That's what you do under the Coronavirus Lockdown, right? Rebuilding your personal website.
So... Hugo
After a few years of running on Wordpress, I made the switch to Hugo. I found a database system to be too much of a hassle to work with. Finally, the switch to Gutenberg would have meant for me to implement a new content system if I wanted to stay up to date.
Markdown just seems so much easier to write (via VS Code), manage (via git) and store (just file-based).
I love tinkering around just for the sake of it, so I started to write my own static site generator as a side project to learn Golang. Pretty soon I realized how much work that turned out to actually be. My to-do list just didn't stop growing. Also, it seemed to already exist a project that already did exactly what I wanted.
Enter Hugo.
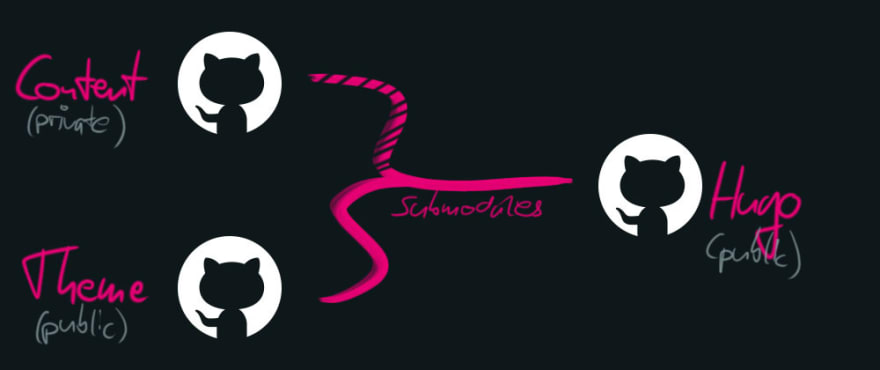
Hugo allowed me to separate the Static Site Generator from my theme and my content. In order to keep as much of this site open source without exposing my content (including drafts and unpublished posts), I put each in their own repo and include the content and theme as a submodule. No excuses for not working in the open!

Writing a theme
What's the fun relaunching your website without writing a theme?
Doing that was a breeze. Hugo has an extensive documentation. If that doesn't help for some edgy edge cases, the Go Template documentation can help to, since Hugo is based on that.
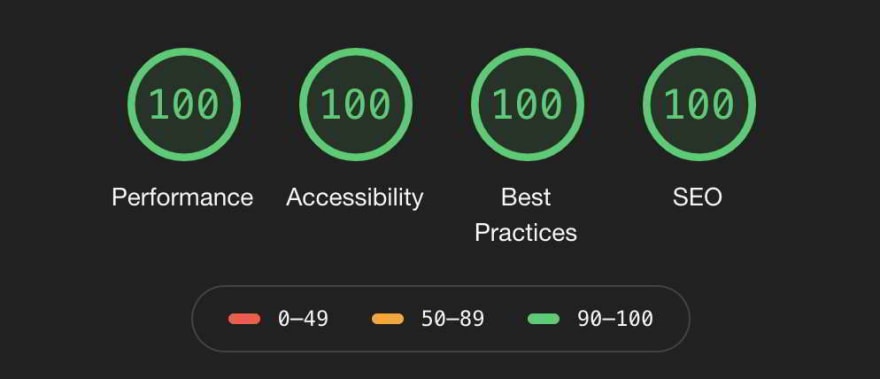
My goal was to focus on Privacy, Accessibility and Progressive Enhancement and gain some nice performance boosts as a result. I think it worked out well.
On Progressive Enhancement
This site works without Cookies. And without JS. Even in stone-age browsers like the internet explorer. Or Lynx. Some features may not work in those situations, but the site is still usable. In order to have a working color scheme toggle, you need Javascript enabled. In order to see a CSS grid layout, you'll have to use a browser that supports it, but if you choose not to, no biggie. A youtube embed will still link to the video and content will still render.
I wanted to use no node modules in my production code, since those tend to become hellish dependency traps and quickly bloat up everything. However I failed on this one and ended up using Verlok's awesome Lazy Loading script (at least until I eventually write my own). For everything else I used a collection of handy scripts and helpers written in vanilla JS that I keep around for cases like this. I plan to write up on them in detail in future posts, too!
Hosting on asteroids

Despite having a static site now, I didn't want to go all the way to a Serverless setup. I'm hosting on Uberspace and I'm very happy with the amount of control I have over my webspace.
I'm also putting this behind a CDN (Cloudflare in my case), so I can have really fast loading times from anywhere.
Distant Socializing
This site integrates with Twitter and DEV. If you like or comment my content on their platforms, that'll show up here.
Even better: if your own blog supports Webmentions you'll be linked as well.
I integrate social media interactions via bridgy. They crawl every 30 minutes, so your comments may take some time to show.
Drawbacks
My deployment strategy has become more complex. That's becoming more noticeable now, as I'm deploying with every content change. I need to update the content repo, the submodule in the main repo, build the site and refresh Cloudflare. Luckily, all of this can be automated by Travis and bash scripts. The added complexity stays, though.
Hugo doesn't support WebP just yet, so jpegs will have to do for now. Same goes for gifs. Resizing them in Hugo strips away their animation, so I can't have gifs in sourcemaps.
Also, I've written some weird workarounds for missing functions that I hope to see implemented natively at some point.
And now?
All in all, I'm really happy with what I've come up with. My site has become more versatile, faster and safer with the switch to static content.
With the rebuild, I've also got rid of some old content. I'll be shifting my focus more on tech and web development.
(Originally posted on my website: https://iamschulz.com/rebuilding-my-website/)