Sumário
- Âncora interativa
- Compatibilidade de navegador
- Imagem de destaque
- Accordion nativo
- Callout centralizado
- Ícones grátis
Âncora interativa 🔗
Alguns elementos HTML possuem suporte no Markdown, um deles é a âncora <a>. Além de conteúdo em outras páginas, com ela é possível referenciar trechos na própria página. Quando criamos headings no markdown, eles já criam âncoras automaticamente, mas a vantagem de se usar um link é que clicando no ícone é possível colocar o fragment na URL diretamente pelo heading.
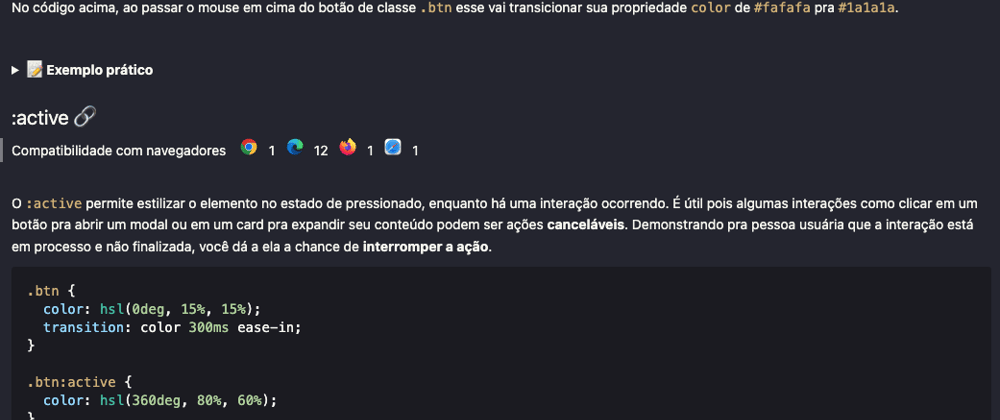
🧐 Exemplo
:active 🔗
📝 Código fonte
## :active <a id="active" href="#active">🔗</a>
Compatibilidade de navegador 🔗
Roubei esse componente do curso de CSS do web.dev e é uma ótima forma de mostrar suporte de navegador nas suas documentações. Infelizmente o devTo não reconhece essa sintaxe, mas o Github e o VSCode sim!
🧐 Exemplo (Não funciona aqui no devTo)
📝 Código fonte
<span>
Compatibilidade com navegadores
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/au2ph8juz4l6gu8m6v99.png" width="18" height="18" alt="chrome" /> 1
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/oc95bmrx1ic1yv2ufxnp.png" width="18" height="18" alt="edge" /> 12
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/wnv0yb558uyvttyxnsz7.png" width="18" height="18" alt="firefox"/> 1
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ae4m3sedx2hcpf5nkr0a.png" width="18" height="18" alt="safari"/> 1
</span>
🧐 Exemplo (Esse funciona!)
| 1 | 12 | 3 | 1 |
📝 Código fonte
| <img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/au2ph8juz4l6gu8m6v99.png" width="18" height="18" alt="chrome" /> | <img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/oc95bmrx1ic1yv2ufxnp.png" width="18" height="18" alt="edge" /> | <img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/wnv0yb558uyvttyxnsz7.png" width="18" height="18" alt="firefox"/> | <img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ae4m3sedx2hcpf5nkr0a.png" width="18" height="18" alt="safari"/> |
| --- | --- | --- | --- |
| 1 | 12 | 3 | 1 |
Imagem de destaque 🔗
Usar o elemento <figure> e <figcaption> trazem um resultado bem parecido com as imagens nos posts do Medium. O <figcaption> descreve a imagem e usar a própria tag <img> permite que a gente altere as propriedades height e width, dando maior controle de direção de arte pro markdown.
🧐 Exemplo
📝 Código fonte
<figure>
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/articles/zmtdzk3zfsdvafrdc7wn.png" alt="Icone cartum de uma pessoa" />
<figcaption>C# e Código, do Twitter</figcaption>
</figure>
Accordion nativo 🔗
Perfeito pra quando você quer esconder partes longas como sessão de curiosidades, código fonte, etc.
🧐 Exemplo
Ih, olha o ganso📝 Spoiler?
📝 Código fonte
<details>
<summary>Spoiler?</summary>
> Ih, olha o ganso
</details>
Especificamente no caso do DevTo, usamos:
{% details summary %} content {% enddetails %}
{% spoiler summary %} content {% endspoiler %}
{% collapsible summary %} content {% endcollapsible %}
Callout centralizado 🔗
Infelizmente o DevTo é alérgico a <div>, mas no Github e na maioria dos leitores de Markdown funciona que é uma beleza. Perfeito pra aquela seção que precisa de atenção ou direciona pra algum lugar.
🧐 Exemplo
📝 Código fonte
<div align="center">
**Próxima página → [Pseudo-classes](./2-pseudo-classes.md)**
</div>
Ícones grátis 🔗
Tem uma lista giroscópica de ícones de HTML (só nesse artigo eu usei 2), bastando copiar e colar!
Temos os mais básicos como setas → (→) e ← (←), e outros mais específicos como ☭ (☭). Como emojis tomam mais espaço vertical causando uma quebra de linha ✋ maior, esse ícones são uma boa solução pra quando você precisa só adicionar um élan na sua documentação.
🧐 Exemplo
❝ O erro é o que está errado ❞
- Charles Darwin
📝 Código fonte
> ❝ O erro é o que está errado ❞
>     - _Charles Darwin_
Há também como usar caracteres especiais de espaçamento pra criar espaços customizados, quase como o Tailwind do markdown. No elemento abaixo o pipe | sinaliza o começo e o fim do espaçamento.
| | -  
| | -
| | -
| | -  
E ai, aprendeu alguma coisa nova? Algum que você não conhecia? Comentem ai seus hacks de Markdown pra compartilhar com a galera!