What I built
I built a platform called StaticStorm, which is an alternative to Vercel that allows users to deploy their projects and create fast websites with ease.
With StaticStorm, users can log in and select their preferred framework for deployment. The platform uses GitHub authentication for easy deployment, and all projects are made publicly hosted on Linode upon deployment. It can also redeploy the project automatically on new commit. I plan to integrate Manual Re-Deployment as well!
Category Submission:
SaaS Superstars, Integration Innovators, Wacky Wildcard
App Link
http://staticstorm.coderush.tech
Screenshots
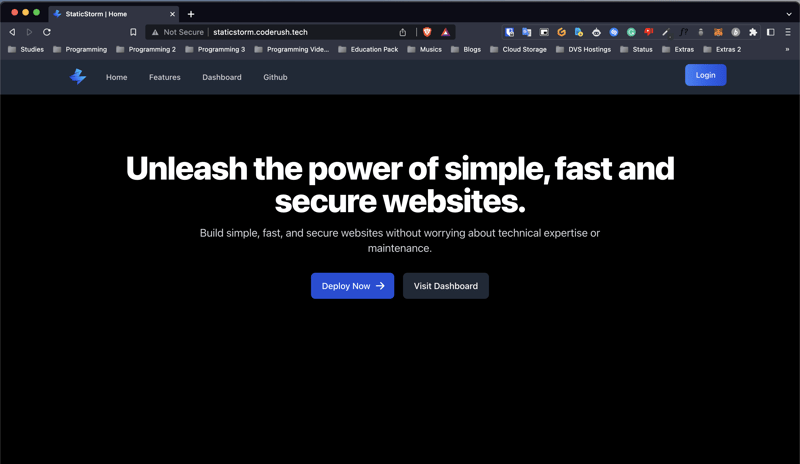
StaticStorm Landing Page
StaticStorm Login
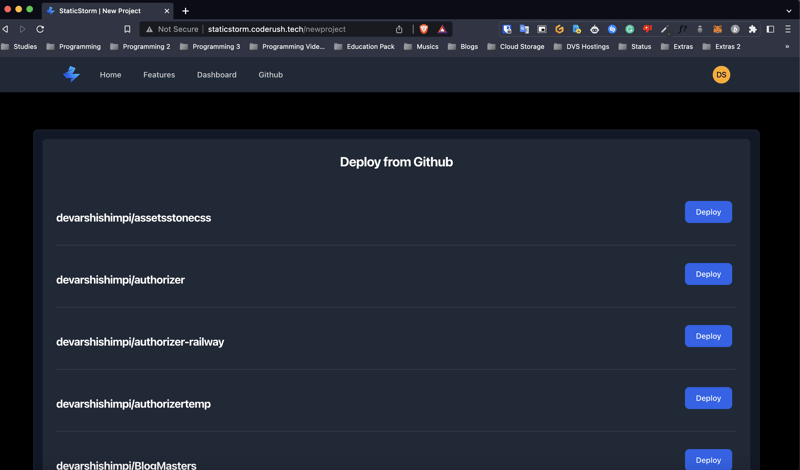
StaticStorm Github Repo Selection
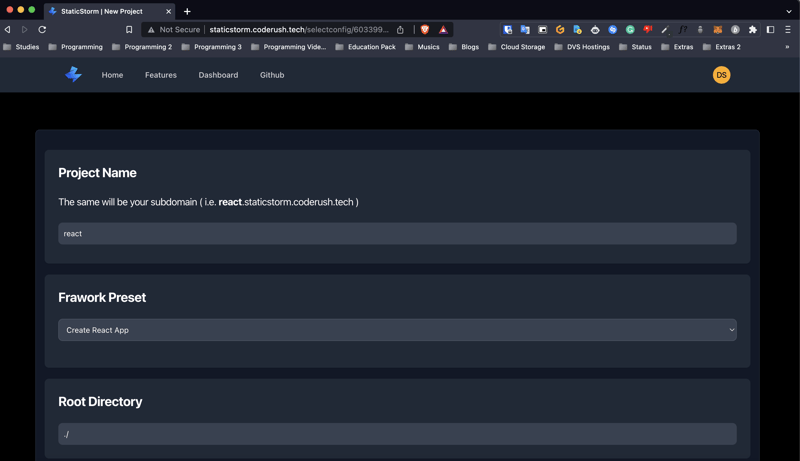
StaticStorm Deploying Project 1
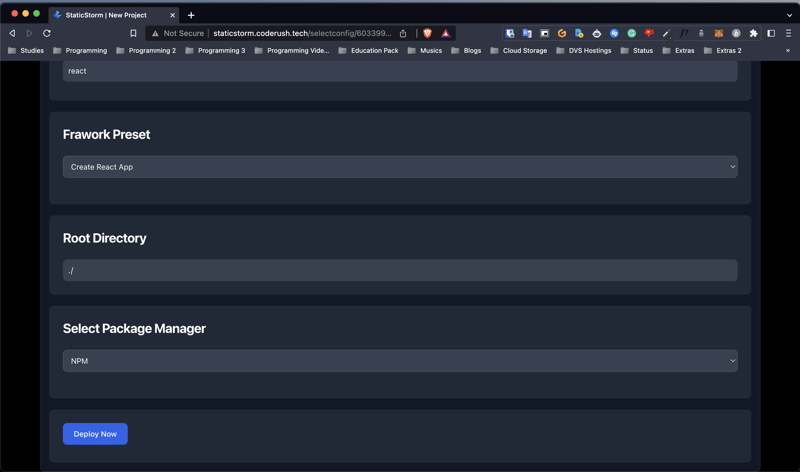
StaticStorm Deploying Project 2
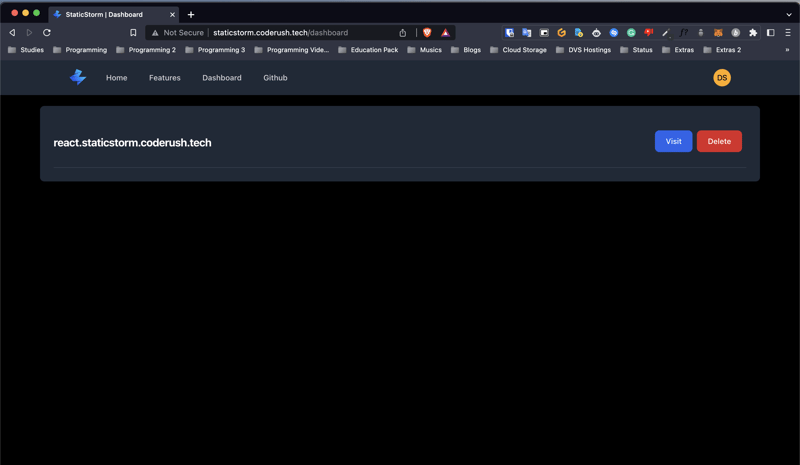
StaticStorm Dashboard
StaticStorm Deployed Project Preview
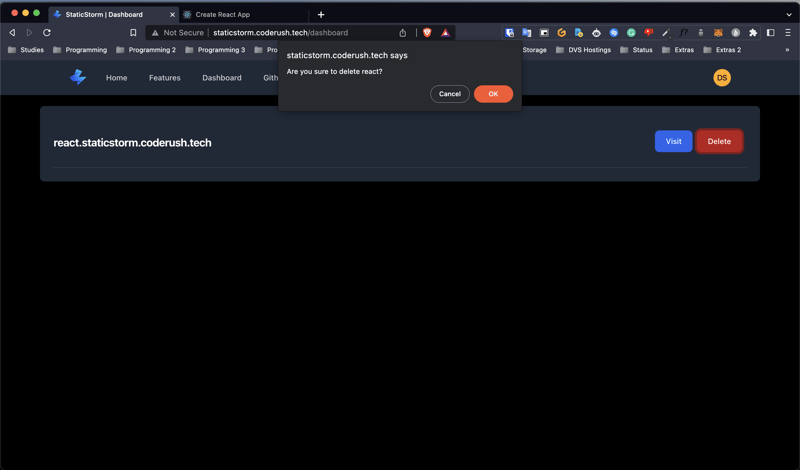
StaticStorm Deleting Deployed Project
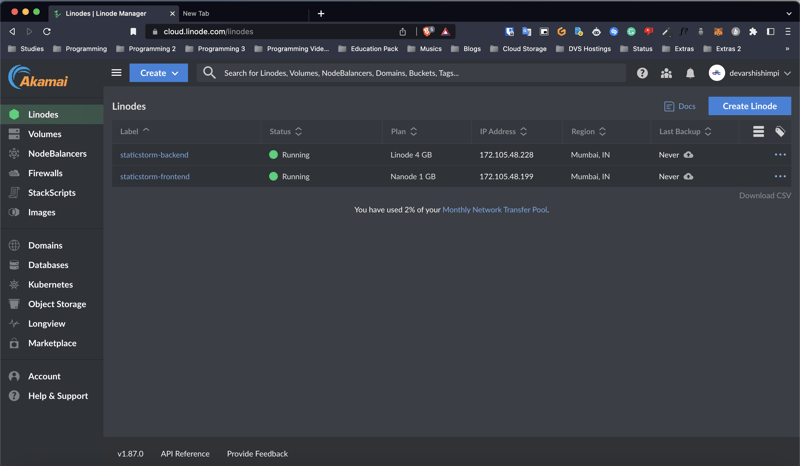
Linode Dashboard
Linode Frontend Compute Instance
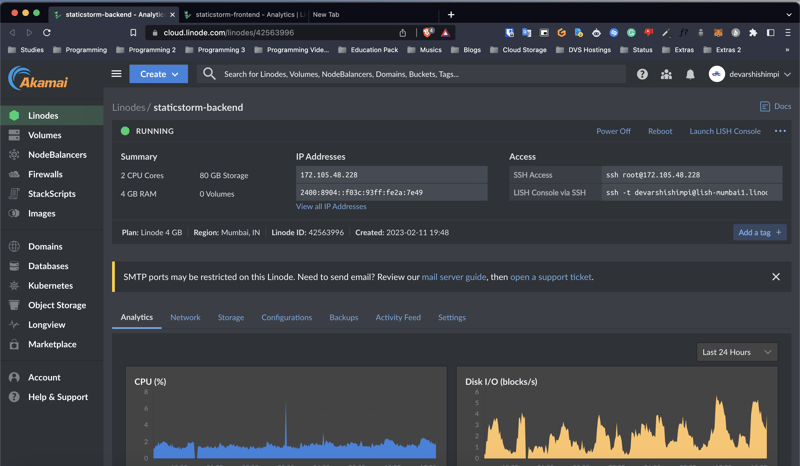
