In part 3 of this 4 part series, you'll learn how to publish a static site to Netlify
This is part 3 of a 4 part series about building a portfolio with Takeshape. Check out part 1 to learn how to model and create content. Part 2 shows you how to create a static site that loads data from TakeShape. In part 4 (coming soon) you’ll extend your skills even further and learn how to build a React-based static site with TakeShape and Gatsby.js.
If you’ve been following along with the series, you already have a flexible content model in TakeShape and a static site that works with it. Now, you’ll learn how to use Netlify with TakeShape to deploy your live site in as few as 2 minutes. Here's a demo of what you'll be deploying. With 1-click integration, TakeShape makes it easy to get your new site live, running on a CDN and using HTTPS.
If you’re just joining, don’t worry. You can catch up quickly by signing up for a free TakeShape account, creating a template “Shape Portfolio” project, and cloning the “takeshape-samples” repository from GitHub. After creating your template project, open your terminal to clone and access the sample repo with the command
git clone https://github.com/takeshape/takeshape-samples.git takeshape-samples && cd takeshape-samples/shape-portfolio. Now we’re all on the same page!
TakeShape and Netlify go together like Peanut Butter and Jelly
Before getting started with the rest of the walkthrough, here’s a quick primer on why TakeShape and Netlify make such a delicious JAMstack sandwich with your content at the center.
Netlify is a powerful and easy-to-use platform for deploying, maintaining, and upgrading your static site. Out of the box, Netlify provides robust hosting, continuous integration tools, and default security with automatic HTTPS. As your site grows, Netlify helps remove many of the obstacles static sites face early on. They’ll provide you with endpoints for form submissions, serverless functions, and even let you manage user identities. Put simply, they give you all the pluses of going static with none of the minuses.
Even better, TakeShape is built to integrate directly with Netlify. With a 1-click integration, you can quickly set up a static site publishing target for your TakeShape project and get your new project live within minutes. With TakeShape handling your content and Netlify hosting your site, you’re free to focus on what matters: your content and your code.
Connect your TakeShape project to Netlify
Now, you’ll put these bold claims to the test by integrating your TakeShape project with Netlify. You’ll quickly see that it lives up to the hype!
Start by either logging in or signing up for an account with Netlify. You can do this for free and even use your existing GitHub, GitLab, or BitBucket account.
TakeShape already provides some comprehensive instructions to configure Netlify on your project, so we’ll keep this brief.
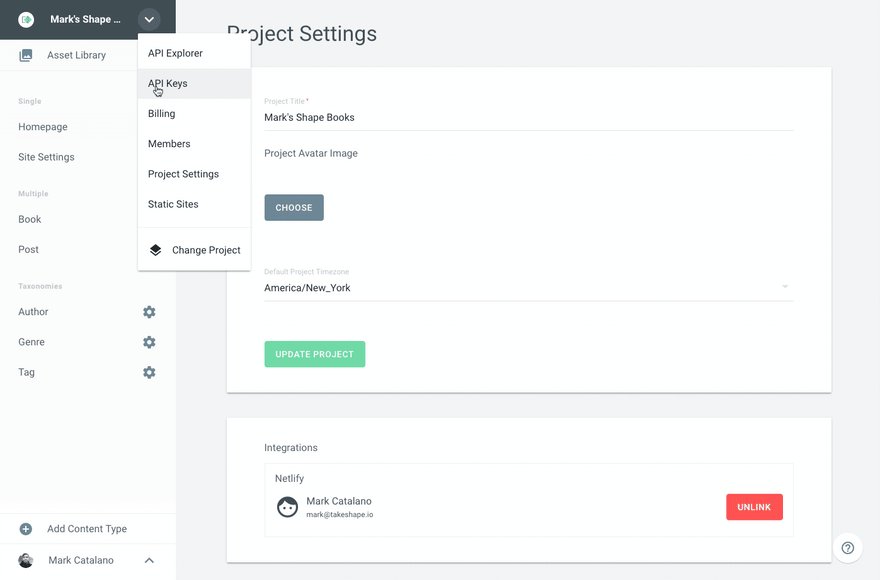
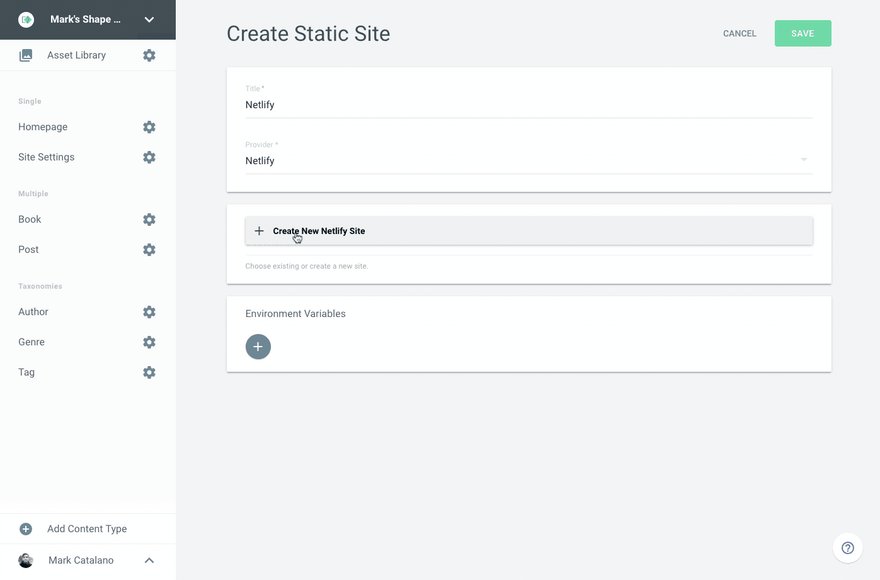
First, go to Project Settings > Integrations and link your Netlify account with your TakeShape project. Then, go to Static Sites and create a new static site. Name it whatever is appropriate and choose Netlify as the provider. Then, for the destination, choose + Create a New Static Site. Both the “Name” and “Password” fields are optional. If you don’t choose a name Netlify will generate one for you automatically. You can edit the name and password later from the Netlify admin. Finally, click Save.
