Angular Is Many Things
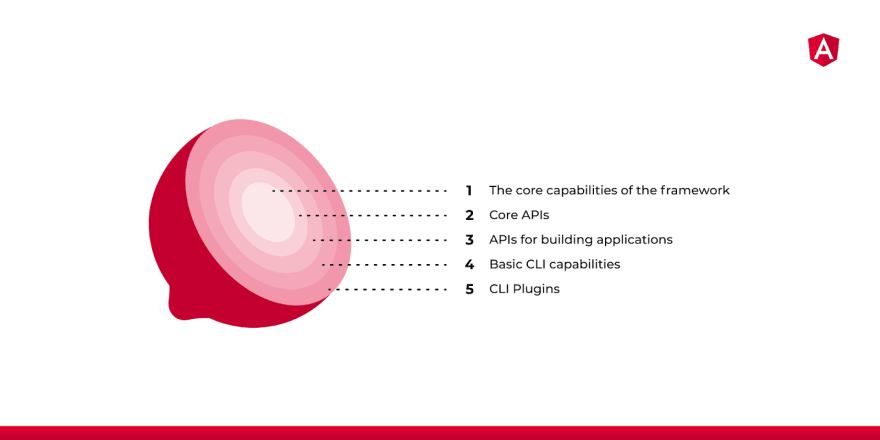
In my blog post "Angular is an Onion" I showed that Angular is many things.
In the middle there are the core capabilities and APIs of the framework. The team at Google is well positioned to build them: the team has the right expertise and feedback mechanisms. As we move away from the core, however, and go into state management, testing support, linting support, editor support, and GitHub integration, the Angular community becomes a more appropriate owner. We, the community, have the right expertise and feedback mechanisms.
I ended the post saying that if something in the Angular stack feels outdated, the community should modernize it. And today I want to show what a more modern Angular looks like.
Seeing is Believing
When it comes to dev tools, seeing is believing. No matter how conceptually beautiful your stuff is, if it is clunky in practice, no one will use it. Please watch this video, and you will see that you can use modern tools and techniques with Angular without losing its integrated development experience.
Nx is an advanced, pluggable build tool with first-class Angular support. Although Nx has its own CLI, it also works with the Angular CLI. You still have the ng command, the angular.json file, and the rest of it. But you also get modern testing and linting tools, modern state management libraries, enhanced Angular CLI, VSCode support, GitHub support, and more.
Modern Testing and Linting Tools
Jest (replaces Karma) Jest is a zero-config JavaScript testing framework that prioritizes simplicity. With robust documentation and a feature-rich API, Jest is a great solution for JS developers looking for a powerful, modern testing toolkit.
Cypress (replaces Protractor) Cypress supplies fast, reliable E2E testing for anything that runs in the browser. Cypress includes time travel debugging, readable errors and stack traces, real-time reloads, and more.
ESLint (replaces TSLint) ESLint uses static analysis to identify problems in your code, many of which are fixed automatically in a syntax-aware manner. ESLint is highly configurable; customize your linting to preprocess code, use custom parsers, or write your own rules.
Modern Component Design Tools
Design systems are collections of repeatable components and standards. For many companies, they are a keystone for high quality, consistent, and standardized development and branding.
And let’s face it: writing Karma tests for presentational components does not work well. For instance, we often use animations in design to engage and delight users — and animations are important to test. When testing details like animations, we want to make sure the necessary UI components are visible before clicking. Cypress does that. Karma does not. Neither Karma nor Jest are suitable for this job.
With Nx, you get Cypress for end-to-end testing of browser-based interactions, as well as built-in, seamless Storybook integration. Storybook is an open source tool for building UI components in isolation, making it an excellent platform for design systems that can be shared across an entire brand, including apps built with different frameworks and libraries.
Modern State Management Frameworks
Nx gives developers built-in support for NgRx to take advantage of reactive state management. Inspired by Redux, NgRx unifies events in your application and derives state using RxJS.
Modern CLI
The Angular CLI is one of the main reasons developers use Angular today. However, modern tooling for web development continues to advance rapidly. That’s why Nx seamlessly wraps the Angular CLI to add computation caching and build coordination.
Nx Uses Computation Caching
Computation caching is a valuable way to improve performance. Computing (tests, arguments, operations, etc.) is expensive and time-consuming, but computation caching means you never have to build the same code more than once.
WebPack, Jest, and TypeScript all perform computation caching. The Angular team attempted to integrate Bazel into the Angular CLI, but that effort has been canceled. Nx builds on inspiration from Bazel and similar tools, and implements computation caching in a way that works with any tool and requires no configuration. The result is much faster builds and continuous integration.
In addition, when connected to Nx Cloud, you can share the computation cache with everyone working on the same project.
Nx Integrated Development Experience
Nx provides a modern dev experience that is more integrated. Nx adds a high-quality VS Code plugin which helps you use the build tool effectively, generate components in folders, and much more.
Nx also supports optional free cloud support with Nx Cloud, as well as GitHub integration. Share links with your teammates where everyone working on a project can examine detailed build logs and get insights about how to improve your apps and your builds.
Clearing Potential Misunderstandings
To prevent erroneous analogies, this is nothing like Preact. The Angular framework and the Angular CLI are still here. All your builders / schematics / libraries will work the same way. This is an upgrade, not a replacement. The goal is to give Angular developers access to the tools other JavaScript developers use without losing the toolability and stability that Angular provides. It’s akin to what Spring did to Java. It showed that Java can be fast, lightweight, and fun.
It’s not a new project. Nx has been around for many years, and it’s used to build small and large applications.
Learn More
Check out Modern Angular on nx.dev and give it a try!