In today's post I'm going to make you familiar with 70 amazing resources that you're surely going to be using in your career whether you are UI designer or web developer. So save this post for future references and enjoy the read 😊
1. unsplash
Unplash provides high quality free images.
2. pexels
The best free stock photos, royalty free images & videos shared by creators.
3. pixaby
Stunning free images & royalty free stock. Over 2.7 million+ high quality stock images, videos and music shared by our talented community.
4. placeholder
Placeholder.com is a free image placeholder service for web designers, serving billions and billions of images each year.
5. burst
Free stock photos and images. Download stunning photos for websites and commercial use
6. cover
Beautiful Free Stock Video Footage

7. videezy
Free HD Stock Footage & 4K Videos!
8. videvo
500,000+ stock footage clips, motion graphics, Premiere Pro templates, After Effects templates, royalty free music and sound effects, all at your fingertips.
9. uidesigndaily
Ready made figma designs to practise front end
10. freevector
A World of Free Vector Arts at Your Fingertips!
11. humaaans
Humaaans Mix-&-match illustrations of people with a design library
12. paaatterns
Free collection of beautiful patterns for all vector formats
13. [undraw(https://undraw.co/)
Create better designed websites, products and applications. Browse to find the images that fit your messaging, automagically customise the color to match your brand and use it as a normal image, embedded code or directly in your design workflow.
14. freeillustrations
FIND FREE TO USE IMAGE ILLUSTRATIONS
ILLUSTRATION KIT | CONSTRUCTOR | TOOLS
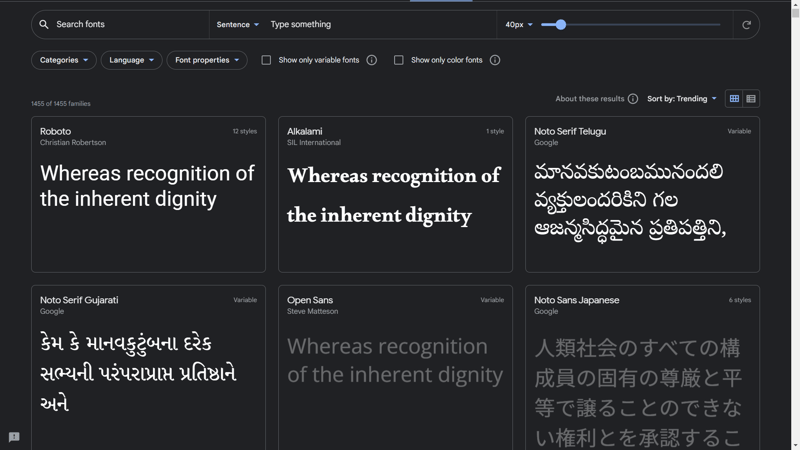
15. google fonts
Collections of hundreds of amazing free fonts
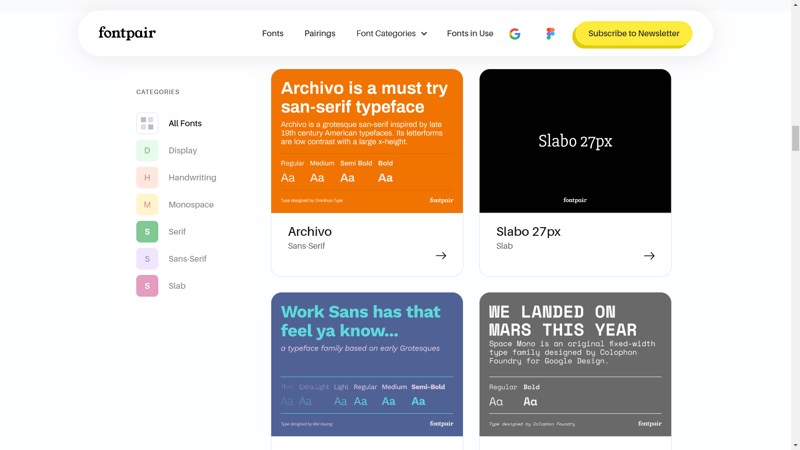
16. fontpair
Free fonts and font pairings to use for your next design project
17. dafont
Dants provide free fonts for personal use
18. 1001freefonts
Download 1000s free fonts made available by experts
19. flaticon
Access 8.3M+ vector icons & stickers
Download Free Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats.
