When building layouts simple or complex you need to use Positioning.
CSS position has five types, position static, sticky, absolute, relative, and fixed.
To position elements, we use position absolute and position relative most of the time.
So, today we are going to take a deep dive into those.
In the end, I’ll show you examples that will help you understand position absolute and relative very easily.
Let’s get started.
What is CSS Positioning?
Positioning property in CSS determines how an element is positioned in the document flow.
With the top, bottom, left and right properties we can specify the final position of the element.
The default value of the position is static. With the default value, we can’t use top, bottom, left, and right properties.
We need to make it other than static to use top, bottom, right and left properties.
Position: absolute
Position absolute removes the element from the default flow of the document or web page. All the other elements in the web page behave as though that element does not exist.
We can change the position of an absolutely positioned element with top, left, right, and bottom properties.
We can put the element wherever we want. It won’t affect any other element in the web page.
Position: Relative
A relatively positioned element is almost like a static positioned element, except we can use the top bottom, left and right properties to position it. It can overlap other elements. go to a different place etc.
That means, unlike the absolute position it doesn't remove the element from the document flow.
What the hell is Top, Bottom, Left, and Right?
top, left, bottom, and right properties are used with the position property to position an element.
Note these elements only works with position value other than static. means the top, bottom, left and right properties will work only on position value, fixed, sticky, relative, and absolute.
I like to think of them as handles. With these properties, you can move an element anywhere you want.
Example:
Position: absolute;
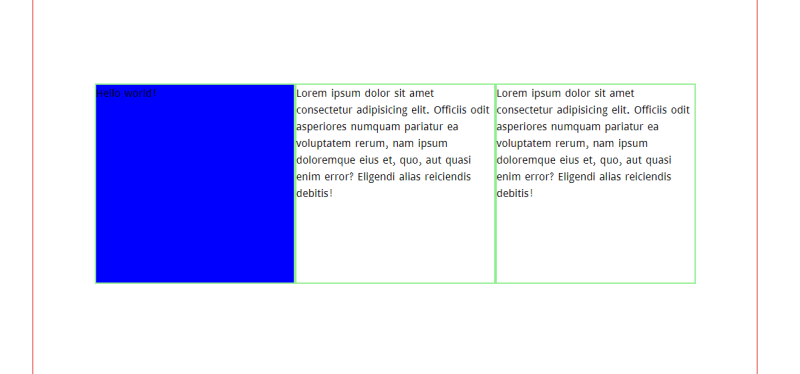
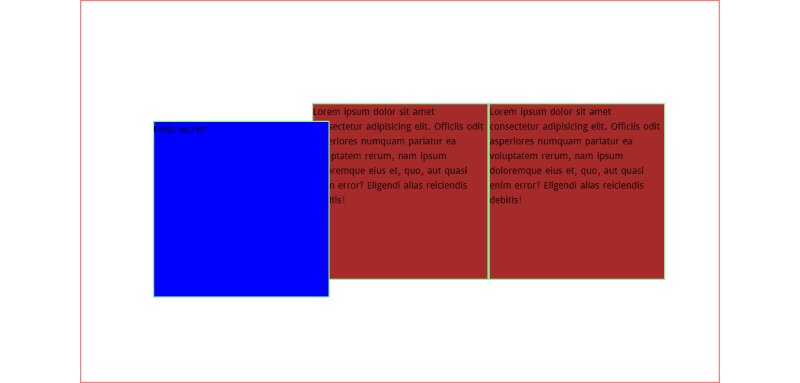
Here we got a container inside that we have 3 equal width and heights divs.
If we add position absolute to the blue div. It will be removed from the document flow. And all the remaining divs will behave as though it doesn’t exist at all.
As you can see the blue div is on top of the other divs and all the other divs are at the center,
Now with the top, right, left and bottom properties you can move the blue div anywhere you want.
