Disclosure: This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.
Hello folks, you might have heard about Svelte.js or svelte, another JavaScript framework for building component-based UI. What? A new JavaScript framework, common give me a break.
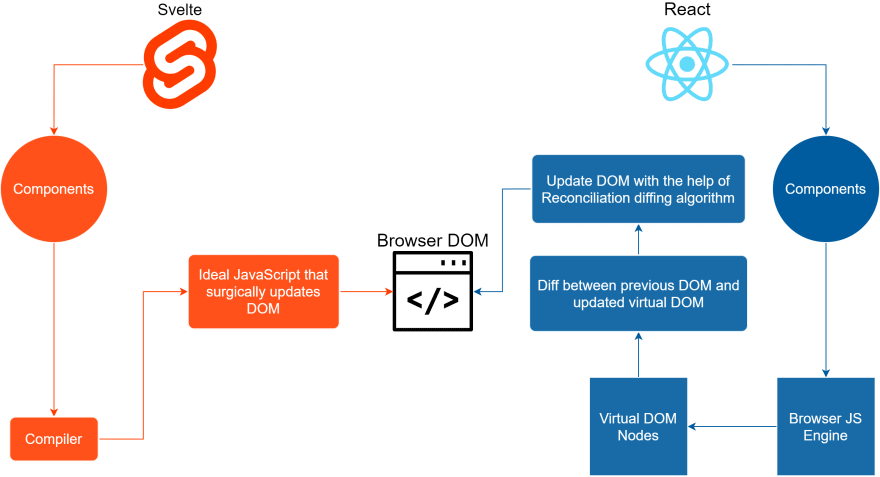
Well, It's a little bit different with established JavaScript frontend frameworks like React, Vue.js, and Angular in the sense that it's more like a compiler than a framework or library.
In a framework-based application, you ship your code and framework code to the client and they work together in runtime to create magic.
While in the case of Svelte.js you don't ship framework code to your client, instead you ship a code generated by the Svelte compiler based upon the instruction you wrote.
This means less code is shipped to the client which means faster loading and less bandwidth consumption. With this approach, Svlete.js can solve the problem of first-page loading of Single page applications (SPA) where the first page takes a long time to load than usual.
If you want to learn Svelte.js in depth and looking for some awesome courses then you have come to the right place as I am going to share the best Svelte.js courses you can join to learn Svelte.js online by yourself, but before that let's learn a bit more about what is Svelte.js and what benefits it offers, and where does it stand between Angular, React, and Vue.js.
Svelte.js (or just "Svelte") is a JavaScript compiler that allows you to write easy-to-understand JavaScript code which is then compiled to highly efficient code that runs in the browser. You can use Svelte for building lean and thin but highly reactive frontend applications.
Svelte can be a popular alternative to React.js Angular, and Vue, and learning it will benefit any frontend web developer.
Svelte provides a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue.js do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app
You don't need to know these frameworks to learn Svelte though - but if you do know them, you'll learn about an interesting alternative that might allow you to build your web projects with less code (and get an even faster app along the way!).
5 Best Courses to learn Svelet.js Online in depth
Without wasting any more of your time, here is the list of best courses to learn Svelet.js. As I said, Svelte.js is quite new and there are not many resources online to learn Svelte.js so the list is very short but they are really really awesome courses and you will learn Svelte quickly and better.
Nevertheless, As the interest grows and we will have more resources, I will update this article and add more Svelete.js courses including some free courses and books.
1. Svelte.js - The Complete Guide (incl. Sapper.js)
This is probably the best course to learn Svelte.js online at this moment. Created by one of the best Udemy instructors and my favorite Maximilian Schwarzmüller of AcadMind this course will teach you how to build high-performance web applications with SvelteJS.
Having attended Max's React- Complete Guide and Angular - Complete Guide courses, I had some idea of what to expect in this course and I must say I wasn't disappointed. Max makes learning really fun and simple and the way he explains what is svelete.js and what problem it solved is best for anyone starting with Svelte.
In this course, you'll learn all about Svelte - a lightweight JavaScript compiler, how it works, its core features, and how to run your final app on a real server, even on a cloud platform like AWS, Azure, GCP, Openshift, and others.
Talking about the social proof this is one of the Udemy best-selling courses on Svelte.js. IT has on average 4.7 ratings from close to 1,359 learners. Overall 6,957 students have enrolled in this course which speaks a lot about the quality of this course. In short, probably the best svelete.js course online at this moment.
If you are still wondering what Svelet.js can do then let me remind you that Svelte.js is a tool (a JavaScript compiler) for building highly reactive, modern user interfaces for the web - and it's a great alternative to JavaScript frameworks and libraries like React.js, Angular, or Vue.
