TOC
- What is VueJS?
- Advantages of VueJS
- Disadvantages of VueJS
- What is Angular?
- Advantages of Angular
- Disadvantages of Angular
- Comparisons of VueJS Angular ReactJS
- Conclusion
- Useful Resources
In this post, we'll compare Vue.js vs Angular to determine which framework is best for you.
What is VueJS?
JavaScript frameworks like Vue are versatile and progressive because they allow code modifications without affecting core features, allowing for the creation of progressive UI components. Due to its high decoupling, Vue also provides opportunities to enhance the functionality of the web application with customised modules and visual components.
Vue ensures that no mistakes are repeated by learning from the ups and downs of Angular and React.
Advantages of VueJS
Let us look at the benefits that VueJS provides.
Virtual-DOM
Vue.js makes advantage of virtual DOMs to speed up page loading and work more efficiently. The use of virtual DOMs reduces the amount of server-side rendering, which increases performance.
Data Binding
Vue.js utilizes two data binding to synchronise all the data in various components, just as Angular. However, Vue has a special attribute called Prop, which may be assigned to any component that uses one-way data binding.
State Management
Vue provides a state management library known as Pinia. This centralised state management library facilitates the management and development of complicated applications.
Typescript support
Vue is completely rebuilt in Typescript and then compiled to Javascript. Therefore there is no need for a web developer or test engineer to learn another programming language, resulting in a smoother learning curve and speedier adoption.
Disadvantages of VueJS
Community : VueJS is so popular in China, the majority of the dialogue is in Chinese, which makes it difficult for English-speaking developers to learn and exchange resources.
Support : When utilised for large-scale projects, VueJS is still a relatively new framework with a small ecosystem, making it difficult for less experienced developers to handle problems.
Flexibility Risk : Normally, having options and flexibility is a good thing, but VueJS offers just too much. It's often believed to be a framework that makes projects too complicated, leading to mistakes and odd code.
Resource limitation : VueJS has a large ecosystem, however it still lacks plugins and utilities that are compatible with the majority of alternative tool sources and frameworks. The majority of the resources offered are also unsupported.
What is Angular?
Angular is a typescript-based Javascript framework that allows businesses to build scalable web apps. It is a stand-alone front-end architecture with built-in tools and functions that do not increase the size or performance of the application. Its adaptable code can be used for any deployed target and offers development opportunities across all platforms.
Angular was initially released in 2016, and it was a complete redesign of the 2010 version of AngularJS. The application framework was built by Misko Hevery and the Angular team at Google. The framework is now controlled by the same team as well as other external developers.
Advantages of Angular
Let us look at the benefits that Angular provides.
Complete Framework Package
Angular is regarded as a complete package for web development. It comes with the MEAN stack. MongoDB, a NoSQL database, Express.JS, back-end middleware, Angular, a front-end Javascript framework, and Node.JS, the runtime environment, are all represented by the letters M, E, A, and N, respectively.
Directives
Directives were initially introduced in AngularJS, and their usefulness has grown with each release. Developers can use it to extend the functionality of HTML components. The directives control the behaviour and data of DOM (Document Object Model) trees. This improves the productivity of desktop and web apps and contributes to the creation of richer user interfaces.
Data Binding
Angular uses two-way data binding to store the data across multiple layers. A bidirectional data flow between the various components is beneficial. It will ensure that the view components and logic layers are constantly in sync without the need for further work. In Angular, this may be accomplished by utilising the ngModel directive.
Cross-Platform
Angular is a cross-platform web development framework. Progressive web apps, mobile apps, and desktop applications can be created for the Mac, Windows, and Linux operating systems.
TypeScript
Like other front-end frameworks, the code compiles to JavaScript, but TypeScript provides enhanced navigation, refactoring services, and autocomplete, all of which assist developers in building enterprise-scale programmes with fewer errors.
Core Library
Many built-in libraries in Angular make it easy for developers to work. The Angular-CLI project includes core libraries such as RxJS. It also includes various API-specific and frontend-specific libraries.
Disadvantages of Angular
Complexity : The frontend framework's handling of components and repetitiveness, given its element architecture, makes it time-consuming for developers.
Versions in AngularJS : For developers, switching from AngularJS to Angular is important, especially when employing a large framework application. Additionally, being aware of each edition lessens its appeal and raises the learning curve.