20. fontawesome
Take the hassle out of icons in your website. Font Awesome is the Internet's icon library and toolkit, used by millions of designers, developers, and content creators.
21. iconfinder
Make beautiful designs faster, Millions of graphics for your design projects. Created by independent designers.
22. iconbros
Amazing high quality free icons to use in your projects
23. css icons
700+ CSS Icons. Open-source CSS, SVG and Figma UI Icons
Available in SVG Sprite, styled-components, NPM & API
24. material design icons
Material Design Icons' growing icon collection allows designers and developers targeting various platforms to download icons in the format, color and size they need for any project.
25. linearicons
Linearicons Ultra Crisp Line Icons with Integrity
26. free stock music
Free musics to use in projects
27. bensound
Royalty Free Music for Creators. The best Music, by the best Artists
28. musopen
Royalty free musics
29. mixkit
Free assets for your next video project
Awesome Stock Video Clips, Stock Music, Sound Effects & Video Templates. All available for free!
30. animate css
A Cross-Browser CSS made animations
31. bounce js
The definitive source of the best
JavaScript libraries, frameworks, and plugins.
32. animejs
Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API.
It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
33. minimamente
Animations such as: Magic Effects, Bling, Static Effects and a lot more
34. hover css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
35. css shake
Some CSS classes to move your DOM!
36. tiny png
TinyPNG uses smart lossy compression techniques to reduce the file size of your WEBP, JPEG and PNG files.
37. imagecompressor
This online image optimizer uses a smart combination of the best optimization and lossy compression algorithms to shrink JPEG, GIF and PNG images to the minimum possible size while keeping the required level of quality.
38. compressor
Fast & efficient image compression
39. squoosh
Squoosh image minimizer
40. bulkresizephotos
Resize batches of images.
41. behance
Hundreds of inspirational art wors from artists to artists
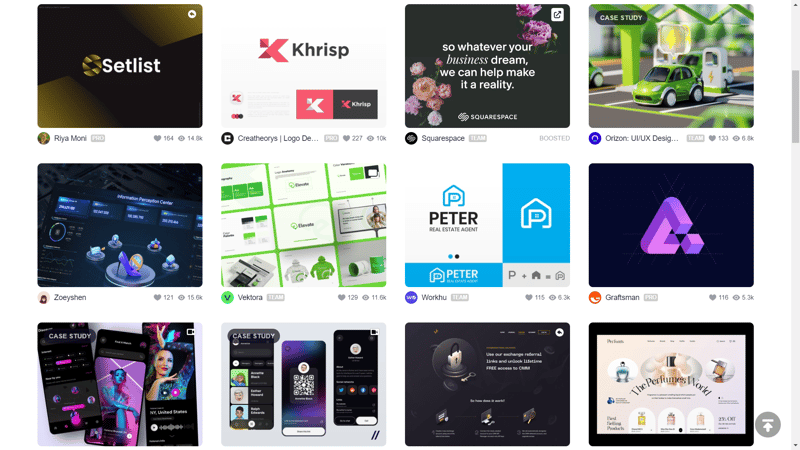
42. dribbble
Explore the world’s leading design portfolios. Millions of designers and agencies around the world showcase their portfolio work on Dribbble - the home to the world’s best design and creative professionals.
