Modern front-end web development relies heavily on JavaScript frameworks to create powerful, scalable, and interactive applications with little code.
A popular framework is React, and another going to be a hit is Svelte. There are 9,048 websites that use Svelte and 2,219,389 websites that use React in the United States.
The question is, which is better?
Svelte and React are both front-end development frameworks for building user interfaces. These are both open-source projects licensed under the MIT license. As a result, they can be used for commercial projects without any restrictions.
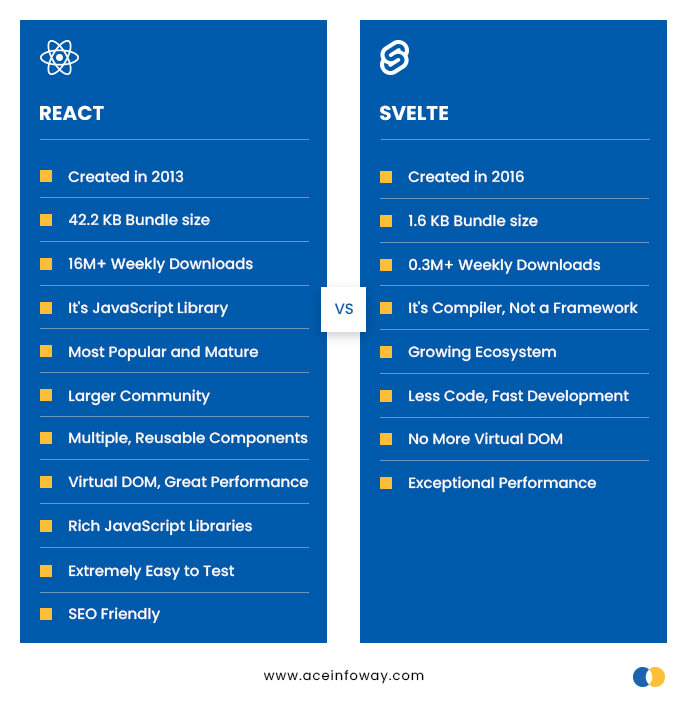
Svelte Vs React [6 Comparative Analysis]
1) Svelte Vs React: Which Performs Better?
2) Svelte Vs React: Which is Faster?
3) Svelte Vs React: Code Comparison
4) Svelte Vs React: Bundle Size
5) Svelte Vs React: Which is More Popular?
6) Svelte Vs React: Who has Greater Community Support?
1) When to Choose Svelte?
You are developing single-page applications.
You are developing a website for your use like blogs or portfolios.
You are developing web applications for low internet connection.
2) When to Choose React?
The development process should have the most code that can be reused.
You would like to hire React developers and create a scalable user interface.
React and Svelte are both component-based architectures, meaning they both support bottom-up CDD development using platforms like Bit.
As of 2023, the choice between Svelte and React in business will surely fall on React.
Developing a web app isn’t just about punching codes into a computer; it’s about communicating ideas. So, when developing your next web application, we recommend sparking a discussion with your development team or taking advice from reliable Web Development Consultants.