Building PowerApps is fun and the blog is outcome of small demo building a small app that connects PowerApps with sharepoint list for data
The native SharePoint connector enables a user to connect to SharePoint lists and perform create, read, update, and delete operations in a simple and efficient way.
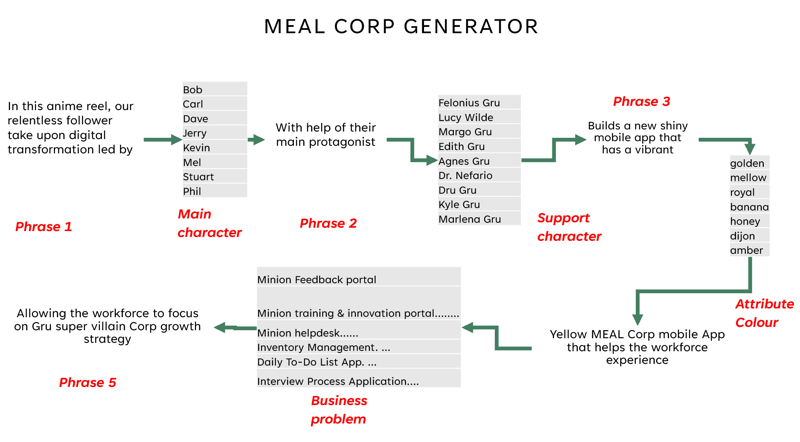
In this example we are going to explore few concepts in process of building a Powerapps which generates a story plot for the Minions characters . The structure of the story plot is some phrase statement and some characters. Below is visual structure on how the story generation would work
Data Prep for the App:
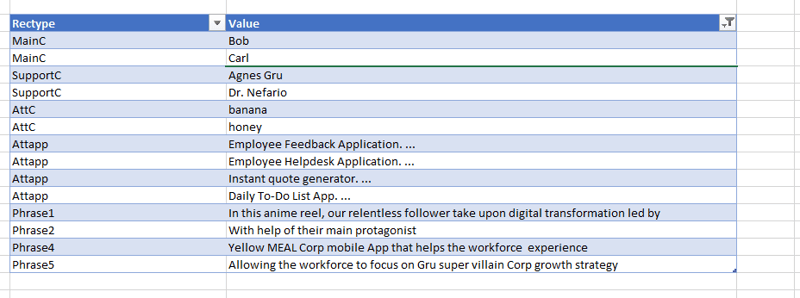
Created a Key-Value pair table and uploaded the same to a sharepointlist.
Concept 1: Connecting Sharepoint list
Once the data prepared above is successfully imported into a sharepoint list, the next step is to connect the data.
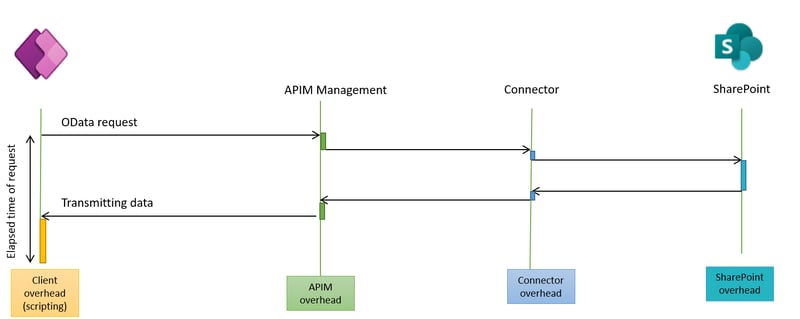
The following image represents the data flow when calling a standard connector such as SharePoint. When a request is issued from the Power Apps client, we move through API Management and the connector hub before we reach the final data source where data is retrieved or written. This move introduces a small decrease in performance, but ensures a consistent interface for Power Apps with all connectors.
Concept 2: Collection
Collections in PowerApps are the variables that are used to store tables that can be referenced within the Application. They are the multi-row valued variables. We may view them as tables or arrays. The scope of Collections in PowerApps is within the App. So, they can be used in the whole PowerApp Application. To create a collection, we just need to run the following function:
In the below example I am creating a collection named "mainc" connecting to the "MEALStoryDemo" sharepoint list
ClearCollect(mainc,MEALStoryDemo)
Concept 3: Variables
A variable is a temporary storage that can be defined and used anywhere within Power Apps. Below is a snippet where a variable name "phrase001" by filtering the collection "mainc" using key "Phrase1" and saving the value into this variable. We do this for all the phrase
Set(phrase001,LookUp(mainc,Rectype = "Phrase1").Value)
PS - LookUp function finds the first record in a table that satisfies a formula.
Concept 4: shuffle
We are leveraging the Shuffle function to pick a random value for the characters and attributes
LookUp(Shuffle(mainc),Rectype = "SupportC").Value; LookUp(Shuffle(mainc),Rectype = "MainC").Value;
Concept 5: Concatenate
Concatenates a mix of individual strings.
Concatenate(Phrase1," ",LookUp(Shuffle(mainc),Rectype = "MainC").Value," ",Phrase2," ",LookUp(Shuffle(mainc),Rectype = "SupportC").Value," ",Phrase3," ",LookUp(Shuffle(mainc),Rectype = "AttC").Value," ",Phrase4," ",LookUp(Shuffle(mainc),Rectype = "Attapp").Value," ",Phrase5,".")
The Story Generator App
So once I plugin a button to set all the variable, every trigger with the button generates a new random storyline based on the template
Further Reading:
https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/create-update-collection
https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/working-with-variables
https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-filter-lookup
https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-shuffle
https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-concatenate