You can subscribe to my RSS feed to get my latest posts.
Can we add anything to a standard blog that would enhance the reading experience?
How about the estimated reading time?
How will we calculate it?
Well, let's look at what others do first!
- Dev.to counts the words in a post and divides it by 275 (words per minute). The resulting number is rounded up to give the number of minutes. Source of information here.
- Medium counts the words in a post and divides it by 265 (words per minute). They make an adjustment for images, whatever that means! It sounds intriguing, I wish I could see their code! I guess they round up the number too. Source of information here.
One issue I see with these calculations is that they treat code fragments as regular text! I doubt people read code at a regular reading speed! 😲⚡
It is difficult to choose a typical reading speed, research has been conducted on various groups of people to get typical rates, what you regularly see quoted is: 100 to 200 words per minute (wpm) for learning, 200 to 400 wpm for comprehension. On that basis, a tutorial would take longer to read than a personal account.
I will show you how to do it similar to Dev.to, but I will do the following differently:
- Use 250 wpm as my reading speed;
- I will show the calculation in a dropdown. I wanted to know where the magic number came from, so maybe the readers of your blog do too!
Reading Time
You can see the reading time in purple in the Pen below. Click it to show the calculation.
HTML
<div class="reading-time">
<details>
<summary>1 min read</summary>
<span></span>
</details>
</div>
The <details> element is an "accordion", additional details are hidden, which the user can view or hide on demand.
The <summary> is always shown, this shows our reading time. The <span> is the additional details that are hidden by default, we add the details of our calculation here. We wrap it in a <div> to help with styling it.
CSS
:root {
--purple: rgb(115, 0, 209);
}
.reading-time{
position: relative;
display: inline-block;
cursor: pointer;
}
.reading-time details {
position: absolute;
background:white;
z-index: 1;
}
.reading-time summary{
color:var(--purple);
font-weight: 600;
}
We set the <div> wrapping our content as position:relative, this enables us to position <details> absolutely in relation to it, which takes it out of the normal page flow. We do this because now when we click on the reading time to show the additional details, it doesn't expand in size and push the elements below it further down. We assign it z-index:1, so it appears above the content below it.
JavaScript
const post = document.getElementById("post");
const readingTimeSummary = document.querySelector(".reading-time summary");
const readingTimeDetails = document.querySelector(".reading-time details span");
const avgWordsPerMin = 250;
setReadingTime();
function setReadingTime(){
let count = getWordCount();
let time = Math.ceil(count / avgWordsPerMin);
readingTimeSummary.innerText = time + " min read";
readingTimeDetails.innerText = count + " words read at "
+ avgWordsPerMin + " words per minute.";
}
function getWordCount(){
return post.innerText.match(/\w+/g).length;
}
I will explain getWordCount(), the rest should be clear.
We use a regular expression (regex) to get all the words of the post. The match() function searches the text (in post) using the regex and returns all matches in an array.
The regex is contained between 2 forward slashes, and followed by a 'g' to state it is a global search. A global search looks for every occurrence, if we omit it, then the search looks for the first occurrence only. The regex w+ looks for 1 or more words.
The array returned from match() has each word as an element. So, the size of the array should be equal to the number of words, we use the length property of the array to get this.
That's everything!
Reading speed of code
I couldn't find any empirical information on the typical reading speed of code.
In the early days of programming, researchers looked for ways to measure programming productivity, they chose lines of code written as their primary metric. This has fallen out of favour now, it has become known as the programming productivity paradox.
Still, maybe lines of code would be more useful than looking at individual words for reading, programming syntax is a lot different than verbal languages. Obviously the complexity of the code, and the programming language used influence the reading time. The point is, it is not simple to conjure an universal formula, which will estimate how long it takes to understand any fragment of code.
If I were to guess I would say that reading code would probably occupy the lower end of the scale of the "learning" bracket discussed earlier, because really we are learning the logic of a program, rather than just comprehending a narrative.
I will show you the word count from the code snippets included in my blog example. You can decide for yourself if the reading times for these simple examples are realistic.
