Liman Geliştirme Kullanıcısını Yapılandırmak
Kullanıcıya Parola Eklemek
Liman geliştirme ortamınızda, izin problemleriyle karşılaşmamak için Liman'ın işletim sistemi üzerinde önceden oluşturulmuş bir kullanıcı hesabını kullanmanız önemlidir. Bu hesap, genellikle "liman" olarak adlandırılır ve sistem üzerindeki işlemleri sorunsuz bir şekilde gerçekleştirmenizi sağlar.
- Bir terminal açın ve aşağıdaki komutu girerek "liman" kullanıcısına bir şifre atayın:
sudo passwd liman
- Sistem sizden yeni şifreyi girip tekrar onaylamanızı isteyecektir. İstenilen adımları takip ederek şifre atama işlemini tamamlayın.
Varsayılan Kabuğu Bash Olarak Ayarlama
Bu işlemin ardından liman kullanıcısını kullanabilmemiz için varsayılan shell ayarını bash olarak seçmeliyiz.
- Bir terminal penceresi açın.
- Aşağıda belirtilen komutu girerek "liman" kullanıcısının varsayılan kabuğunu Bash olarak ayarlayın:
sudo usermod --shell /bin/bash liman
Bu komut, sistem üzerindeki "liman" kullanıcısına ait varsayılan kabuğu, Bash olarak değiştirecektir. İşlem tamamlandığında, "liman" kullanıcısı ile oturum açtığınızda otomatik olarak Bash kabuğunu kullanmaya başlayacaksınız.
Eklenti İndirme ve Liman MYS'ye Ekleme İşlemleri
Liman MYS'ye yeni bir eklenti eklemek istiyorsanız, aşağıdaki adımları takip ederek bu işlemi kolayca gerçekleştirebilirsiniz. Örnek olarak, Liman'ın envanter keşif eklentisini kullanacağız.
Adım 1: Eklentinin Repo'dan İndirilmesi
İlk olarak, eklentinin GitHub reposuna gidin. Örnek eklentimiz Liman Inventory, GitHub üzerinde bulunmaktadır. Eklentiyi aşağıdaki linkten .zip uzantılı dosya olarak indirebilirsiniz:
Liman Inventory GitHub Sayfası
Adım 2: Eklentinin Liman MYS'ye Eklenmesi
- Liman MYS arayüzünü açın ve sağ üst köşede bulunan ayarlar ikonuna tıklayın.
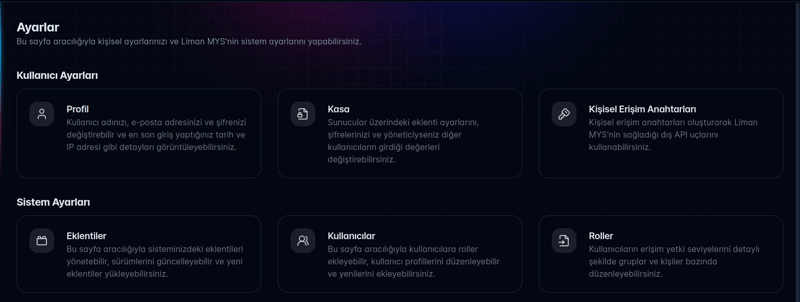
- Açılan menüden "Sistem Ayarları" seçeneğine ve ardından "Eklentiler" sekmesine gidin.
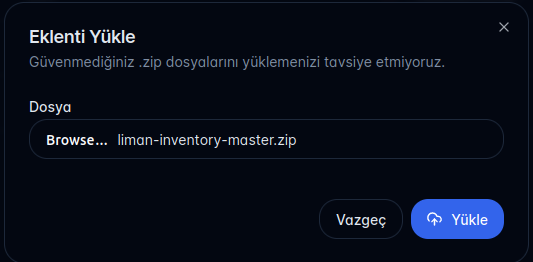
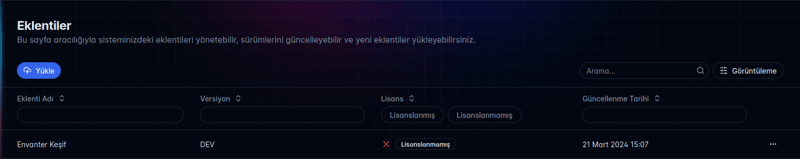
- "Eklentiler" sekmesinde, "Yükle" butonuna tıklayarak indirdiğiniz .zip uzantılı eklenti dosyasını seçin ve yüklemeyi başlatın.
