Vocês sabem diferenciar tipos de frameworks, libs e processadores de CSS?
Conseguem identificar pra que servem?
Nesse artigo vou explorar um pouco mais o mundo dessas tecnologias e como o propósito delas vai muito além de ser "muleta" como alguns pela saco dizem.
Adendo
Não vou abordar frameworks de CSS-in-JS pois esses são um caso pra outro episódio!
Primeiro às definições
- Frameworks oferecem um ecossistema de ferramentas de estilo, desde design tokens até componentes completos e ferramental baseado em javascript
- Libs são basicamente estilos pré-escritos em arquivos CSS externos
- Pré-processadores mudam estendem o CSS com ferramentas, funcionalidades ou sintaxe diferenciada que depois é compilada de volta pra CSS
A linha entre libs e frameworks é bem tênue e não vejo benefício no esforço em diferenciá-las.
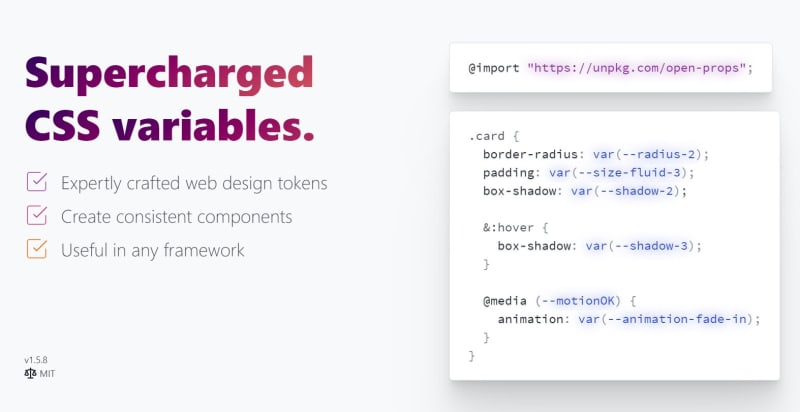
OpenProps oferece variáveis CSS pré-fabricadas, podendo ser visto como lib. Mas ele pode vir acoplado à configurações de PostCSS pra usar JIT props e suporte a custom media queries, dando a ele uma roupagem de framework.
O real benefício na minha opinião está em entender o formato e propósito de cada tipo de cada ferramenta.
Generalizando freestyle, frameworks podem ser separados em:
- Resets/normalizers
- Utility
- Componentes
Resets e Normalizers
Um exemplo de reset/normalize é o Sanitize.css
Todo navegador possuí uma folha de estilos própria chamada de User Agent Stylesheet.
As duas principais estratégias pra lidar com esses estilos do navegador são:
- Retornar todas ao estado inicial (Reset)
- Formatar apenas as que impactam o layout, como definições de margem e padding, ou correções de CSS bugs de layout de user-agents de navegadores específicos (Normalização ou soft reset)
Um exemplo de reset é o código abaixo:
* {
all: unset;
display: revert;
}
all: unset devolve todas as propriedades do seletor pras suas definições herdadas ou padrões.
display: revert faz com que a propriedade contendo esse valor (display, no caso) volte a ter o valor que tinha antes de você alterar via folha de estilo. Quase um ctrl + z das propriedades CSS.
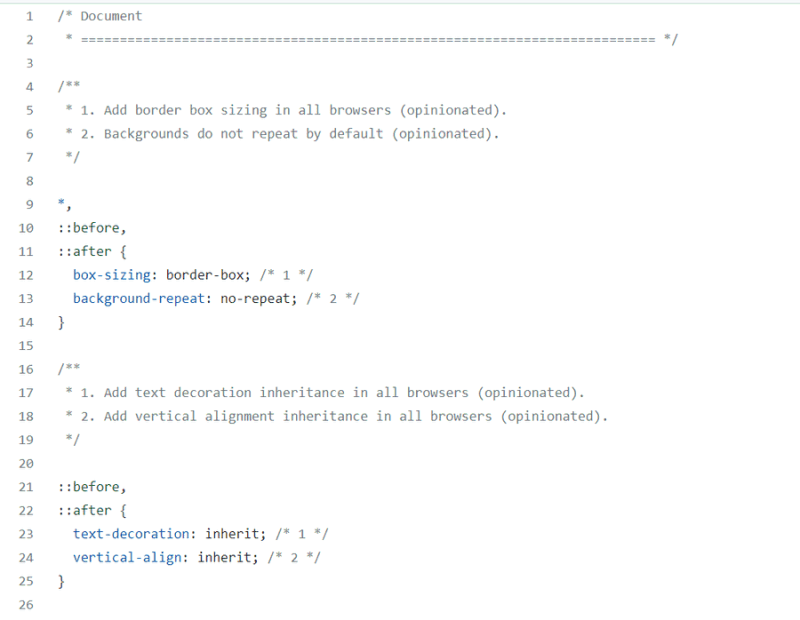
Um exemplo de normalização é o SanitizeCSS

O código fonte do SanitizeCSS é muito bem documentado, sendo uma ótima fonte pra estudos de como o CSS de diferentes user-agents (navegadores) afetam nossas páginas.
