Ahora que entendemos la tecnología y origen detrás de GitHub Copilot, estamos listos para aprovechar al máximo esta tecnología. Sigue estos pasos para comenzar con tu editor favorito. GitHub Copilot se integra directamente en tu editor, incluyendo:
Neovim, JetBrains IDE, Visual Studio y Visual Studio Code.
En este artículo, describiremos la instalación en Visual Studio Code. Para instalar en Neovim, JetBrains IDE, Visual Studio sigue este enlace para la documentación oficial.
Instalación
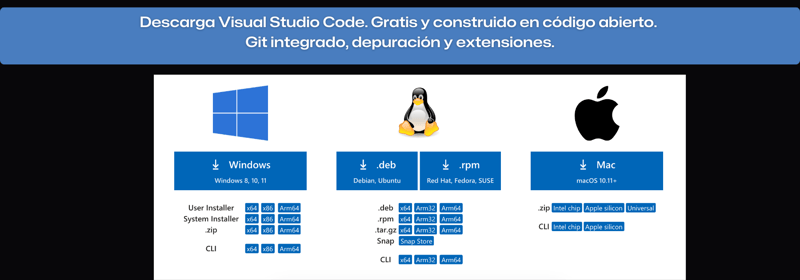
Instala Visual Studio Code: Puedes descargar Visual Studio Code desde el sitio web oficial: https://code.visualstudio.com/.
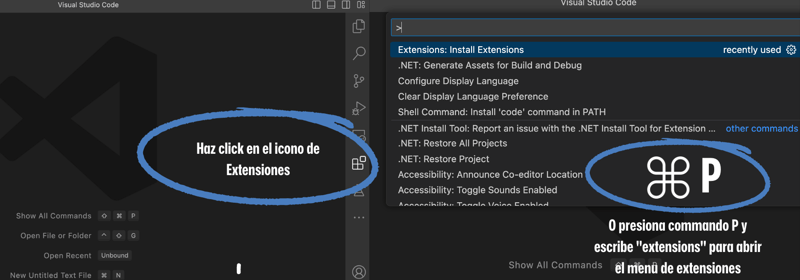
Para utilizar GitHub Copilot, primero debes instalar la extensión en Visual Studio Code.
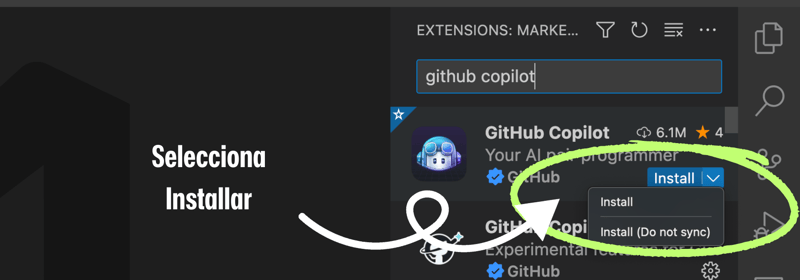
Busca la extensión de GitHub Copilot y haz clic en "Instalar".
Aparecerá un cuadro emergente que te dará la opción de instalar o instalar y no mantener en sync. Si quieres que GitHub Copilot se mantenga en Settings Sync con tus configuraciones de Visual Studio Code.
Confirmación de la autenticación
En tu navegador, se abrirá una página de GitHub solicitando los permisos necesarios para GitHub Copilot.
Haz clic en "Autorizar Visual Studio Code" para aprobar los permisos necesarios.
Visualización de la primera sugerencia
Abre Visual Studio Code.
Crea un nuevo archivo de JavaScript (*.js).
Escribe el siguiente encabezado de función:
function calculateDaysBetweenDates(begin, end) {
GitHub Copilot mostrará automáticamente una sugerencia de cuerpo de función completo en texto gris.
Para aceptar la sugerencia, presiona la tecla Tab.
Visualización de sugerencias alternativas
GitHub Copilot puede ofrecer múltiples sugerencias para una entrada dada. Puedes seleccionar cuál sugerencia, usar o rechazar todas las sugerencias.
Abre Visual Studio Code.
Crea un nuevo archivo de JavaScript (*.js).
Escribe el siguiente encabezado de función:
function calculateDaysBetweenDates(begin, end) {
GitHub Copilot te mostrará una sugerencia.
Para aceptar una sugerencia, presiona la tecla Tab. Para rechazar todas las sugerencias, presiona la tecla Esc.
Aquí tienes una tabla que muestra los atajos de teclado para ver la siguiente o anterior sugerencia en diferentes sistemas operativos:
| OS | Ver siguiente sugerencia | Ver sugerencia anterior |
|---|---|---|
| macOS | Opción (⌥) o Alt+] | Opción (⌥) o Alt+[ |
| Windows | Alt+] | Alt+[ |
| Linux | Alt+] | Alt+[ |
Estos atajos te permitirán navegar rápidamente a través de las sugerencias proporcionadas por GitHub Copilot mientras escribes tu código en Visual Studio Code. También puedes colocar el cursor sobre la sugerencia para ver la paleta de comandos de GitHub Copilot y elegir las sugerencias.
Visualización de múltiples sugerencias en una nueva pestaña
Si no estás satisfecho con las sugerencias iniciales de GitHub Copilot, puedes utilizar un atajo de teclado para ver múltiples sugerencias en una nueva pestaña.
Abre Visual Studio Code.
Crea un nuevo archivo de JavaScript (*.js).
Escribe el siguiente encabezado de función:
function calculateDaysBetweenDates(begin, end) {
Presiona la combinación de teclas Ctrl+Enter para abrir una nueva pestaña con múltiples opciones adicionales.
