Merhabalar, bilindiği üzere artık .NET Core ile platform bağımsız C# uygulamaları geliştirilebiliyor. .NET Core MVC, WebAPI ve Konsol uygulamaları geliştirmek için olanak sağlıyor. Projeler hem platform bağımsız geliştirilebiliyor hem de çalıştırılabiliyor! Visual Studio sadece Windows işletim sisteminde çalıştığı için Linux işletim sisteminde Visual Studio Code'un resmi .NET Core eklentisi Visual Studio'unun yerini alıyor.
Bu yazımızda ise Pardus üzerinde geliştirme yaparken Visual Studio arayüzüne gerek duymadan kullanabileceğimiz komutları ve kurulumları anlatıyor olacağız.
.NET Core SDK Kurulumu
Öncelikle Pardus 19 işletim sistemi için Microsoft'un Debian 10 depolarını eklememiz gerekiyor. Bunun için de önce Microsoft depolarının GPG Anahtarına güvenmemiz gerekiyor:
wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.asc.gpg
sudo mv microsoft.asc.gpg /etc/apt/trusted.gpg.d/
sudo chown root:root /etc/apt/trusted.gpg.d/microsoft.asc.gpg
Bu komutları çalıştırdıktan sonra artık GPG Anahtarına güvenmiş oluyoruz.
Depoyu eklemek için ise:
wget -q https://packages.microsoft.com/config/debian/10/prod.list
sudo mv prod.list /etc/apt/sources.list.d/microsoft-prod.list
sudo chown root:root /etc/apt/sources.list.d/microsoft-prod.list
Paket Kurulumu
Paket kurulumu için önce update komutu ile apt'nin depoları indekslemesini sağlıyoruz. Ve HTTPS üzerinden depo erişimini sağlayabilmek için apt-transport-https paketini kuruyoruz. Ardından tekrar update yapıp apt'nin Microsoft'un HTTPS üzerinden yayın yapan deposunu da indekslemesini sağlıyoruz ve dotnet-sdk-3.1 paketini kuruyoruz.
sudo apt update
sudo apt install apt-transport-https
sudo apt update
sudo apt install dotnet-sdk-3.1
Yeni Proje Oluşturmak
.NET Core ile Pardus işletim sisteminde proje geliştirirken CLI komutlarıyla çok kolay bir şekilde proje oluşturulabilir.
MVC Projesi Oluşturmak
Aşağıdaki komut ile yeni bir proje klasörü oluşturabilirsiniz:
dotnet new mvc -o DenemeMVC
Oluşturduğunuz projede eğer Giriş, Kayıt Ol ve Profil ayarları gibi özelliker varsayılan olarak gelsin istiyorsanız --auth Individual parametresini eklebilirsiniz. Daha fazla bilgi için buraya tıklayabilirsiniz.
WebAPI Projesi Oluşturmak
Eğer bir web servis projesi oluşturmak istiyorsanız aşağıdaki komutu kullanabilirsiniz:
dotnet new webapi -o DenemeApi
Konsol Projesi Oluşturmak
Aşağıdaki komut ile de konsol uygulamaları geliştirebileceğiniz projenizi oluşturabilirsiniz.
dotnet new console -o DenemeKonsol
Projeyi Çalıştırmak
Komut satırı arayüzünden projenizi çalıştırmak için öncelikle oluşturduğunuz klasörün içine cd komutu geçiş yapın ardından dotnet watch run komutunu çalıştırın. Bu komut proje dosyalarında yaptığınız değişiklikleri izleyecek ve otomatik derleyecektir.
Projenize NuGet Paketlerini Kurmak
NuGet paketlerini kurarken NuGet Paket Galerisi sitesinden paketleri arayabilir ve dotnet add package PAKET_ADI komutu ile paketi projenize ekleyip kullanmaya başlayabilirsiniz.
Visual Studio Code Kurulumu
Pardus işletim sistemine Visual Studio Code kurmak için Visual Studio Code İndirme Sayfasına gidin ve .deb dosyasını indirin.
Daha sonrasında ise indirdiğiniz code_X.XX.deb isimli dosyayı kurmak için aşağıdaki komutu çalıştırın:
sudo dpkg -i code_X.XX.deb
Kurulum bittiğinde isterseniz Pardus'un başlat menüsünden isterseniz de aşağıdaki komut ile Visual Studio Code'u açabilirsiniz:
code
C# Eklentisinin Kurulumu
Visual Studio Code'un C# eklentisine şuraya tıklayarak ulaşabilirsiniz. Eklentinin kurulumu için aşağıdaki komutu kopyalayın:
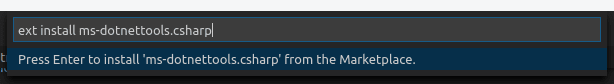
ext install ms-dotnettools.csharp
Ardından Visual Studio Code açıkken Ctrl+P tuşlarına basarak açılan kutuya yapıştırın ve Enter tuşuna basın.

Bu işlemden sonra eklenti kurulmuş olacaktır.
Projeyi Visual Studio Code İle Açmak
Öncesinde dotnet new komutu ile oluşturduğunuz projenin bulunduğu dizine cd komutu ile geçiş yapın. Ardından code . komutunu çalıştırın . işareti bulunulan dizinin Visual Studio Code ile açılması gerektiğini gösterir. . yerine doğrudan dizini de verebilirsiniz, örneğin: code /home/baran/Projects/DenemeMVC.
Terminali Kullanmak
Visual Studio Code yerleşik terminal ile birlikte gelir. Terminali açmak için Terminal menüsünden Yeni Terminal'e tıklayabilirsiniz.

Terminal doğrudan proje klasörünün dizininde açılır, burada projenizle ilgili tüm dotnet komutlarını kullanabilirsiniz.
Hata Ayıklama Modu
Visual Studio Code ile projenizi debug edebilirsiniz. C# eklentisini kurduğunuzda sol menüye şu şekilde bir ikon eklenir:

Bu ikona tıklayıp Run butonuna basarsanız projeniz tarayıcınızda açılır ve hata ayıklama bilgilerinin bu bölümde aktığını görürsünüz. İsterseniz kodta istediğiniz bir noktaya satır numarasının yanındaki kırmızı noktaya basarak breakpointler ekleyebilirsiniz.
Bugünkü yazımıza şimdilik son veriyoruz, başka bir yazıda görüşmek üzere, iyi geliştirmeler :)
Kaynaklar
https://docs.microsoft.com/en-us/dotnet/core/install/linux-package-manager-debian10
https://docs.microsoft.com/en-us/dotnet/core/get-started?tabs=linux
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/identity?view=aspnetcore-3.1&tabs=netcore-cli




















