I wrote this article after I let friends read Getting started with GraphQL on Heroku and realizing that many people had more basic questions about the ‘what’ and ‘why’ of GraphQL. I hope this is helpful!
What is GraphQL for?
GraphQL is a potential replacement or augmentation of your current your current REST API interface for your data. It should result in fewer round trips to get the data you need than using a traditional REST API.
So it replaces REST API’s?
Yes! Well usually. It replaces _your _internal REST API. For external or partner API’s, you can configure your GraphQL server to make requests to that partner API, then serve all the data, both internal and external from a single GraphQL endpoint.
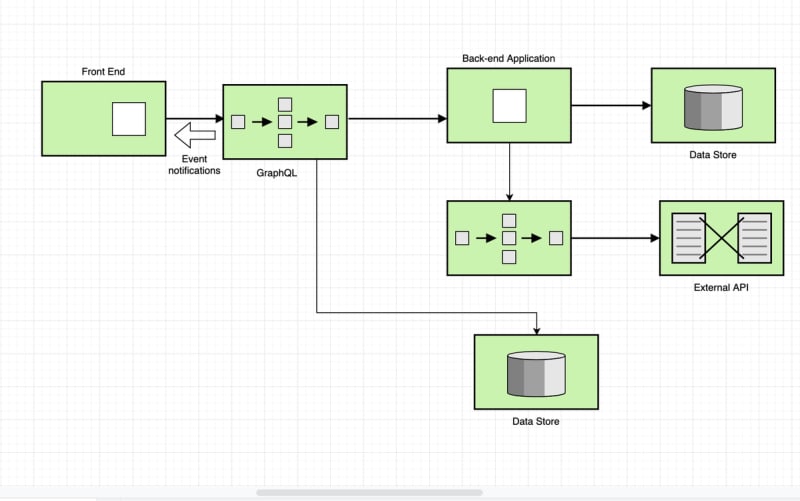
It’s most meaningful to ask ‘where does GraphQL fit in a diagram like this?’
Okay, let’s take a step back before we go much deeper than that...
What should the goals be in deploying GraphQL?
- To replace your API with something that requires only one request/response to build a whole page
- To unify all requests into a single ‘data graph’ where GraphQL handles all data, including multiple internal APIs, data sources, and external APIs
Some implementations of GraphQL might not do the latter, though the former should _almost always _be a goal of using GraphQL.
Back to my question, it replaces your REST API?
It does that and a bit more, let’s update our services map:
Not only have I replaced my REST API, I’ve also removed my event driven API, since GraphQL has ‘subscribe’ available to notify my front-end of data changes.
GraphQL can send notifications on updates to your data, which should be the only reason that you needed an event-driven API. Of course, you might be updating the UI based on webhooks that announce lightning strikes in Iowa, in that case you’ll still need an event API somewhere!
So, is GraphQL a database?
No, your database structure will be unchanged, what GraphQL does is unify your data into a single “data graph” where all your data should be available.
GraphQL has hundreds of components available to add new ‘Data Sources’, letting your data graph contain public API’s, private databases, internal APIs, etc.
This from Dhaivat Pandya’s excellent talk on ‘GraphQL concepts visualized’
GraphQL is so committed to the graph conceit that graph theory language creeps into the documentation: ‘nodes’ are any single record, and ‘edges’ are connections between those records.
Wait, I’ve seen this before., Iis GraphQL an Object-relational Mapping (ORM) Tool?
Nope! GraphQL isn’t a tool for mapping your databases, it’s agnostic about how the data gets into its ‘data graph’ and its data sources need to be configured separately. It also does things like subscriptions that don’t have a good analogue in the ORM space.
Also, a fundamental part of ORM’s is that their requests are kind of natural-language like:
books where author is ‘steve ditko’
While that is a reasonable ORM request, the response you get back will still be singular and may not have all the data you need. The whole idea with GraphQL is that you request data in the ‘shape’ you want it to render your page.
I’m not going to write much more about this as you may never have been a Rails or a bookshelf.js person and so ORM isn’t meaningful —suffice it to say, GraphQL is different! If you want to read more on the topic here’s a great StackOverflow question on it.
What formats does GraphQL support for request and response?
GraphQL requests look like a string sent that is… JSON-like
{
hero {
name
height
age
}
}
There’s some framing missing from this example, this is the important part for this section
No commas, no quotes, no square brackets. What the heck is going on here? Are we trying to improve on the JSON standard somehow?
Not exactly, the best way to understand the logic is ‘the requests are minimal and in the shape of the response’
{
"data": {
"hero": {
"name": "R2-D2",
"age": 52,
"name": 50,
}
}
}
The responses will come back in JSON, and the curly braces will be in similar places. Technically it’s not specifically required that responses come back as JSON according to the GraphQL spec but all implementations I’m aware of do.
Will my GraphQL server have a URL, will there be different ‘routes’ for different data?
In most standard implementations, your GraphQL server will be available as a single URL server, with no routing since the query string should contain the actual data you want.
None of these implementation details are part of the GraphQL spec, although having multiple routes will make some of the common GraphQL tools like GraphiQL act strangely.
Wait... is GraphQL just a spec?
sigh
Listen, I-
sigh
Okay yes, technically, GraphQL is really just the GraphQL specification which specifies how data should be requested. But really, when people talk about GraphQL they are _not _just talking about the specification document.
I feel like this statement appears early on in most manuals, JavaScript is just a specification, SQL is just a specification, all that software you’re using isn’t the real JSON, the real JSON is just this one long document.
In general when talking about GraphQL we are only talking about a server. The proto-example is a JavaScript version called GraphQL-JS but many other implementations are available.
While libraries exist that are GraphQL ‘clients’ that doesn’t really make much sense, GraphQL queries should be a quite simple construct, and communication with the server is straightforward.
Further Reading
Again, Dhaivat Pandya’s excellent talk on ‘GraphQL concepts visualized’ is definitely worth a look. All of the examples and documentation on the Apollo GraphQL project are highly valuable.
If you’re feeling more like you understand the basics of GraphQL, check out Part 1 of my series on GraphQL and Heroku.
Your next step if all this is interesting to you should be to get a full series on GraphQL queries right from the GraphQL team on their learn page.
If you want to really learn GraphQL, I cannot recommend highly enough “Learning GraphQL” by Alex Banks and Eve Porcello.