Para aceptar una sugerencia, haz clic en "Accept Solution" (Aceptar solución) encima de la sugerencia. Para rechazar todas las sugerencias, cierra la pestaña.
Generación de sugerencias de código a partir de comentarios
Puedes describir lo que deseas hacer usando lenguaje natural dentro de un comentario y GitHub Copilot te sugerirá el código para lograr tu objetivo.
Abre Visual Studio Code.
Crea un nuevo archivo de JavaScript (*.js).
Escribe el siguiente comentario:
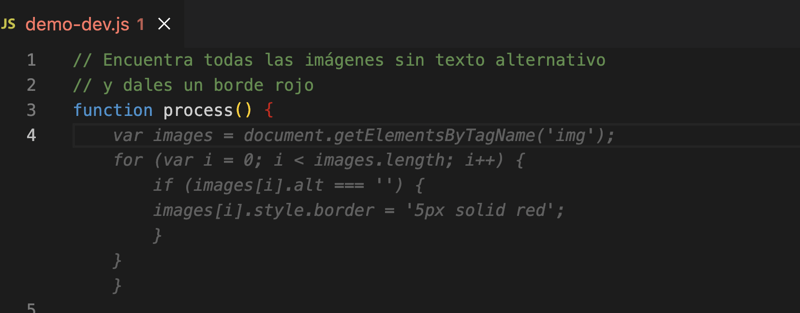
// Encuentra todas las imágenes sin texto alternativo
// y dales un borde rojo
GitHub Copilot genera:
Uso de un framework
También puedes usar GitHub Copilot para generar sugerencias para APIs y frameworks. El siguiente ejemplo utiliza GitHub Copilot para crear un servidor Express simple que devuelve la hora actual.
Abre Visual Studio Code.
Crea un nuevo archivo de JavaScript (*.js).
Escribe el siguiente comentario y presiona Enter. GitHub Copilot te sugerirá una implementación de la aplicación Express:
// Servidor Express en el puerto 3000
- Escribe el siguiente comentario y presiona Enter. GitHub Copilot te sugerirá una implementación del controlador por defecto:
// Devuelve la hora actual
Para aceptar cada línea de la sugerencia, presiona la tecla Tab.
Habilitar o deshabilitar GitHub Copilot
Puedes habilitar o deshabilitar GitHub Copilot desde dentro de Visual Studio Code. El icono de estado de GitHub Copilot en el panel inferior de la ventana de Visual Studio Code indica si GitHub Copilot está habilitado o deshabilitado. Cuando está habilitado, el color de fondo del icono coincidirá con el color de la barra de estado. Cuando está deshabilitado, el color de fondo del icono contrastará con el color de la barra de estado.
Para habilitar o deshabilitar GitHub Copilot, haz clic en el icono de estado en el panel inferior de la ventana de Visual Studio Code.
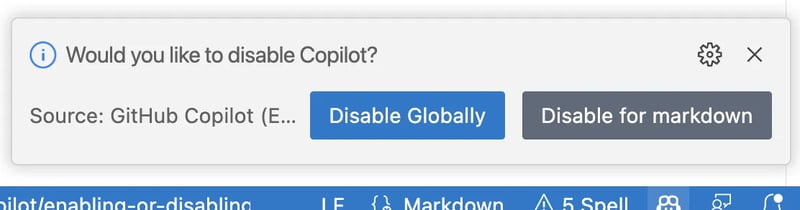
Si estás deshabilitando GitHub Copilot, se te preguntará si deseas deshabilitar las sugerencias globalmente o para el lenguaje del archivo que estás editando.
Para deshabilitar las sugerencias de GitHub Copilot globalmente, haz clic en "Disable Globally" (Deshabilitar globalmente).
Para deshabilitar las sugerencias de GitHub Copilot para el lenguaje especificado, haz clic en "Disable for LANGUAGE" (Deshabilitar para el LENGUAJE, en este ejemplo el lenguaje es Markdown).
En resumen, la instalación de la extensión de Visual Studio Code para GitHub Copilot es un proceso sencillo que te brindará una herramienta poderosa para aumentar tu productividad en el desarrollo de software. Con GitHub Copilot, obtendrás sugerencias inteligentes de código que te ahorrarán tiempo y esfuerzo al generar automáticamente fragmentos de código, funciones completas y soluciones para tus tareas de programación.
Esta funcionalidad simplifica el proceso de escritura de código al proporcionarte opciones y alternativas rápidas, lo que te permite acelerar tu flujo de trabajo. Además, puedes obtener sugerencias personalizadas basadas en el contexto y el lenguaje de programación específico en el que estás trabajando.
GitHub Copilot te libera de la necesidad de buscar en la documentación o escribir código repetitivo, lo que te permite concentrarte en la lógica de negocio y en la resolución de problemas más complejos. Al ser una herramienta inteligente, se adapta a tu estilo de programación y aprende de tus patrones, lo que mejora continuamente las sugerencias que proporciona. ¿Y tú, ya lo has probado?
Nos encantaría recibir tus comentarios sobre esta guía de instalación y uso de GitHub Copilot. Tu opinión es muy valiosa para nosotros, ya que nos ayuda a mejorar nuestros tutoriales y proporcionar contenido más útil y relevante para nuestros usuarios.
Además, nos gustaría saber qué otros temas o aspectos te gustaría ver cubiertos en futuros tutoriales. ¿Hay alguna otra funcionalidad, configuración o caso de uso específico que te gustaría explorar en detalle? Estamos abiertos a tus sugerencias y estaremos encantados de proporcionar más información y orientación sobre cualquier tema relacionado con GitHub Copilot. Gracias por tu tiempo ✨