Let me introduce you to Frontend Mentor if this is your first time hearing about it.
Frontend Mentor is a platform for developers who wish to improve their frontend skills by creating professionally designed projects that provide the most realistic development experience possible.
The challenges they provide have five difficulty levels:
- Newbie
- Junior
- Intermediate
- Advanced
- Guru
The majority of these challenges are free and open to anyone. All of the beginning code, including images and designs in JPG format, is available for free download. These challenges provide Sketch and Figma design files, but they must be purchased using design credits. I have not yet taken the advantage of the FREE+ Premium and PRO subscription, so everything I've done so far has been free challenges.
As such, I began at the beginning with the newbie challenges. This is what I discovered:
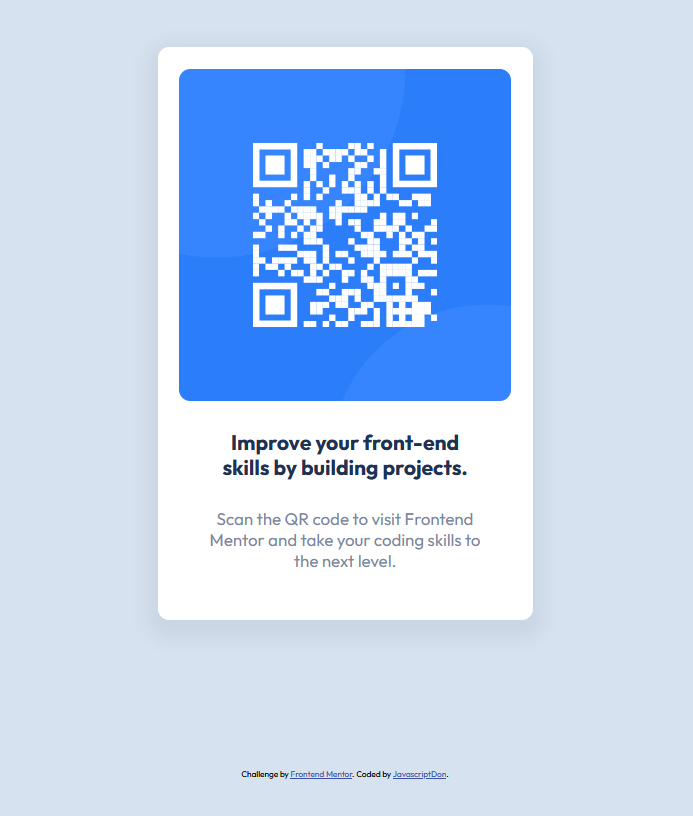
Day 1: QR code component
Title: QR code component
Duration: 1 Day
Technologies Used: HTML and CSS.
Live Site: https://front-end-qrcomponent.netlify.app/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges
💡Note - This HTML and CSS challenge will put your responsive layout skills to the test.
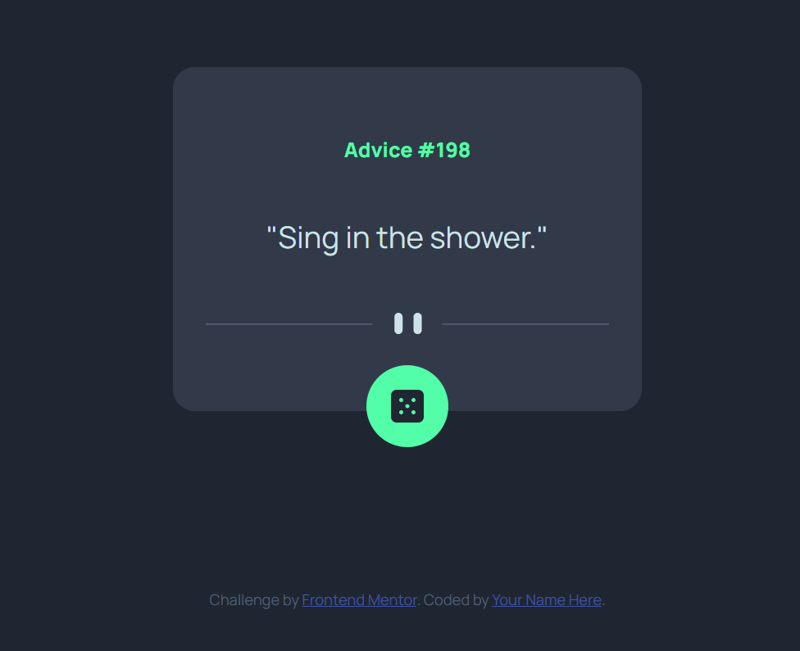
Day 2: Advice generator app
Title: Advice generator app
Duration: 1 Day
Technologies Used: HTML, CSS and Javascript.
Live Site: https://javascriptdon.github.io/Frontend-Mentor-Challenges/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges/tree/advice-generator-app
💡 Note - If you've never fetched data from an API before, then this HTML, CSS, and Javascript challenge will put your responsive layout and research skills to the test.
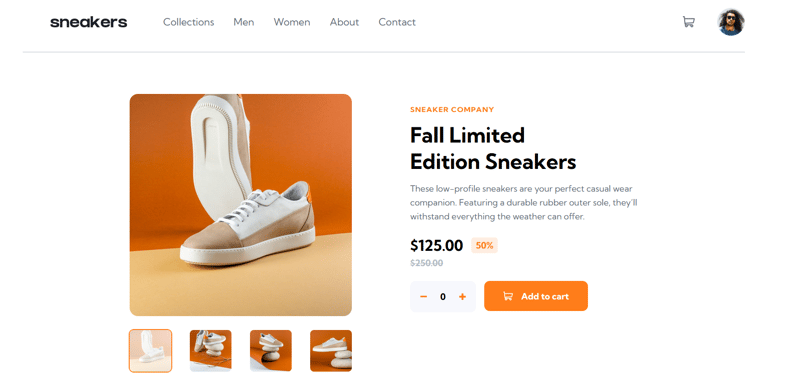
Day 3: Interactive E-commerce product page
Title: E-commerce product page
Duration: 1 Day
Technologies Used: HTML, CSS and Javascript.