Poof! Wasn’t that easy?
Deploy your static site to Netlify
Your site templates will make the following journey:
Local Dev Environment > TakeShape Environment > Netlify Hosting
Now that you’ve got TakeShape and Netlify talking to one another, you’re all ready to deploy your site using the CLI. Deploying your site will upload your templates and configuration to TakeShape’s cloud environment so that you can build and publish your project before uploading it to Netlify.
In your terminal, cd to the folder with your TakeShape project on your local machine. Next, you’ll re-initialize your TakeShape project with npm run init, input your TakeShape username and password, and choose your newly configured “Netlify” static site as the deploy destination. You should see the newly generated files .graphqlrc, .tsgrc, and graphql.config.json, as well as a success message and a warning to not add these files to your version control.
Now, for the moment of truth. Run npm run deploy. If everything goes okay, you’ll see a success message. If things don’t go as expected read the output of the error message in the terminal closely to try to debug the problem.
Bonus points: Set up continuous integration with Netlify
Since Netlify has built-in continuous integration, it’s possible to set up your site to automatically deploy when you push new commits to a branch if your project lives in GitHub, GitLab, or BitBucket. TakeShape has provided a simple guide to get that set up and working, and it can really be a boost to your productivity when building out your site.
Publish from the web
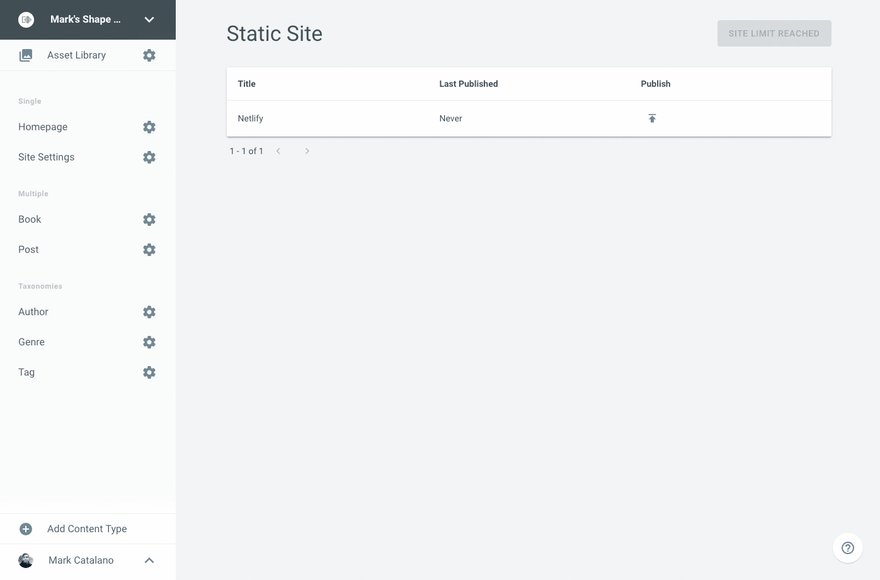
When you deploy your site from the CLI, TakeShape will publish it once automatically. If you add or change your project’s content, you can publish the changes right from the TakeShape web client by selecting “Publish [your static site name] in the project menu dropdown.
From the project menu, when you select “Publish Netlify,” TakeShape will start building a new version of your project and uploading it to Netlify. You’ll see a success message within a second or two.
And that’s all there is to it! As you can see, TakeShape and Netlify compliment one another beautifully. In just a few minutes, you can have a secure, fast, and fully-customizable static site.
Next steps
Really, we could stop right here, since you’ve got a static website working beautifully with TakeShape and Netlify. But in the final part of our walkthrough, we’re going to kick it up a notch, as Emeril Lagasse says. We’ll show you how to take your static site to the next level. You’ll unlock new levels of power and flexibility by using Gatsby.js as your static site generator to build your portfolio using React components. So exciting!
Interested in CMS For Static Websites?
TakeShape is a headless GraphQL CMS and static site generator for building JAMstack websites. At TakeShape we're building the best tools for managing content possible for the most creative designers and developers. Our project templates, make it easy to get started. Plus, pricing is downright affordable. Sign up for a free account and spend more time being creative!