Jekyll paved the way for an entire ecosystem of static site generators to flourish, but what do these new JavaScript SSGs offer over Jekyll? Let’s find out!
What’s wrong with Jekyll?
Hey! Whoa there, I’m not about to start hating on Jekyll, here! I’ve got a real soft spot for that classic SSG - it’s what got me into the Jamstack in the first place. However, a lot has happened since that first commit back in October 2008, and the landscape has grown plenty enough to find out if there are greener pastures elsewhere for us.
If you’re someone with a long-standing Jekyll site somewhere, think of this article as the lightest of toe dips into the land of JavaScript based static site generators. We’re going to take a look at some alternatives and the benefits we can gain from using JavaScript to build our Jamstack.
Variety in choice
Comparing Jekyll directly to JavaScript isn’t a good idea, and very much “comparing apples to oranges”. Instead, let’s take a look at some of the wide variety of static site generators that are built on top of JavaScript:
Eleventy
Eleventy, or 11ty, is a wonderful SSG that has a lot in common with Jekyll. Liquid templating, Markdown source files, data files and other features are all here with many more for you to utilise. I’ve been using Eleventy a lot and I’m really enjoying it, which I think is due to how similar it feels to Jekyll, while still giving me that vanilla JavaScript power.
Next.js
If you’ve been tempted by React and want to use it to build out components, then maybe Next.js is more your bag for generating your site. Next.js is an open source project created by the team at Vercel, which is an ideal platform to host your Next.js site.
Gatsby.js
Gatsby is another static site generator based on React that has a large ecosystem of plugins and documentation. I’d recommend checking out their official site to see if the features suit your project.
Nuxt.js
No, that’s not a typo - it’s really called Nuxt.js. For those unfamiliar with the framework landscape, Vue is a JavaScript framework that sits in the same space as React. With Nuxt.js, you get all the features you need to create a Jamstack site, but with Vue as the core engine. I’ve used Nuxt.js, and despite my usage being brief, I had a good time writing out components and handling data.
Gridsome
Gridsome is another SSG with Vue at its core, but with an ecosystem more akin to Gatsby. Vue is quite an approachable framework: creating a component has similarities to writing regular HTML. Check out both the Vue docs and Gridsome docs to see if it’s a fit for you.
Scully
The SSGs listed above are some of the most popular out there, so I thought I’d mention Scully to show something a bit different. Scully is based on Angular, a long standing JavaScript framework from Google. From what I’ve seen, Angular isn’t as widely used as React or Vue, but if you’ve had some good exposure to it on other projects, Scully might be just what you’re looking for.
Control over configuration
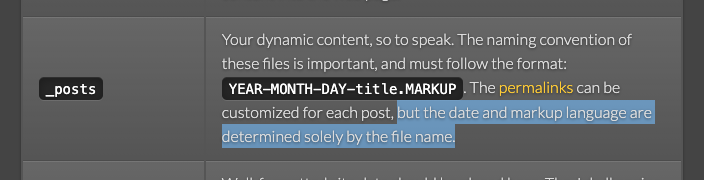
If you’ve used Jekyll as much as I have, you’ll know that it kind of has a strict configuration to it. It’s original focus was blogging, and the method of adding a blog post meant creating files with particular names and putting them in particular folders. It was a similar case when adding a config and collections.
Screenshot for the official Jekyll documentation, on how you need to name your posts in a particular manner for them to work as expected
With these new JavaScript-based SSGs, you have much more of an open playing field to create your own structures, and configure them to your particular needs and preferences, for example: in an Eleventy project, you can name and organise your files however you wish, then configure Eleventy to express those files as a list of blog posts. Heck, you don’t even have to use files for your blog posts…more on that later.
It’s JavaScript
I’ll admit, early in my career, I found JavaScript a bit daunting. It felt so exotic when comparing it to HTML and CSS syntax, which is probably why I warmed to tools like Jekyll to build out my web projects. However, JavaScript is an extremely ubiquitous language, with a vast array of resources surrounding it.
With that ubiquity comes a lot of people with pre-existing knowledge. If your team already knows a good amount of JavaScript, it’s going to be a big deciding factor for your next project.
