In this article, I will show you a simple scenario where you can learn how to utilize Sourcegraph to:
- Figure out the library of an unfamiliar UI component & use it in a project
- Find other projects that use this UI component
- Monitor for new projects & revisit searches
Figuring out an unfamiliar UI component
This component is something that I have not seen in any of the design system libraries that I've used. I first found it on Dremio.
There is an interactive slider in the centre of the container, and 2 very well designed images are presented in stark contrast next to each other. Notice the light/dark color scheme, and the use of same shapes in both images. This is a really smart way of using this component to showcase the different aspects & features of the services that they offer!
Putting the images aside, I didn't know of the name of the component so I didn't know how to exactly Google this thing.
🔍 To get some clues, let's once again use the Browser Inspector.
Inspecting the element
There's a funny repeated class name called twentytwenty 🤔. Normally developers who make their own custom UI would use Semantic Class Naming rather than a vague name like this. This gives us grounds to deduce that...
👉 this classname is provided for a library implementation.
Now let's use Sourcegraph, a universal code search tool to look for this library, since we don't know whether the library is available on GitHub/ GitLab or etc.
Search for the library with Sourcegraph
Sourcegraph can be accessed here.
🔍 Let's try to find the library using the query repo: twentytwenty
Bingo! We got a few repositories with the description of "image comparison" which tallies to what the component does. From a glance, we can also see that this component is compatible with the following libraries:
- jquery (1.2k ⭐)
- Vue (197 ⭐)
- React (40 ⭐)
Once we click on one of the repositories, we can see that we can navigate the whole project within Sourcegraph itself ✨ There's also a handy icon for us to go the original GitHub repository if we wish to watch/star the repository.
Using the library
Following the setup instructions in the README for the Vue version of the component, I was able to spurn up the component very easily on codepen, using a neko 🐱 and doggo 🐶 image, similar to what we saw on Dremio.
And that is how you can add this image slider UI to your own project too! If you're using React or jquery, you can check out the other 2 repositories instead. Although Dremio already shows a very good use case of the TwentyTwenty component, it will be cool for us to find out other creative ways of using this component too.
Search for other projects that used the component
🔍 To search for other projects that use this component, we can construct a different search query that comprise of 3 filters
-
select:repo- by default, Sourcegraph gives us search results in terms of the files where they find relevant content. however, we only want to know the projects, in other words the repositories that uses the component
-
-repo:^github\.com/.*/.*twentytwenty- the
reposearch filter takes in a regex pattern - we want to exclude the repositories that provide the UI component such as react-twentytwenty, vue-twentytwenty and so on, so the search filter becomes
-repo
- the
-
content:"twentytwenty-container"- we want the projects to include usage of the
twentytwenty-containerclassname like how Dremio did it. - you could try with just
twentytwenty, but you will get search results irrelevant to this component as well, because there is a widely used official Wordpress theme called TwentyTwenty too.
- we want the projects to include usage of the
Combining all three, we get this search query.
select:repo -repo:^github\.com/.*/.*twentytwenty content:"twentytwenty-container"
If you copy and paste it into Sourcegraph, you will get the following search results.
These repositories are all using the the TwentyTwenty component! However, we can't tell at a glance about the framework of each project that are listed in the search results. Most of these results would be using the jQuery plugin version of the component, since the component was first created as that plugin. But what if your project doesn't use jQuery?
Finding a specific framework project
For example, say you are working on a Vue project, it would be more relevant to find projects of the same framework that use this component and check out how they implement it in code.
🔍 To do this, you can add an extra search filter lang: Vue, which creates the combined query below.
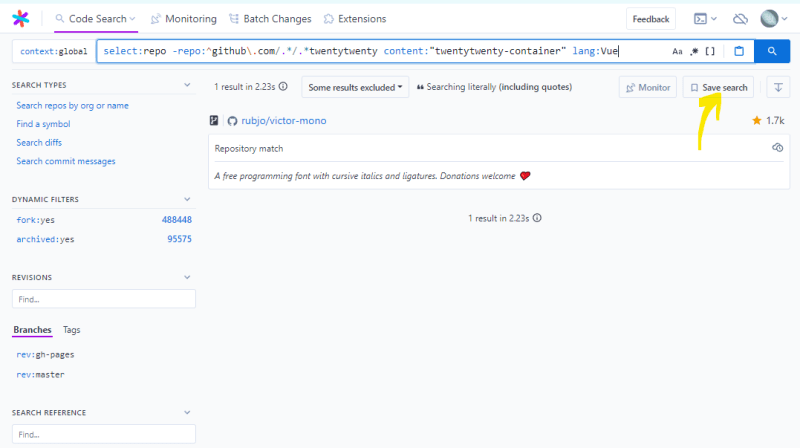
select:repo -repo:^github\.com/.*/.*twentytwenty content:"twentytwenty-container" lang:Vue
When you run this search query, as of this post, there is only 1 project out of the 72 that we found just now that is Vue.
In this open source font project Victor Mono, they created a Vue website app that uses the TwentyTwenty component to showcase the difference between the font they offer and the other common programming fonts. It's a pretty cool use case 😎!
Won't it be nice if you could get notified in the future when there are new open source projects that are using creative usages of Vue projects using this component?
Well, Sourcegraph comes with this functionality! ✨
Code Monitoring
To save your searches and monitor code, you would need to create an account with Sourcegraph. You can sign up easily using the GitHub authentication feature.
To create a code monitor, you can click on "Monitoring" at the NavBar.
First, you have to create a new trigger based on a search query. We can copy paste the query we had before, and then add a new filter type:diff.
select:repo -repo:^github\.com/.*/.*twentytwenty content:"twentytwenty-container" lang:Vue type:diff patternType:literal
- This new filter is required to tell the code monitor when to notify you.
-
type:diffrepresents you
Then we have to choose an action to run. For now, there's only "Send email notifications", so choose that option and continue. You can also click on "Send test email" to see how the notification will be like.
This is the test email that I got.
After filling all the necessary inputs, the "Create code monitor" button will be clickable.
Save a search
To save a search and revisit it manually later, there are 2 ways you can reach the Saved Searches page.
- First way: Click on your profile and then on "Saved Searches"

- Second way: Click on the "Save Search" button after you run a query at the search page.

Then you will be brought to this page, where you can add a description for the query that you are saving.
For a more exhaustive list of search query syntax to craft more detailed queries, check out the Sourcegraph documentation for Search Query Syntax.
That's a wrap folks! 🎉
Thank you for reading, hope you enjoyed the article to become a better dev detective with Sourcegraph! This is just a very simple use case of how you can utilize Sourcegraph to learn of new libraries like TwentyTwenty and how other projects have used them. Imagine other possibilities you could do with this powerful search tool! ✨
If you find the article awesome, hit the reactions 🧡 and share it 🐦~
To stay updated whenever I post new stuff, follow me on Twitter.
































