What I built
I built an app called Gitalytics, which will show summarized GitHub Activities.
Category Submission:
As it doesn’t fit into any other categories, I am submitting this entry in Random Roulette category.
App Link
Visit it here: https://gitalytics.shhdharmen.me
Screenshots
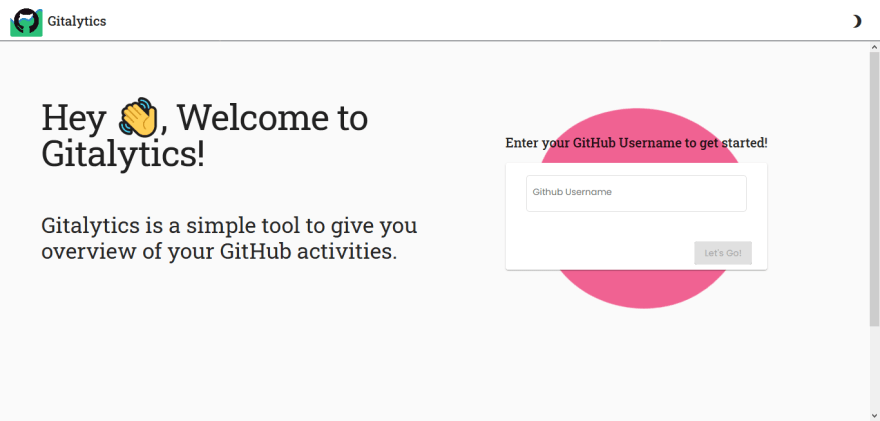
Home Page (Light theme):
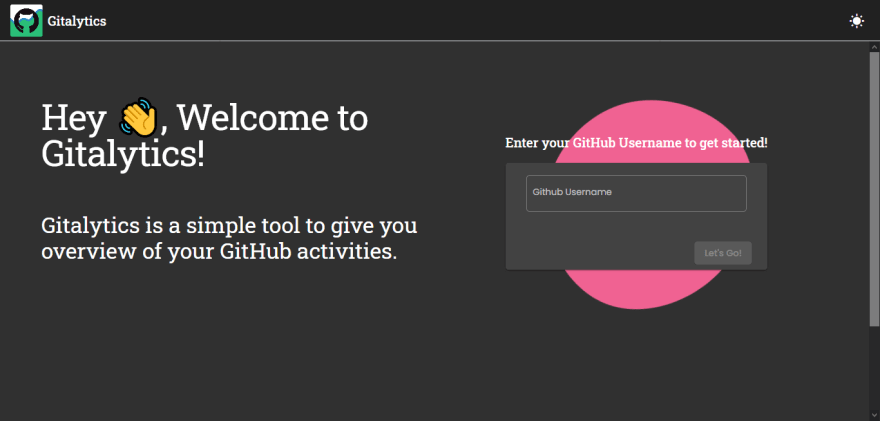
Home Page (Dark theme):
#2020Coded Page (Light theme):
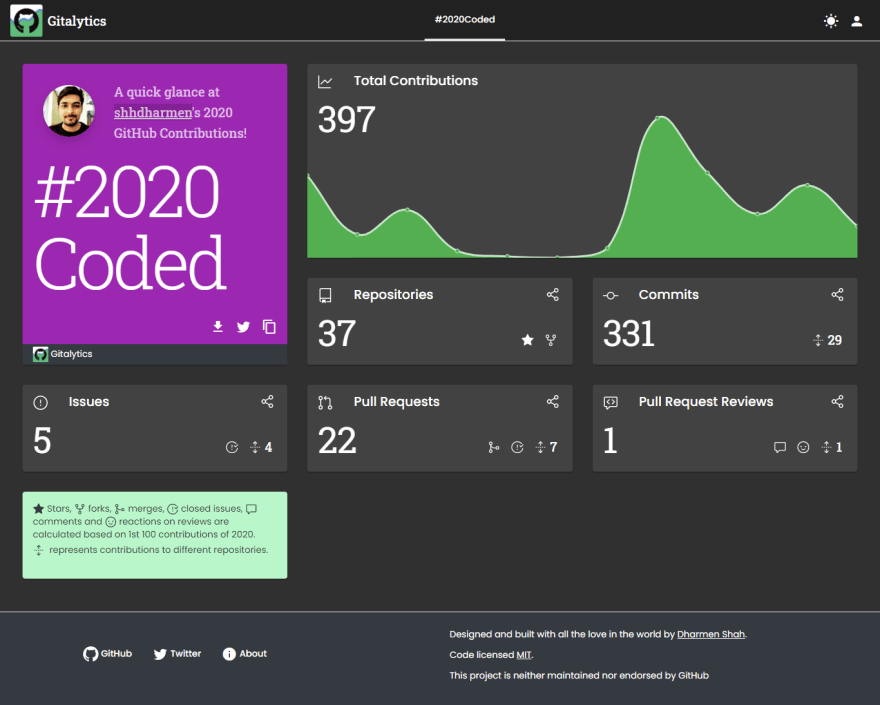
#2020Coded Page (Dark theme):
About Page (Light theme):
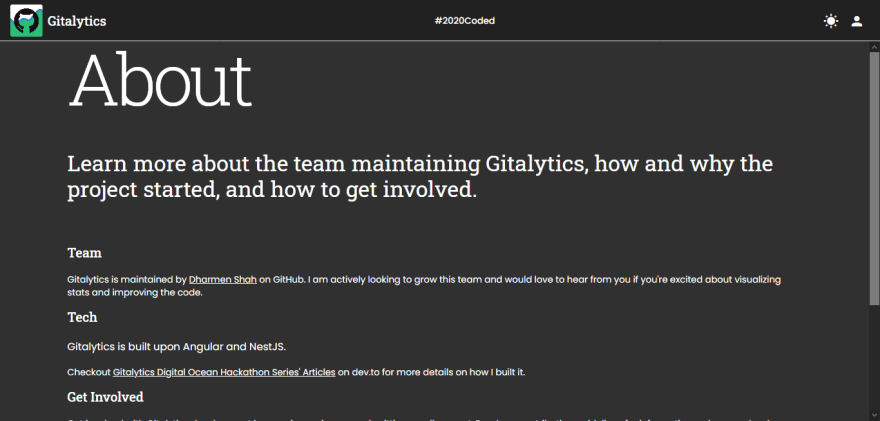
About Page (Dark theme):
Share Repository Dialog (Light theme):
Share Pull Requests Dialog (Dark theme):
User info popover:
Description
As of now, Gitalytics can get and show following details of 2020 fetched from GitHub:
- Repositories
- Star count (from 1st 100 CreatedRepositoryContribution)
- Fork count (from 1st 100 CreatedRepositoryContribution)
- Commits
- Issues
- Closed Issues (from 1st 100 CreatedIssueContribution)
- Pull Requests
- Merged Pull Requests (from 1st 100 CreatedPullRequestContribution)
- Closed Pull Requests (from 1st 100 CreatedPullRequestContribution)
- Pull Request Reviews
- Comments and Reactions on Pull Request Reviews (from 1st 100 CreatedPullRequestReviewContribution)