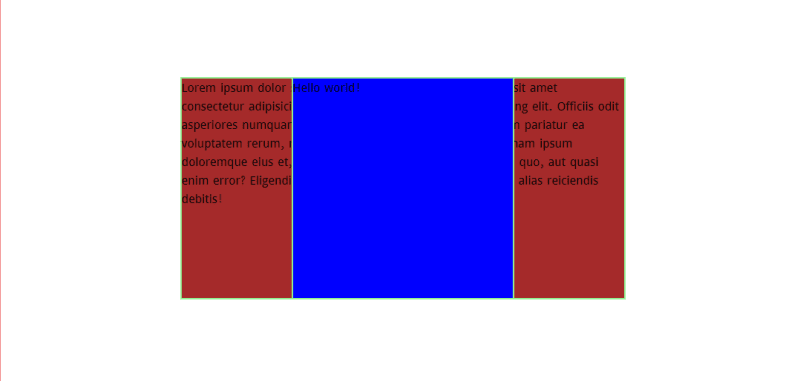
Let’s try to move it a bit.
Here, I added 30px from the top and left. As you can see, it moves 30px from both sides inside its containing block.
The containing block of an absolutely positioned element depends on the positioned properties of the ancestor element.
I’m not going to explain that here. Check out this article from MDN to know more.
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Positioning#positioning_contexts
Position: relative
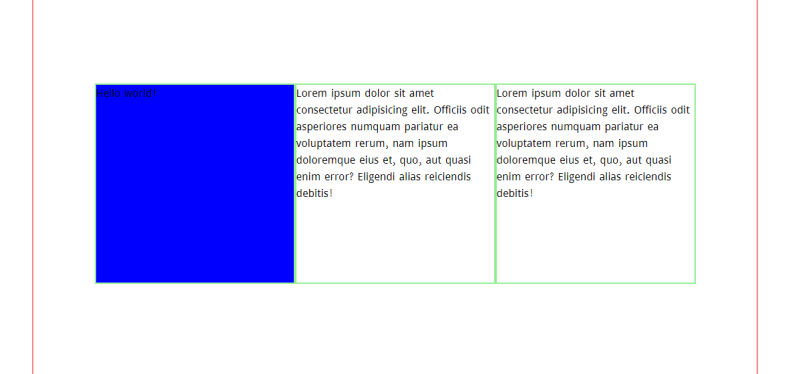
As before we got three equal divs here.
position relative is very different from the position absolute. A relative positioned element stays where it was before. It just enables the top, bottom, left, and right properties. Using those properties we can move it anywhere we want.
Here we added position relative to the blue div. As you can see, It didn’t move a bit.
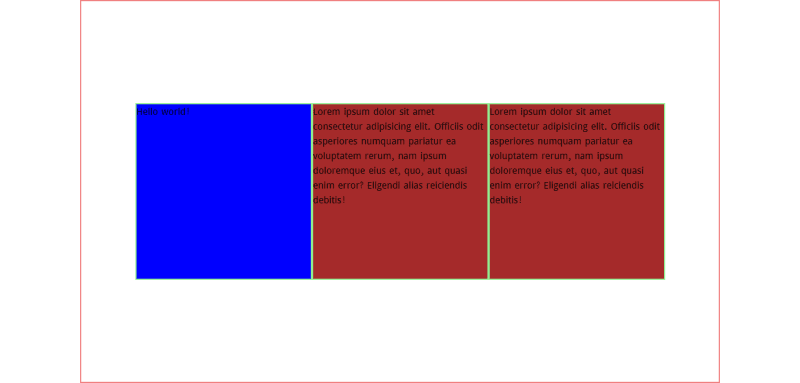
Let’s move it a bit with the 4 properties.
Note, that the left, right, top, and bottom properties behave differently here. Unlike an absolute positioned element a relative positioned element move relative to its normal flow. That means if we say top 20px it will move top 20px from where it was.
Here, we added top 30px and left 30px. So, it moved 30px from the top and left.
Resources:
https://www.w3schools.com/css/css_positioning.asp
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Positioning
Conclusion
In this article, we what CSS positioning is and what is position absolute and relative.
Hope this was helpful.
If you enjoyed reading it. Check out my weekly newsletter, where I share the best web development resources and my best content.
I also create videos, check out my Channel here.
you can find me on Twitter at @coderamrin
Thanks for reading.