What is the use of your app if other people can’t use it? Deployment makes our application live for the use of world. MERN stack i.e. MongoDB, Express, React and Node is the most popular stack for developing web applications and Heroku is the cloud PaaS (Platform as a Service). Now what the hell is PaaS?
Well Platform as a Service means that Heroku gives a platform where we can deploy, manage and scale our application in the form of cloud service. We don’t need to take stress of production server and its operations. We can build our app and connects our code to the Heroku and the rest of the work will be done by Heroku only.
There are many platforms in the market where we can deploy our application but they charge money. Now I personally want free things and Heroku is free to use and we can deploy upto 5 applications on Heroku without any charge. There are other free platforms also like Netlify but we can not deploy our backend there. So I think Heroku is best to deploy our app without spending any money.
Now before getting to the deployment step we have to do some configuration in the app. I personally follow the below steps to connect my MERN backend and frontend.
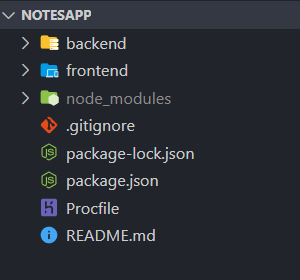
For every project, we have the root directory name as the project. Inside that run the command npm init which will initialize the application. Then we will have package.json file. Now inside that I have two folders i.e. frontend and backend.
Frontend is nothing but just a react app that can be created by using command npx create-react-app frontend. This will create our frontend folder inside root project directory. Now every frontend code will go there. That our R from MERN.
Now create new folder named backend parallel to frontend. backend folder will consist our complete backend code. That is our M, E and N from MERN. Inside backend folder, I create a new folder named config and inside that I have config.env file which have the secrets to be used in the app like JWT secret ket, cloudinary secret key and others. config.env is the file that will get used during the development only. For production we will create our secrets in Heroku. We will see that later in the article.
Other than these things I have .gitignore and README.md file. I hope you know about these both. Now next is Procfile. Procfile is required by the Heroku. It specified the commands that gets executed on application startup.
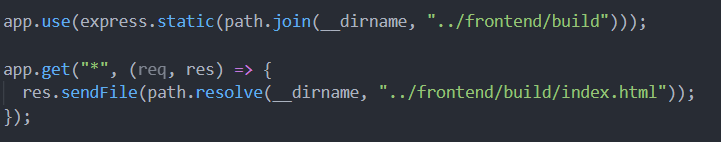
Now I will connect my backend to frontend so that both will run on the same port. In react we have build folder which consist the production build code. So in express static we will add frontend build path. Now apart from routes we will create a route * which mean anything, and on hitting this route we will open the html file from frontend build folder. All this code will be in the file where we created backend server and all routes.
Now one more thing we need to do, we need to mention the script inside root directory package.json file.
This will run before the building the backend server. It will create the build folder inside frontend so that backend can connect to it.
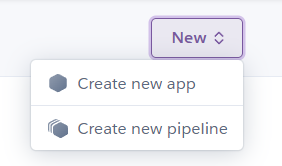
Now we have everything setup inside the app now next things is our beloved Heroku. So create the Heroku account if you do not have already one. And go to the app dashboard page and click on new and create new app.
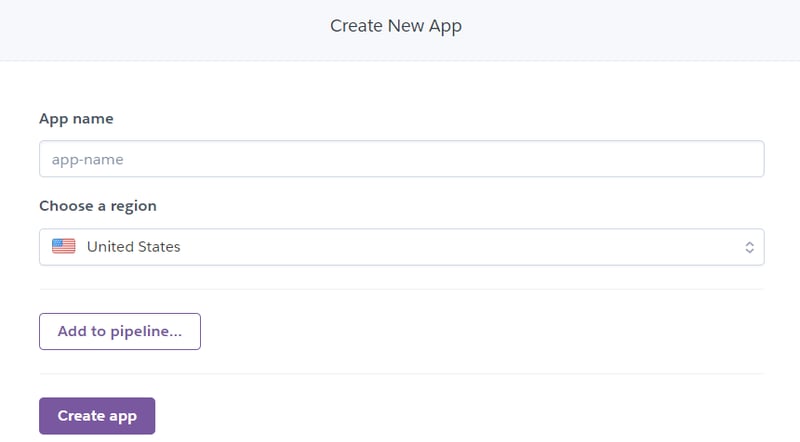
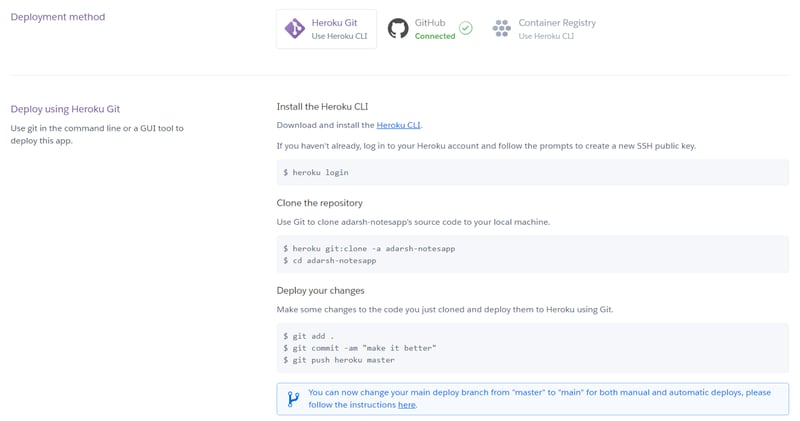
Give the name to app and choose region. Now all steps are easy to do. Just click on app and go to Deploy tab. There select the deployment method as Heroku Git. There we can see the commands already given now we just have to use those.
Now open the terminal in the root project directory and login the heroku using command
heroku login
Before using this command make sure you have installed Heroku CLI.
Now we have logged in out Heroku account and now we will deploy our application. Run the below commands:
$ git add .
$ git commit -am "initial commit"
$ heroku git:remote -a <name of your heroku app>
$ git push heroku master
Now it will start deploying your app. And at the end you will see the url of your application.
Now we have done everything. Our application is now up and running and can be used by others.
We can also create CI/CD in heroku just go to Deploy tab and in deployment method select the Github and complete that steps. Now whenever you will push your code changes to Github it will start deployment on its own. You don’t have to do anything.
Thank You for reading till here. Meanwhile you can check out my other blog posts and visit my Github.