You can export each data as PNG. And you can also share stats on twitter. I will look like below:
My 2020 GitHub Contributions:
📘 37 repositories,
✅ 331 commits,
⭐~53 stars,
⚠ 5 issues,
⬆ 22 pull requests
👀 reviewed 1 PRs
Find out yours!
gitalytics.shhdharmen.me #2020Coded #gitalytics via @gitalytics_app14:29 PM - 01 Jan 2021
Link to Source Code
Code is available at GitHub:
 shhdharmen
/
gitalytics
shhdharmen
/
gitalytics
🐙 🐱 📊 Gitalytics - A simple overview of your Github activities
Permissive License
Code is licensed MIT
Background
I got inspired from Spotify Year in Review feature and thought that developers should also see their GitHub Year in Review, a.k.a #2020Coded.
How I built it
I have created an NX workspace using angular-nest preset. For more on code visit my previous article.

Basic Structure Done with Nx and Deployed on DigitalOcean App Platform
Dharmen Shah ・ Dec 18 '20 ・ 3 min read
While developing this app, I learned following things:
- GitHub GraphQL API
- Deployment on DigitalOcean Platform
- Binding environment variable at build time in Angular, link
- Setting up CORS in NestJS
Conclusion
This is my first full-stack web app. I am planning to make more such apps in future.
I would like to thank Dev.to and DigitalOcean team for coming up this hackathon and encouraging developers.
Thanks for reading.
Happy Coding
🌲 🌞 😊