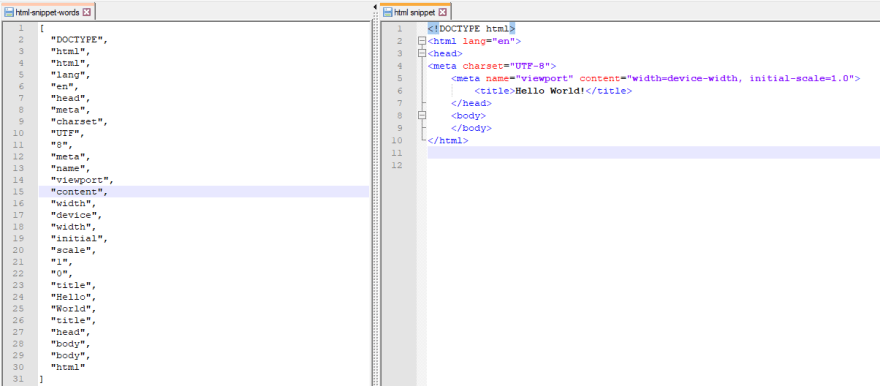
HTML Snippet
29 words. Reading time: 7 seconds.
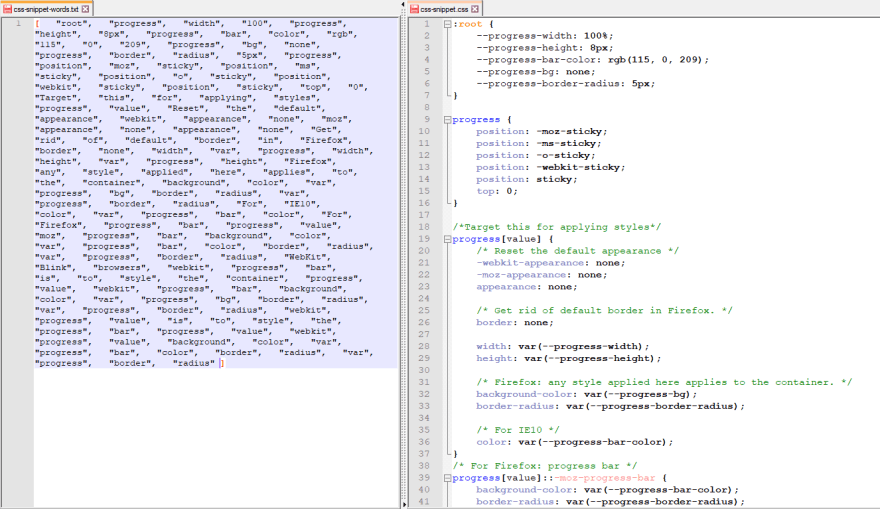
CSS Snippet
174 words. Reading time: 42 seconds.
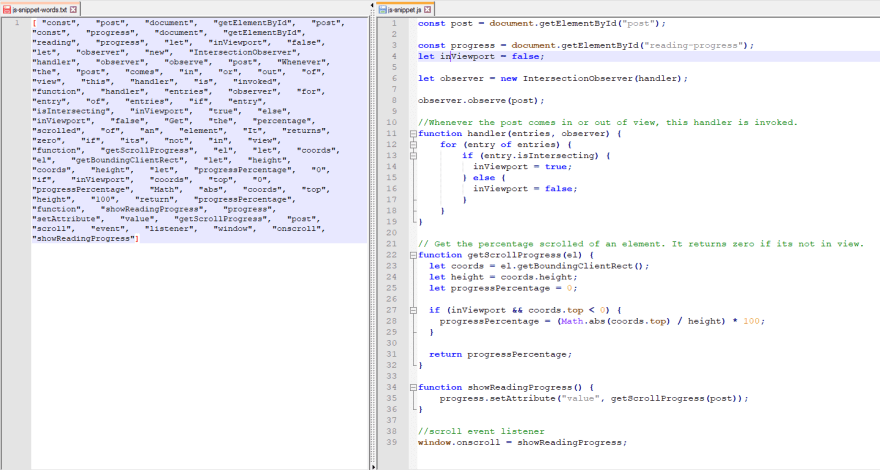
JavaScript Snippet
107 words. Reading time: 26 seconds.
Final Words
Did you read this in 4 minutes? 🤔😛
I would like to write something a bit more sophisticated than this to come up with an estimated reading time that considers code in a more meaningful way.
If you enjoyed the post, let me know.
Maybe next, I will speak about adding comments to your blog.
Happy hacking! 👩💻👨💻🙌