Live Site: https://ecommerce-page-c583ac.netlify.app/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges/tree/product-page
💡 Note - This HTML, CSS and Javascript challenge will put your Javascript skills to the test with a lightbox product gallery and cart functionality.
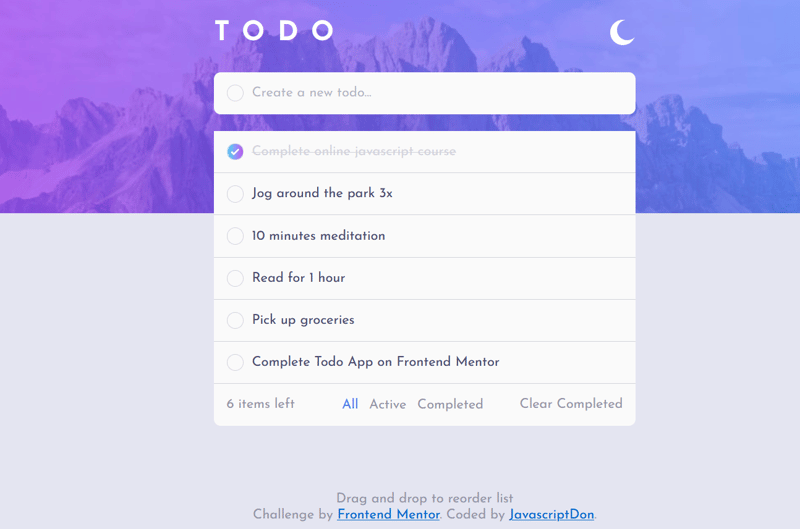
Day 4: Classic Todo app
Title: Todo app
Duration: 1 Day
Technologies Used: HTML, CSS and Javascript.
Live Site: https://scintillating-semifreddo-8396fc.netlify.app/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges/tree/todo-app
💡 Note - This HTML, CSS and Javascript challenge will put your responsive layout skills and javascript skills to the test. If you want to take the extra test, I would personally advise looking at SortableJS for reorderable drag-and-drop lists.
Day 5: Product preview card component
Title: Product preview card component
Duration: 1 Day
Technologies Used: HTML and CSS.
Live Site: https://product-card-componenti-ed9c54.netlify.app/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges/tree/product-card-component
💡 Note - This HTML and CSS challenge will put your knowledge of flexbox and responsive layout to the test.
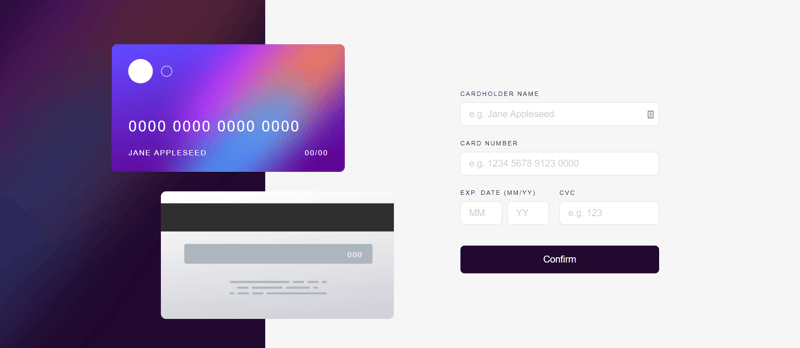
Day 6: Interactive card details form
Title: Interactive card details form
Duration: 1 Day
Technologies Used: HTML, CSS and Javascript.
Live Site: https://effervescent-forms-856795.netlify.app/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges/tree/interactive-forms
💡 Note - This HTML, CSS, and Javascript challenge will test your knowledge of responsive layout, DOM manipulation, and form validation skills.
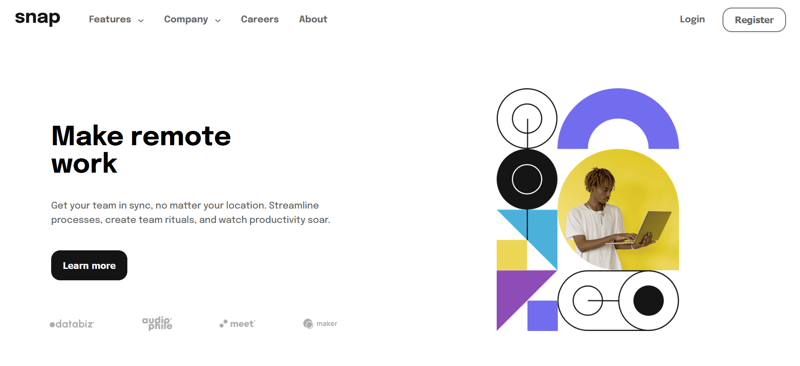
Day 7: Responsive Intro section with dropdown navigation
Title: Intro section with dropdown navigation
Duration: 1 Day
Technologies Used: HTML, CSS and Javascript.
Live Site: https://transcendent-dropdown-b48f68.netlify.app/
Github: https://github.com/JavascriptDon/Frontend-Mentor-Challenges/tree/dropdown-navigation
💡 Note - This HTML, CSS, and Javascript challenge will test your knowledge of navigation menus, which is a popular pattern on larger websites. It will also present some interesting responsive layout challenges.
Conclusion
If you have any suggestions and ideas to enhance my design and code quality.
Please comment them down below! 💬 👇