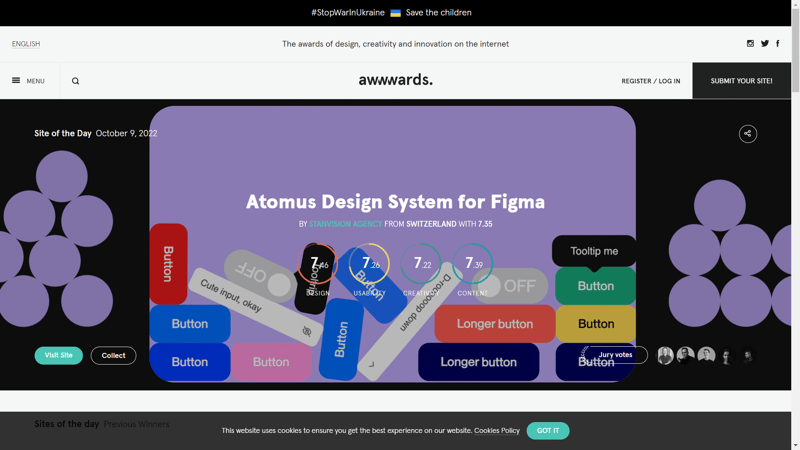
43. awwwards
The awards of design, creativity and innovation on the internet
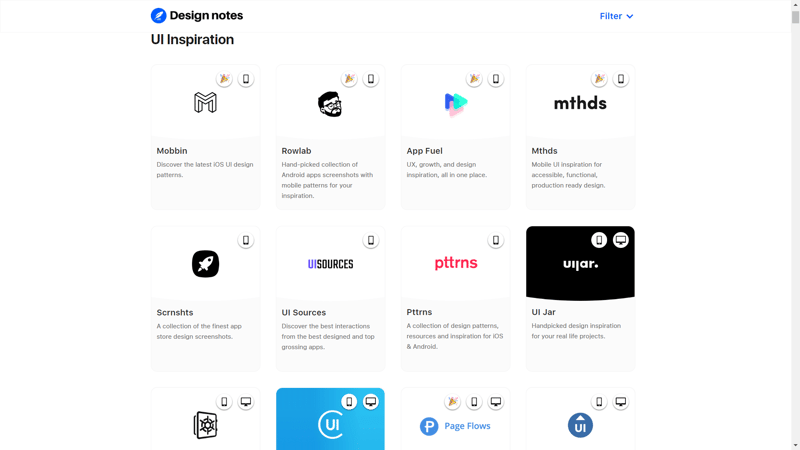
44. designnotes
A free resource library for product designers
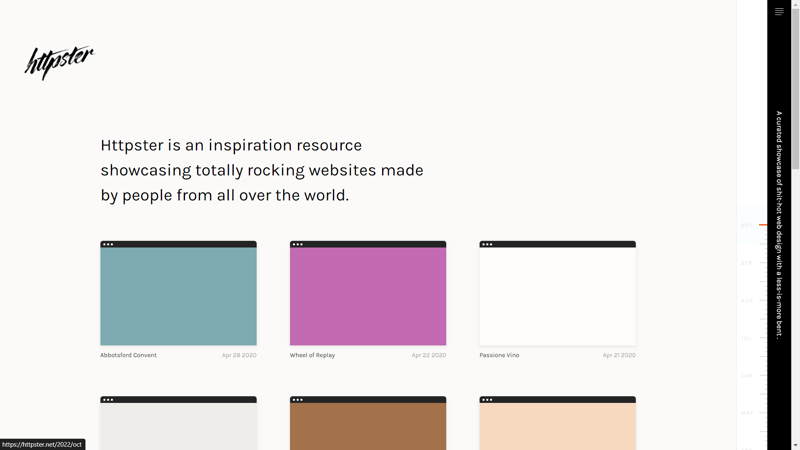
45. httpster
Httpster is an inspiration resource showcasing totally rocking websites made by people from all over the world.
46. figma
An Online Graphic Design Tool. All the elements you need to create amazing logos, social media graphics, presentations and more, for free.
47. vectr
Free Vector Graphics Editor. Step into the world of Vectr, a simple yet powerful Free graphics editor that lets you design / edit vector graphics like a pro via its web and desktop cross-platform, without a steep learning curve.
48. canva
What will you design today? Canva makes it easy to create and share professional designs.
49. wireframe
Create better wireframes with an app-tuned for wireframing
50. pixlr
Photo editor, animation and design. Pixl is the No 1 in photo editing and design tools. Edit photos and create stunning designs right in your browser, on your phone or desktop for free. Start from an empty canvas, a photo, a video or select one of our professionally crafted templates.
