You can't become React developer by just writing all the software with the React alone but you've to use all the amazing React libraries that well-tested and maintained by other developers. And in today' post, I'm going to introduce to 33 amazing React libraries that every React developer should be familiar. Enjoy and share your feedback!
1. formik
Formik is the world's most popular open source form library for React and React Native.
2. react-select
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.
3. framer-motion
A production-ready motion library for React.
4. chakra-ui
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
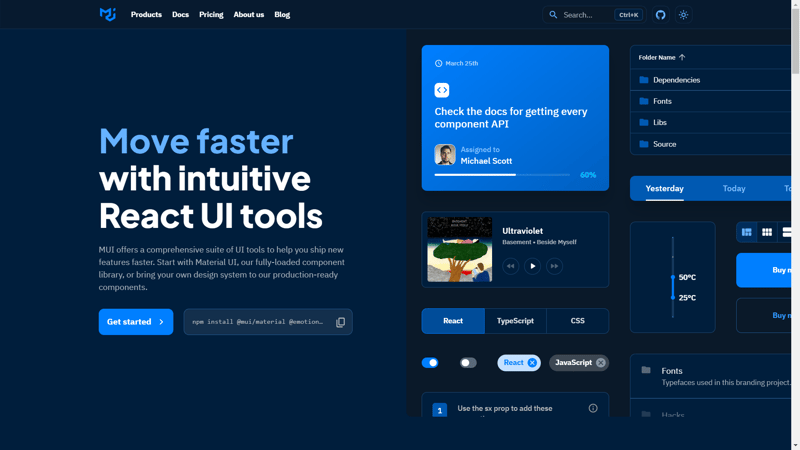
5. material-ui
MUI offers a comprehensive suite of UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components.
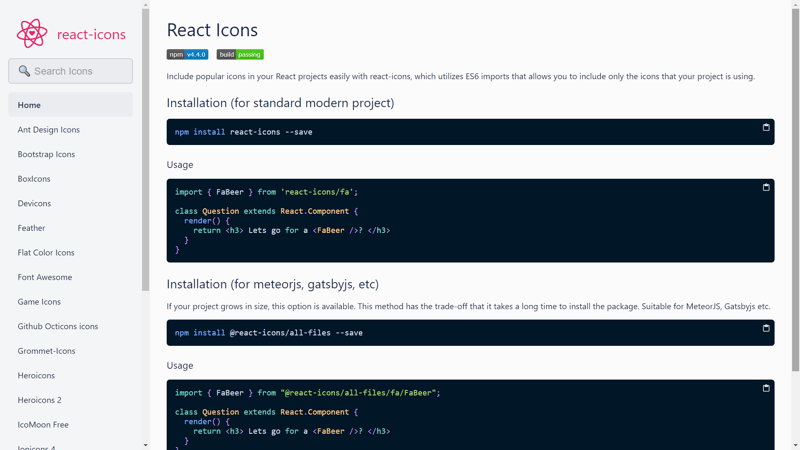
6. react-icons
Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using.
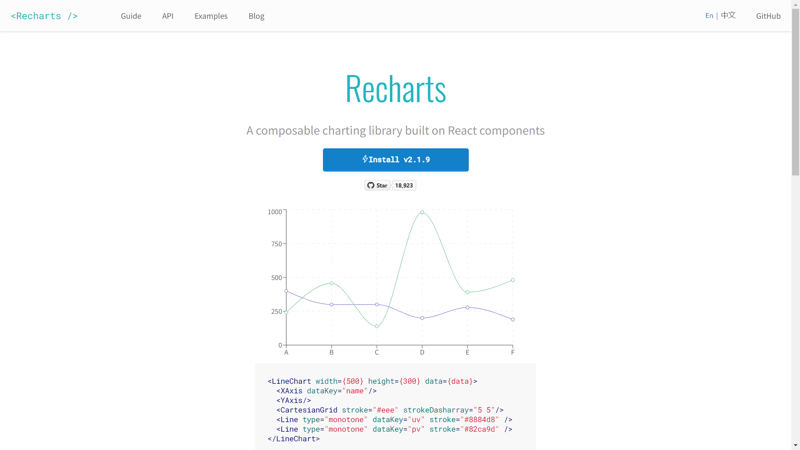
7. recharts
A composable charting library built on React components
8. react-responsive-carousel
Responsive carousels for react
9. react-calendar
Ultimate calendar for your React app
10. full-calendar
FullCalendar generates real React virtual DOM nodes so you can leverage Fiber, React's highly optimized rendering engine.