2. Svelte Tutorial and Projects Course
This is another awesome course to learn Svelte.js online in depth. This is a project-based course that means you will be learning Svelete.js by building interesting projects and web applications.
Created by John Smilga, this course is divided into two sections. In the first section, the budget calculator project /svelte tutorial you will learn Svelte basics, and in the second part, Razors E-commerce project, you will implement Svelte to build a big project.
Talking about social proof this course has on 4.8 from 85 ratings and the course is trusted by more than 646 students, which makes it a great course. John is also known for his project-based courses and he has authored many Udemy best-sellers like the best Gatsby Tutorial and Project course.
As I said, The best thing about this course is that it contains real-world projects which are developed end-to-end from start including things like routing, authentication, authorization, etc. This is a great way to learn new technology as apart from SvelteJS you also learn how to use it in the real world.
If you love project-based, hands-on learning then you will love this Svelte.js course.
3. Svelte in 1 hour
This is a free crash course to learn Svelte.js in 1 hour on freeCodeCamp's Youtube channel. You will learn Svelte in this full video tutorial in just one hour and the best part is there are no ads on the vide. You will build your first Svelte app that uses multiple routes, handles forms, and consumes a full CRUD API.
If you don't know Svelte is a new approach to building user interfaces. It is a framework that really isn't a framework. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.
4. Svelte with Test Driven Development
This is a new course to learn Svelte in depth from Udemy by following the TDD approach.
In this course you will learn Svelte by creating a web application with it. Also we will apply test driven development (TDD) methodology from beginning to the end.
Here are the main things you will learn in this course:
- client-side routing
- global state management in a component based application
- how test driven development works.
- how it's affects code quality, reusability
- how to avoid implementation details while creating tests
This course is very hands-on and you will have a lot of opportunity on practice. Each code piece you will write, will be for actual application implementation.
In each section we will gradually build our application. We will not jump ahead and add functionality not needed for that moment. We will implement one requirement at a time. Each implementation will bring the next requirement to us.
Here is the link to join this course - Svelte with Test Driven Development
5. Svelte: Getting Started by Jake Trent
This is another awesome new course to learn Svelte from Pluralsight, created by Jake Trent. In this course, , you’ll learn how to use Svelte, a web framework that takes a new approach to building user interfaces.
Some of the major topics that are covered in this course includes How to create UI components in svelte.js, handling user interaction and data binding.
By the end of this course, you'll not only know the essential differences between svelte versus other options like React and how to use svelete.js to create web UI wise for your projects.
As a prerequisite, You should be familiar with the basics of the web. HTML, CSS and JavaScript and if you are not, I highly recommend to learn those fundamental technologies before jumping into svelte.js
here is the link to join this course - Svelte: Getting Started by Jake Trent
By the way, you would need a Pluralsight membership to join this course which costs around $29 per month or $299 per year (14% discount). I highly recommend this subscription to all programmers as it provides instant access to more than 7000+ online courses to learn any tech skill. Alternatively, you can also use their 10-day-free-pass to watch this course for FREE.
That's all about some of the best courses to learn Svelte.js in depth. Svelte.js removes abstractions in order to produce vanilla JavaScript that runs much faster, particularly on mobile devices, and can also help you to solve first-page load problems with single page application. If you're interested in building modern, reactive user interfaces that load quickly and run fast, Svelte.js is a tool you should learn this year.
Other Web Development Articles and Tutorials you may like
- The Complete Web Developer RoadMap
- 12 Free JavaScript Courses for Web developers
- 5 Free Spring Framework Courses for Java Developers
- 5 Courses to Learn React Native in depth
- My favorite course to learn Web Development
- 10 Free Angular Courses for Beginners
- Top 5 Courses to learn Web Development in depth
- 5 Courses to Learn Big Data and Apache Spark
- Top 10 JavaScript Tutorials and Courses for Web Developers
- Top 5 Courses to Learn Spring Boot in depth
- Top 5 Courses to Learn Python in depth
- The React JS Developer RoadMap
- 10 JavaScript Framework Fullstack Developer should know
- Top 10 Courses to learn Python for Web Development
- 10 best Courses to learn JavaScript in depth
- 7 Best Courses to learn TypeScript for Beginners
Thanks for reading this article so far. If you like these Svelte.js courses then please share it with your friends and colleagues. If you have any questions or feedback then please drop a note. If you know a great Svlete.js course that is not in this list but should be then please drop a note and I'll include it into this list.
P. S. - If you are new to JavaScript then I suggest you first master JavaScript fundamentals and new concepts introduced in ES6 and ES7 then learning frameworks. If you need a resource, I highly recommend The Complete JavaScript Course: Build Real Projects by Jonas Schmedtmann on Udemy, one of the most up-to-date and hands-on course to learn JavaScript.