51. bootstrapstudio
Bootstrap Studio A powerful desktop app for creating responsive websites using the Bootstrap framework.
52. subtlepatterns
Latest UI patterns to make UI more appealing
53. color thief
Grab the color palette from an image using just Javascript.
Works in the browser and in Node.
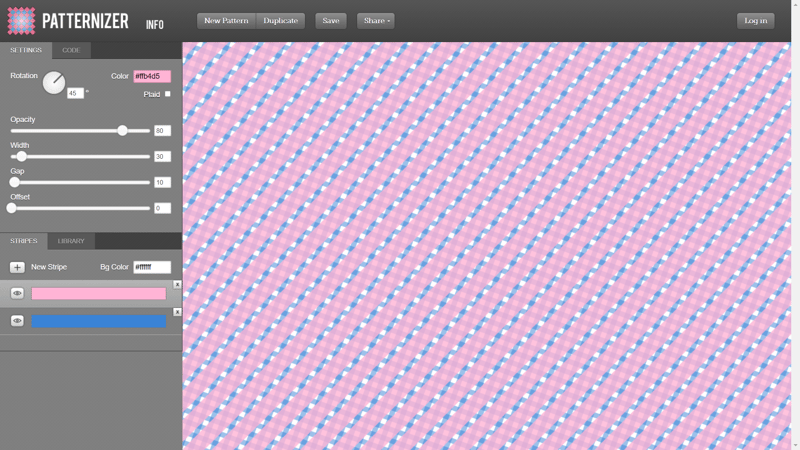
54. patternizer
Patternizer where you create UI pattern that you like
55. bootstrap
Build fast, responsive sites with Bootstrap
56. tailwindcss
Rapidly build modern websites without ever leaving your HTML.
57. materializecss
A modern responsive front-end framework based on Material Design
58. sass
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
59. bulma
Bulma: the modern CSS framework that just works.
60. foundation
Foundation is the most advanced, responsive front-end framework in the world. The framework is mobile friendly and ready for you to customize it any way you want to use it.
61. react
A JavaScript library for building user interfaces
62. angular
The modern web developer's platform
63. vue
The Progressive JavaScript Framework An approachable, performant and versatile framework for building web user interfaces
64. next js
The React Framework for Production. Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
65. materialui
Move faster with intuitive React UI tools
66. w3validator
Validator to validate HTML, CSS, JavaScript code
67. pipedream
Connect APIs, remarkably fast.
68. pingdom
Pingdom Website Speed Test
69. comparium
Test browser compatibility and deliver a seamless user experience of your web resource with a powerful assistant.
Run web browsers tests in a few simple clicks and get access to a wide range of browsers, browser versions, and platforms.
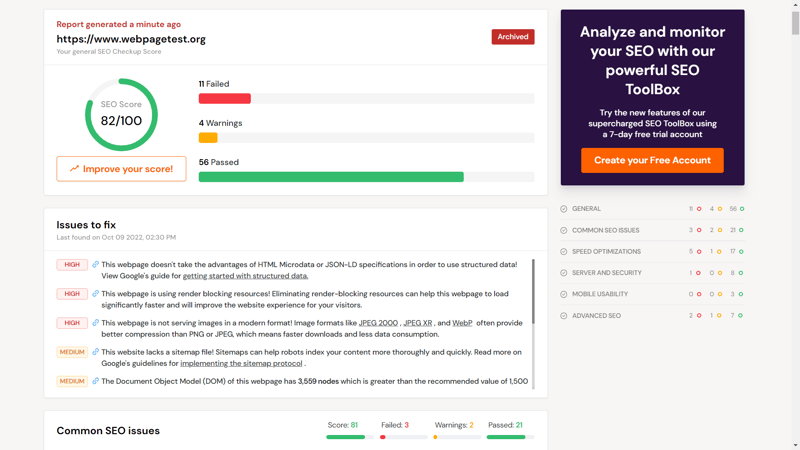
70. seositecheckup
Run unlimited analysis on our most powerful servers. Stored reports make it easy to view progress and past work.