When code is executed at request-time rather than at build time, and if it influences what visitors to your site see, then it is vitally important that you can control what happens should that code encounter an error. Displaying a message like "a serverless function has crashed" or a cryptic HTTP error code makes for a rough user experience. That's why Netlify edge functions give you some helpful options to gracefully handle errors, and fully control the experience passed on to the users.
TL;DR
We'll look at how to configure the custom error handling available in Netlify edge functions, and try them out with some simplified examples which you can also clone and explore in your own local and deployed sites.
The default error page
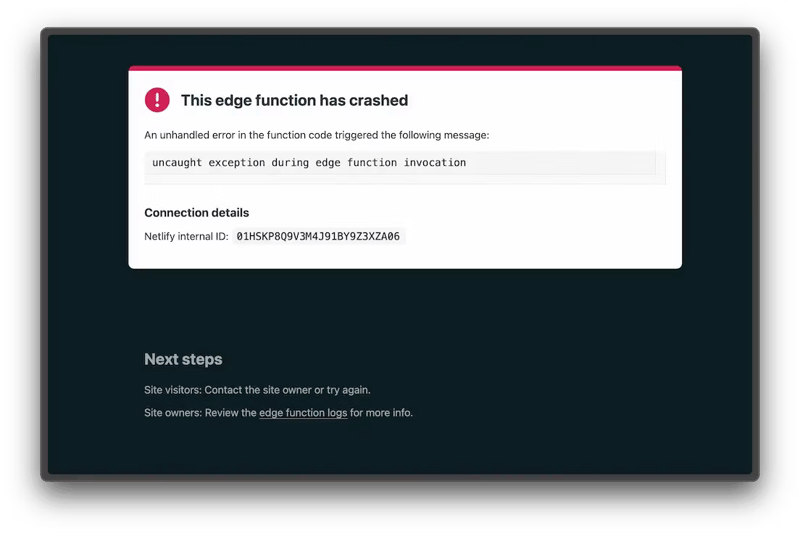
If an error ever causes an edge function to crash, that error is written to the function logs and by default it will also be displayed as a response from the Edge Handler. This default function error page is helpful for the developer, but not so much for the user.
Custom error handling in edge functions
You can configure this error handling behavior to customize the experience. You have three options:
1. Show the default failure page
The custom error handling is configured directly in your edge function by adding an onError property to the config. If you don't specify an onError behavior, the default of fail will be used, as you can see here.
import { Config } from "@netlify/edge-functions";
export default async () => {
throw new Error("error");
};
export const config: Config = {
// Display the failure message
// (This is the default behavior if not configured)
onError: "fail",
};
2. Silently bypass the error
By setting the onError option to bypass, an erroring edge function still throws an error which is entered into the error logs, but it does not halt the progress of the request chain. If an asset was to be returned from this request, that will still happen even though the function encountered an error.
You can see that in this example, where an edge function is invoked on requests made to the intended page. Even though the function errors, you'll still reach the intended page.
import { Config } from "@netlify/edge-functions";
export default async () => {
throw new Error("error");
};
export const config: Config = {
// Silently bypass the error
onError: "bypass",
};
3. Display your own custom error page
By setting the onError option to hold any path on your site, starting with /, the Edge function still throws an error which is entered into the error logs, but the user sees the result of am HTTP rewrite to the path of our choosing within the site. This allows us to let them down gently with whatever nicely designed experience we chose, while logging the error behind the scenes.
You can see that in this example where an edge function is invoked on requests made to the this erroring route which results in you seeing the custom error page.
import { Config } from "@netlify/edge-functions";
export default async () => {
throw new Error("error");
};
export const config: Config = {
// Redirect the user to any URL in your site
onError: "/your-far-prettier-error-page",
};
Try for yourself
Visiting these example links only showed you the view intended for the user. To see the error logging behind the scenes, and to experiment more, you can clone and deploy your own version of these simple examples by clicking the button below.
Further reading
- More examples of using and configuring edge functions in this edge functions examples site
- Configuring edge functions documentation
- Example repo