Linode Backend Compute Instance
Description
StaticStorm is a platform for easily deploying projects and creating fast websites. Choose your preferred framework, and StaticStorm takes care of the rest. With React, Node.js, and Tailwind, your website performs exceptionally well.
Link to Source Code
https://github.com/devarshishimpi/staticstormhackathon
Permissive License
MIT License
Tech Stack
- Frontend Hosting - Linode Compute Instances (Nanode)
- Backend Hosting - Linode Compute Instances
- Frontend - React
- Backend - Nodejs
- Framework - Tailwind CSS
Video
Background
I built StaticStorm for a hackathon, with the goal of creating a platform that would allow users to easily deploy their projects and create fast websites. I wanted to create an alternative to Vercel that would offer similar functionality but with a more user-friendly interface. The feature is already present in DigitalOcean called as DigitalOcean App Platform I thought of building something on top of Linode Platform.
How I built it
Building StaticStorm was an exciting challenge that allowed me to explore the latest web technologies and create a powerful platform for deploying projects and creating fast websites. I started by selecting the technology stack that would power the platform. I chose React for the frontend, Node.js for the backend, and Tailwind for the design. This combination allowed me to create a fast and responsive website that could handle a large number of concurrent users.
I implemented a simple login system that allowed users to create accounts and start deploying their projects right away. Users can choose their preferred framework and easily deploy their project using GitHub authentication. I also created a dashboard where users can manage their projects and view their deployment logs.
To ensure StaticStorm's performance, I used Nginx to host the website and hosted the backend on a separate Linode server. I also added support for custom domains and implemented a powerful caching system that ensured lightning-fast page load times.
Additional Resources/Info
- Compute Instances - Linode Docs
- Installing and Using NGINX - Linode Docs
- Transferring files with CyberDuck - Linode Docs
Thank You!
Overall, building StaticStorm was an incredible learning experience, and I'm proud to have created a platform that empowers users to create simple, fast websites with ease.
Thanks to @thepracticaldev and Linode Team ( Akamai Team ) for this amazing opportunity to build such an amazing project!!!