11. video-react
The web video player built from the ground up for an HTML5 world using React library.
12. react-password-strength
A password strength indicator field using zxcvbn to calculate a password strength score.
13. email.js
Send Email Directly From JavaScript. No server code needed. Focus on things that matter!
14. react-drag-drop-files
Light and simple reactjs drag and drop files library to use with very flexible options to change, so you put whatever the design you want for your drop-area. Users can drag and drop or even select the file anywhere in the window.
15. react-dnd
React DnD is a set of React utilities to help you build complex drag and drop interfaces while keeping your components decoupled.
16. react-i18next
react-i18next is a powerful internationalization framework for React / React Native which is based on i18next. Check out the history of i18next and when react-i18next was introduced.
17. react-virtualized
React components for efficiently rendering large lists and tabular data. Check out the demo for some examples.
18. react-testing-library
Simple and complete testing utilities that encourage good testing practices
19. react-image-file-resizer
react-image-file-resizer is a react module that can rescaled local images. You can change image's width, height, format, rotation and quality.
It returns resized image's new base64 URI or Blob. The URI can be used as the source of an component.
20. react-table
Lightweight and extensible data tables for React. Build and design powerful datagrid experiences while retaining 100% control over markup and styles.
21. react-markdown
React component to render markdown.
22. react-router-dom
React Router Dome that enables "client side routing".
23. react-pdf
Easily display PDFs in your React app
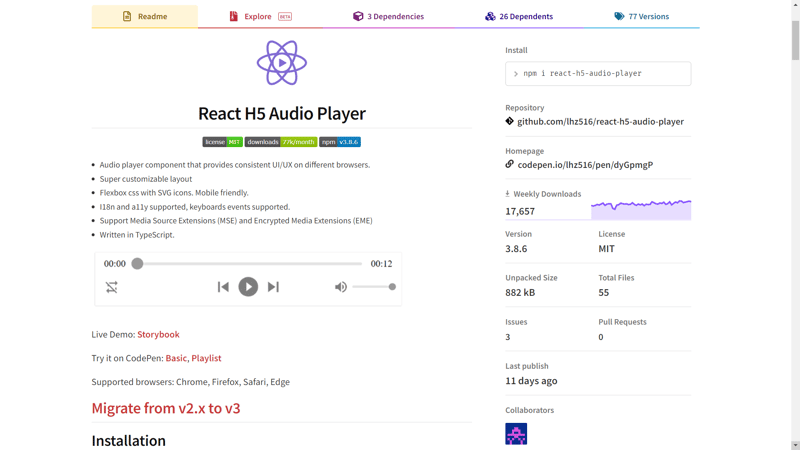
24. react-h5-audio-player
React HTML5 audio player component that provides consistent UI/UX on different browsers. Super customizable layout. Flexbox css with SVG icons. Mobile friendly. I18n and a11y supported, keyboards events supported. Support Media Source Extensions (MSE) and Encrypted Media Extensions (EME). Written in TypeScript.
25. react-virtual
Virtualize only the visible DOM nodes within massive scrollable elements at 60FPS in TS/JS, React, Vue, Solid & Svelte while retaining 100% control over markup and styles.
26. react-query
Performant and powerful data synchronization for React. Fetch, cache and update data in your React and React Native applications all without touching any "global state".
27. storybook
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It’s open source and free.
28. react-popup
reactjs-popup is a simple React popup component that help you create simple and complex Modals, Tooltips and Menus for your next React App.
29. react-mantine
A fully featured Reactt component library. Build fully functional accessible web applications faster than ever – Mantine includes more than 100 customizable components and 40 hooks to cover you in any situation
30. react-leaflet
React components for Leaflet maps
31. react-admin
React-admin offers the best developer experience, lets you focus on business needs, and build delightful user interfaces.
32. react-tooltip
Simple react tooltip library for React
33. react-image-cropper
An image cropping tool for React with no dependencies.