Anyone working with many projects over long periods of time in Netlify might be familiar with the task of seeking out a particular project in the Netlify admin. The sites page can get busy if you work on lots of projects, or if many people are collaborating and need to hop from project to project. Friction can kill your productivity momentum, so here are two little things that can make a big difference.
TL;DR
The Netlify admin supports custom thumbnail images and pinned messages on your site overviews. They are simple to use and this post will show you how.
Making the best of site thumbnails
When your site is deployed, Netlify will automatically generate a thumbnail image of the home page of your site which will be used to help you identify your sites in the site list page and in each sites overview page.
You can toggle between letting Netlify generate the thumbnail or providing an image of your own. This can be particularly helpful if you have many sites which look similar from a distance, or if you have sites which don't have much meaningful UI because they focus on providing APIs or services for example.
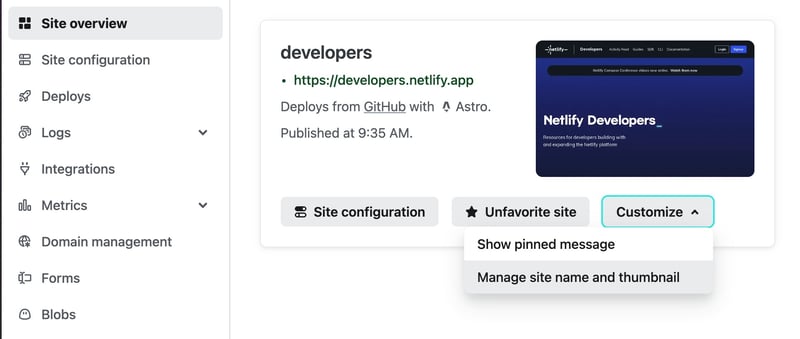
Specify a custom thumbnail image via the "Customize" button in your site's overview summary.
Make team collaboration easier with pinned messages
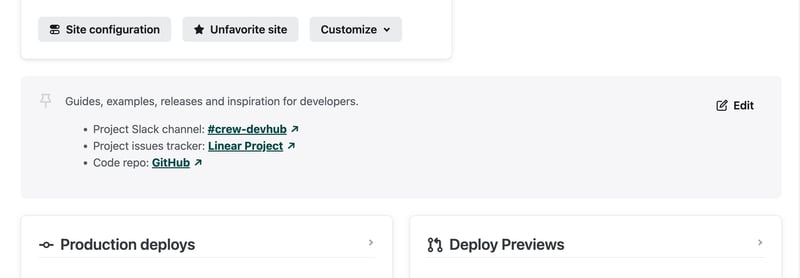
This much-requested feature makes it possible for you to locate valuable project information right in context and visible to collaborators (and let's be honest — future you) directly in the site overview page of your projects.
While much documentation about a project might live in a readme file in its code repository, some information is not appropriate to place there, or might not be so discoverable to all those needing that information. Pinned messages support markdown and are perfect for communicating useful project information to your teammates, such as project purposes, project lifespans, links to issue trackers, and links to project communication channels.
Or just emojis. You do you. 😉
Just show me
If you prefer to watch a quick video of this, here's how it looks.
Deploy a site to explore
You don't have any sites deployed on Netlify already, but you really want to click around and play with this feature? No problem, a couple of clicks and we'll get you an example site. Click the button below to get started.