You can write regular, or vanilla, JavaScript right alongside your framework specific code using any of the SSGs mentioned above, for example: I could be writing React components in a Next.js project and switch to ES6 JavaScript in the same file.
APIs and GraphQL at your fingertips
Okay, so this for me is the biggest game changer when going with a JavaScript based SSG over Jekyll. With Jekyll, your content has to be in a markdown file; yes, there are ways around this, but you’re going to have a bumpy ride doing it.
Publishing tools have come a long way and we should be utilising the best tools for the job - the best way to do that is with APIs. Rather than a markdown file, we can use services like Shopify for store products or TakeShape for our pages and posts, which can then be fed straight into our JavaScript SSG project. We can even use those sources all together, which is what the Jamstack is all about: bringing the best tools together to produce a content rich website.
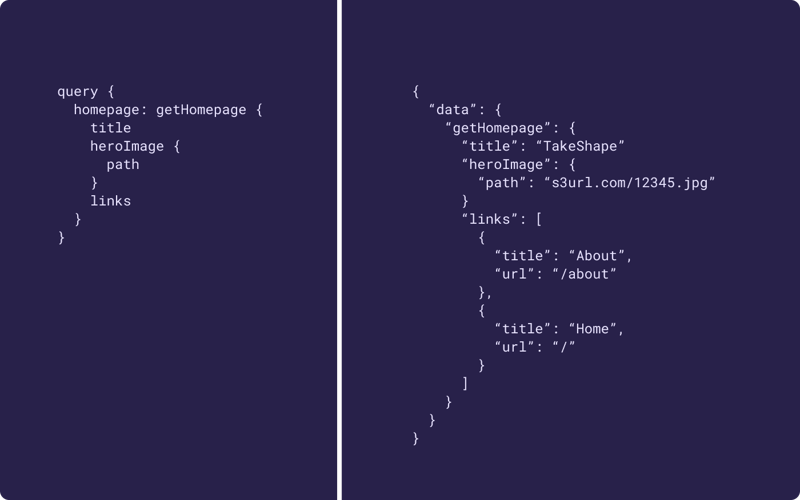
Example of TakeShape's GraphQL query language
With TakeShape, not only can you produce your own custom CMS with it’s own API, but you can bring in multiple API resources to create a single endpoint to access all your data. Shopify, Contentful, Google Analytics and more can be used with Mesh - a single backend that can be accessed with a single GraphQL API.
GraphQL is a language for interacting with APIs and comes built into TakeShape. It can also be used with any of the static site generators mentioned above. Take a look at the Mesh feature page, as well as the official GraphQL docs for more information.
Build times
I find it hard to compare build times between SSGs, as they all perform differently with unique levels of complexity and content sizes. From what I’ve seen, my Jekyll projects range from 2 to 10 minutes for a build to complete. If you’re experiencing similar build times, I would consider checking out the alternatives listed higher up in this article and see what might fit your content structure.
Screenshot for from Sean's article, showing graphs they made for the article research
Sean C Davies does an excellent job of examining and comparing build times of the most commonly used SSGs in this research article. You’ll see that results show Jekyll does quite well in most cases, but Eleventy beats it for build times with large amounts of content - the other JavaScript SSGs do begin to catch up with the latter as the file count increases.
Again, it’s best to do a little research into these SSGs to see which will fit the content structure and feature set you’re aiming for. Which brings me nicely onto…
Use what’s best for the job
Bet you’re thinking I’ve cop’d out of this one, and pulled out the classic “It depends™️” for the article's conclusion. That’s certainly not the case; everything I’ve mentioned is valid and should be taken into consideration if you’re thinking of switching from Jekyll in an existing project, or if you’re wanting to switch up your typical stack.
Jekyll is a great tool, but there are limitations that prevent it from really excelling, especially in client projects. It’s hard to use with an API, its’ configuration is quite specific, and it can be hard to make it flex to different project types.
But let’s not leave it there! What do you think? Has this article made you consider Eleventy or Next.js more than before, or is Jekyll still pulling at your heartstrings? Tweet at @TakeShape on Twitter - we’d love to hear what you have to say 🐦