- Eklenti başarıyla yüklendikten sonra, eklentinizin Liman MYS'de listelendiğini görebilirsiniz.
Bu adımları takip ederek, Liman MYS'ye yeni bir eklenti başarıyla eklemiş olursunuz. Artık bu eklenti üzerinde geliştirme yapmak için Liman ortamınıza bağlanabilir ve çalışmalarınıza devam edebilirsiniz.
VS Code İle Liman Ortamına SSH Bağlantısı Kurma
Bu kılavuz, Visual Studio Code (VS Code) kullanarak Liman geliştirme ortamınıza SSH üzerinden nasıl bağlanabileceğinizi adım adım anlatır. İşlemleri başlatmadan önce, bilgisayarınıza VS Code'un yanı sıra SSH-Remote eklentisinin kurulu olduğunu varsayıyoruz.
Adım 1: SSH Bağlantı Menüsünü Açma
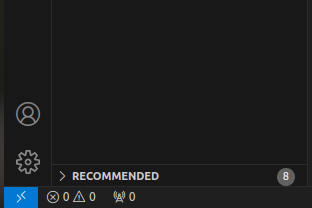
- VS Code'u açın.
- Ekranın sol alt köşesinde yer alan SSH bağlantı simgesine tıklayarak SSH bağlantı menüsünü açın.
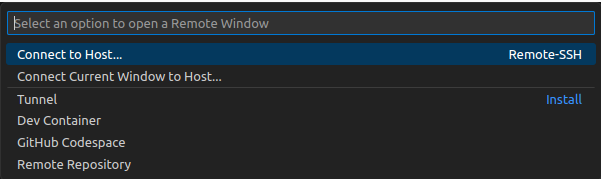
Adım 2: Host'a Bağlanma
SSH bağlantı menüsünden "Connect to Host..." seçeneğini tıklayarak bağlantı kurma işlemine başlayın.
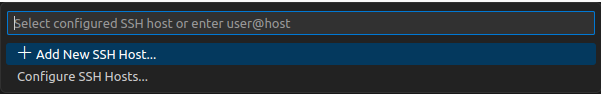
Adım 3: Yeni SSH Host Ekleme
"Connect to Host" seçeneğini seçtikten sonra, karşınıza çıkan ekranda "+ Add New SSH Host..." seçeneğine tıklayarak yeni bir SSH host ekleyin. Bu adım, VS Code'un Liman ortamınıza bağlanması için gerekli olan SSH bağlantı detaylarını eklemenizi sağlar.
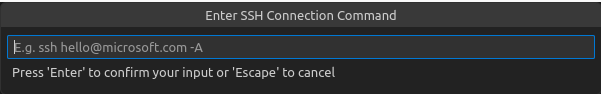
SSH Bağlantı Detaylarını Girme
Yeni bir SSH Host ekledikten sonra, bağlantı detaylarını doğru bir şekilde girmeniz gerekmektedir. Bu, VS Code'un Liman geliştirme ortamınıza sorunsuz bir şekilde bağlanabilmesi için kritik bir adımdır.
- SSH bağlantı bilgilerinizi girerken aşağıdaki formatı kullanın:
ssh liman@<SUNUCU_IP_ADRESINIZ>
Bu format, ssh komutunu, Liman ortamınızın kullanıcı adını (liman) ve sunucunuzun IP adresini içermelidir.
Ayar Dosyası Seçme ve Bağlantıyı Tamamlama
- Bağlantı bilgilerinizi girdikten sonra, karşınıza çıkan listeden herhangi bir SSH ayar dosyası seçebilirsiniz.
- "Connect to Host..." seçeneğini tekrar seçtiğinizde, daha önce eklediğiniz sunucu IP adresi listelenir. Bu adres üzerine tıklayarak bağlantıyı başlatın.
- Sunucu şifrenizi girdikten sonra, bağlantı başarılı bir şekilde kurulmuş olacak ve Liman ortamınıza erişim sağlayabileceksiniz.