Heavily Weighted Framework : Boilerplate code, abstractions, and other packaged features can cause small and straightforward applications to grow in size.
Comparison of VueJS, ReactJS and Angular(Performance + Speed + Memory)
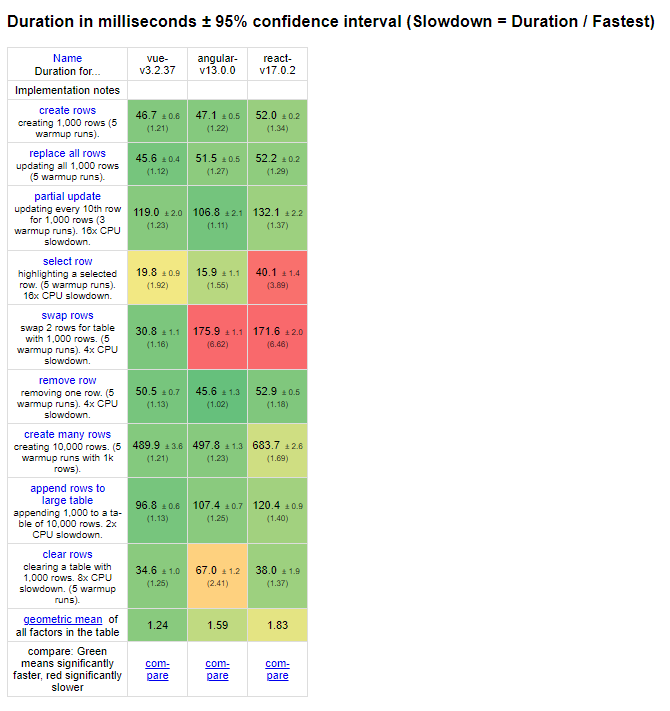
I'll demonstrate a benchmark test created by Stefan Krause so you can see the benefits of utilising each framework. A table with four columns and 1000 rows is displayed in this test. You choose which frameworks to use; I went with Vue-v3.2.37. Angular 13.0.0 and React 17.0.2.
Speed Test
Vue is the fastest framework in this area, followed closely by Angular and React in terms of performance. At the bottom of the table, we can see something called Geometric mean. The geometric mean is a framework's indicator of overall effectiveness and quickness. This leads us to the following category ranking:
- Vue - 1.24 geometric mean
- Angular - 1.59 geometric mean
- React - 1.83 geometric mean
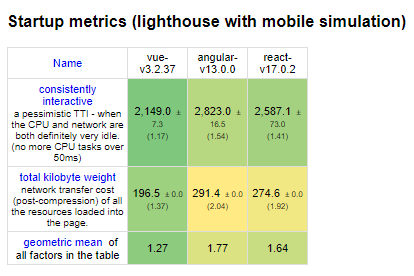
Startup Metrics
You may see how well Vue performs. React and Vue are just in front of Angular, who is dead last. This leads us to the following category ranking:
- Vue - 1.27 geometric mean
- React - 1.64 geometric mean
- Angular - 1.77 geometric mean
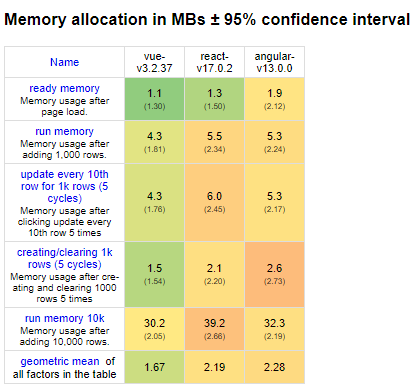
Memory Allocation
The memory test determines which framework consumes the least amount of memory when doing the same test. Let's get right to the findings.
Vue is undoubtedly the winner yet again. Angular and React are close behind, with Angular (once again) performing the worst. This allows us to derive the category rating.
- Vue - 1.67 geometric mean
- React - 2.19 geometric mean
- Angular - 2.28 geometric mean
Conclusion
In 2022, Angular and VueJS are preferred by 63.16% and 52.27% of developers, above the other frontend frameworks now in use.
While Vue is more straightforward and intuitive and Angular is more complex and equipped with a wider variety of tools, they both share similar features.
Success will be achieved by selecting the appropriate web framework for the task while keeping your application requirements in mind.