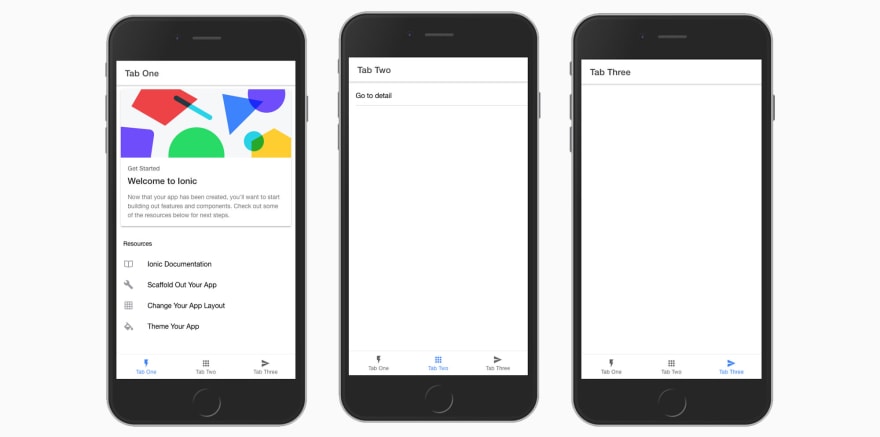
❯ tabs | A starting project with a simple tabbed interface
conference | A kitchen-sink application that shows off all Ionic has to offer
From there, the CLI will download the base project as well as all of the dependencies and you'll be ready to test it out:
ionic serve
TypeScript
Ionic will build the app using and support TypeScript out of the box, but if you want to use JavaScript you can just remove any TypeScript and rename the files to .js to use JavaScript.
Styling
If you've been using React Native or even just React, you're probably used to CSS in JS. Ionic uses a combination of regular CSS, pre-styled components, and a theme file that holds a base level theme that can be configured pretty easily for styling.
Components / Documentation
One of the core values of using Ionic is their built-in component library. When browsing components, you'll notice that all of the components now have React versions available and are documented along-side the other platforms:
To use any of the components, you just now import from @ionic/react:
import { IonItem, IonLabel, IonDatetime, IonContent } from '@ionic/react';
React Native vs Ionic
Your users more than likely don't actually care.
You may be wondering "why would I use Ionic when I could just use Expo or React Native", or vice versa.
The answer is pretty simple (and this is just my opinion): React Native is meant and built for creating apps with real native-like experiences (plus anything else you'd like to ship to the app store if you prefer RN), while Ionic can be used for any other types of mobile apps / PWAs you would like to build. I also think, at this moment, it's easier to get up and running with Ionic than with React Native.
Can Ionic get as close as real native as React Native? Probably not, but I don't know because I have not tried lately. Because it is still using web technologies, web views, and the ultimately the DOM under the hood, the chances of it being on par with React Native across all APIs and interactions are slim.
React Native will also get you almost as close to native as real native, but real native will always be at least slightly more performant (because RN is just an abstraction over real native after all).
The answer doesn't lie in which framework delivers the pristine native experience, native vs React Native vs Ionic, I think it's more about delivering more bang for the buck, developer velocity, and ultimately shipping high quality applications.
Just like how the native platforms continue to improve and add more and better polished APIs, and how React Native continues to improve month after month becoming better and better, the web platform has also continued to improve.
Chances are (for most applications) you can use either React Native, Ionic, or native to build your next app and the average user would not be able to tell the difference. The real factor is the type and quality of developers on your team and the amount of effort around polish for the final app.
If you want a more "native" experience but only have JavaScript developers on your team or are striving for developer velocity and a cross-platform solution, check out React Native.
If you are building PWAs, are striving for developer velocity and a cross-platform solution, or have developers on the team that probably can't work well in a more native environment then check out Ionic.
If you're into building cross-platform and prefer the React Native APIs, then Expo web is enabling us to build between web + mobile with the release of Expo Web.
If you are a billion dollar company and can throw money away and at developers to build native on both platforms, then go native.
Oh, let's not forget that we also have Flutter as an option. Google has put a pretty massive effort over the past few years to give us another cross-platform option that, while not yes as mature as React Native, offers a similar solutions as long as you can deal with writing your next app in Dart.
At the end of the day, there has never been a better time to be a developer. We have an endless number of tools and libraries that make our lives easier, and it gets better every day. Choose what works best for you.