Liman Ortamında Klasör Açma
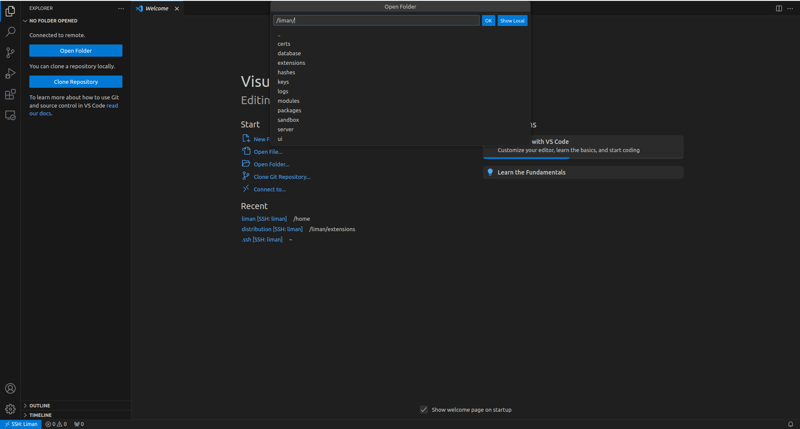
- Bağlantı kurduktan sonra, VS Code içinde "Open Folder" düğmesine tıklayarak bir klasör açma işlemi başlatın.
- Açılan diyalog kutusuna /liman/extensions/ yazarak, Liman MYS'de eklenti geliştirme ve düzenleme işlemlerini gerçekleştirebileceğiniz klasörü açın. Ardından "OK" düğmesine tıklayarak işlemi tamamlayın.
Eklenti Geliştirme
Liman MYS için eklenti geliştirmeye yönelik bu rehber, projelerinizin bağımlılıklarını yönetme ve derleme işlemleri için izlenecek adımları içerir. Bu rehber, özellikle Liman Inventory gibi bir projenin frontend kısmı için gerekli olan geliştirme ortamının nasıl hazırlanacağını adım adım açıklar.
Adım 1: Eklenti Dizinine Geçiş
Geliştirme sürecinize başlarken, ilk olarak eklentinizin bulunduğu dizine erişmeniz gerekiyor. Bu, VS Code üzerinden SSH bağlantısı ile kolaylıkla yapılabilir:
- VS Code'da, daha önce kurduğunuz SSH bağlantısını kullanarak Liman sunucusuna bağlanın.
- Terminali açın ve eklentinizin bulunduğu dizine gitmek için aşağıdaki komutu kullanın, burada eklentinizin klasör adıyla değiştirilmelidir:
cd /liman/extensions/<eklenti_ismi>
Bu komut, sizi doğrudan eklentinizin bulunduğu dizine götürecektir.
Adım 2: Frontend Dizinine Geçiş
- Geliştirme sürecinize başlamak için ilk olarak bir terminal veya komut istemcisi açın.
- Eklentinizin frontend kodlarının bulunduğu dizine geçmek için aşağıdaki komutu girin:
cd frontend/
Bu komut, sizi projenin frontend kısmında çalışmak üzere doğru dizine yönlendirir.
Adım 3: Bağımlılıkları Yükleme
Projede kullanılan paket ve kütüphaneleri yüklemek için aşağıdaki komutu çalıştırın:
npm install
Bu komut, package.json dosyasında belirtilen tüm bağımlılıkları yükleyerek node_modules adında bir klasör oluşturur.
Adım 4: SSL Sertifika Hatalarıyla Karşılaşıldığında
Eğer npm komutları çalıştırılırken SSL sertifika hataları alınıyorsa, npm'nin SSL sıkı denetimini devre dışı bırakarak bu sorunu çözebilirsiniz:
npm set strict-ssl false
Bu adım, ağ bağlantısı sırasında karşılaşılabilecek SSL sertifika hatalarını önlemek için gereklidir.
Adım 5: Proje Derleme
Bağımlılıklar yüklendikten sonra, projenizi derlemek için aşağıdaki komutu kullanın:
npm run build-only
Bu komut, eklentinizin üretim için gerekli olan statik dosyalarını oluşturur. Derleme işlemi tamamlandığında, derlenmiş dosyalar /public/vite/assets dizini altında bulunacak şekilde bir üst dizine yerleştirilir.
Bu adımları tamamladıktan sonra, Liman Inventory veya benzeri bir proje için geliştirdiğiniz frontend eklentisinin geliştirme ortamını başarıyla hazırlamış olursunuz. Artık eklentinizi Liman MYS içerisinde kullanıma sunabilir ve geliştirme işlemlerinize devam edebilirsiniz.