Utility
Classes utilitárias são basicamente classes que seguem o S do SOLID - Classes pré-fabricadas que fazem uma coisa só e a fazem bem. O ponto forte desse tipo de framework é minimizar as decisões de design de pessoas desenvolvedoras e manter o mesmo design system consistente entre projetos.
Um exemplo de utility é o Tailwind.
<div class="flex font-sans">
<div class="flex-none w-48 relative">
<img src="/classic-utility-jacket.jpg" alt="" class="absolute inset-0 w-full h-full object-cover" loading="lazy" />
</div>
</div>
Tailwind é considerado um framework pois parte da sua experiência de desenvolvimento se deve à suas diretivas e JIT via PostCSS.
Mas relaxem! Nem todo framework de utility deixa essa pataquada do c*raio no HTML
OpenProps, por exemplo, oferece um design system dentro de variáveis CSS.
Apesar do efeito mandela da bolha dev de acreditar que Tailwind é alguma coisa que não apenas CSS, o código fonte da lib (você precisa gerar o dist/ via tailwind CLI) é um ótimo exemplo de composição com variáveis CSS. O Adam Watham publicou um artigo muito bom sobre esse assunto.
Inclusive, Tailwind é um filho bastardo do Bootstrap - nasceu pq o Watham não curtiu que o BS foi reescrito em Sass na sua versão 3, escreveu seu próprio BS em Less, mas percebeu que o CSS utilitário era o que mais se mantinha entre projetos.
Aliás, falando em Bootstrap...
Componentes
Frameworks de Componentes (Ou lib de UI)
Tal como os frameworks de utility, os de componentes oferecem um design system pré-fabricado, mas também componentes completos com funcionalidade e tudo.
Frameworks assim são ótimos pra quando a prioridade é entregar funcionalidade, como em POCs (Proof of concept). Pensando dessa maneira, conseguimos entregar layouts completos com pouca ou nenhuma preocupação em desenhar componentes.
💡 Já sofreu pra tentar encaixar o Bootstrap no seu design?
Então, é pq você ter um design pronto mata o pouco do propósito de um framework de UI
O código fonte do Bootstrap, na minha opinião, é o melhor lugar do planeta pra se estudar Sass. Toda equipe de design system já cometeu o erro de copiar o Bootstrap grid, ~cometa você também, é saudável!~
Pré-processadores
Processadores como Sass tem diversos propósitos:
- Minimizar código repetitivo
- Permitir componentização de folhas de estilo (ele junta tudo num CSS só depois)
- Facilita o reaproveitamento de estilos
- Aumenta as possibilidades de arquitetura em CSS
Mas não se enganem! Como eu disse, eles compilam pra CSS puro - seguindo a mesma lógica dos anteriores, não são nada além de CSS com um temperinho.
💡 A documentação do Sass é muito bem feita, tem no máximo 40 minutinhos de leitura, eu mesmo estou sempre consultando. A doc e o Sass Guidelines (disponível também em português) são tudo o que uma pessoa dev precisa pra iniciar na linguagem.
Aproveitando pra meter o esquema de pirâmide, meu artigo sobre como iniciar com Sass ainda continua bem atual
>> Link pra publicação sobre iniciar em Sass
Resumo da ópera
CSS puro é maneiro e nunca foi um problema. Frameworks, processadores e afins não resolvem os problemas do CSS, mas sim necessidades de arquitetura e desenvolvimento.
Se alguém te disser o contrário, tire sarro dessa pessoa com seus amigos.
Não são muletas, são ferramentas.
Não usar martelo quando se precisa pregar um prego na parede não te torna um pedreiro melhor que os outros, te torna .
"Po mano, não conheço nada disso ai, sou paia?"
LEIA ISSO
Se quiser conhecer quais são os frameworks mais utilizados, recomendo as pesquisas do StateOfCSS, a mais recente é a de 2022.
Até a próxima galera!