Have you heard about the ping-attribute?
It's an attribute on the <a>nchor-tag, that most people haven't heard about.
Websites can use the ping-attribute to track clicks on hyperlinks.
You provide a space-separated list of URI's:
<a ping="/relativeuri https://not-so-relative-uri.com">
Each URI will receive a POST with the request payload 'PING'.
Google use this feature on their search-result-page.
Here's an example if you search for "ping attribute":
<a href="https://www.w3schools.com/tags/att_a_ping.asp" ping="/url?sa=t&source=web&rct=j&url=https://www.w3schools.com/tags/att_a_ping.asp&ved=2ahUKEwixrcD5g93mAhUqy8QBHRrVAN0QFjACegQIBBAB">...</a>
As a user, you will only see the content of the href-attribute when you hover the link. You will not see the list of URI's in the ping-attribute, that will be POST'ed if you follow the link.
This is against the official recommendation:
When the
pingattribute is present, user agents should clearly indicate to the user that following the hyperlink will also cause secondary requests to be sent in the background, possibly including listing the actual target URLs.
Google will 'PING', even if you don't allow cookies. You can check it by following these steps:
- Open an incognito window, and search for "ping attribute".
- Inspect the markup and delete the Google popup, asking you to accept cookies.
- Go to the Network-tab of Chrome DevTools and enable "Preserve Log".
- Clear the current network-traffic.
- Click on the first link (in my case, it's a w3schools-link).
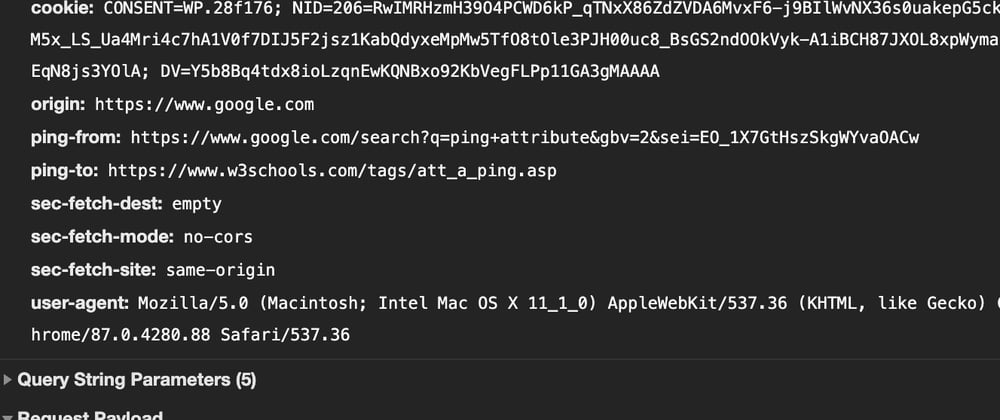
- Check the network-traffic. The first couple of entries are from the previous page (the Google result).
One of them has a 'PING' payload.
If you study that request you'll see, that Google will have more than enough info about your browser and where you're browsing to, even though you never accepted cookies or any other tracking-agreement.
If you do the same in Firefox, the result will not have ping-attributes, as Firefox currently is the only browser that disables the ping-attribute by default. That's why Google Search use a JavaScript event handler in Firefox.
It's not possible to disable it in Safari.
And in Chrome, the setting:
chrome://flags#disable-hyperlink-auditing
— has been removed. Even if you enable "Do Not Track*)", the ping URI's are still POST'ed.
If you chose to disable JavaScript altogether, Google use redirects instead of direct links:
<a href="/url?q=https://www.w3schools.com/tags/att_a_ping.asp" ... >
If you inspect the Network traffic once again, you'll see that when you land on the w3schools-page, it'a after a HTTP 302: Redirect.
In these days of GDPR, it's surprising to see tracking-mechanisms that cannot be disabled or bypassed by the user.
*) Do Not Track
"Do Not Track" (DNT) was a proposed HTTP header field, designed to allow internet users to opt-out of tracking by a website. It's still a setting (typically hidden away under "Advanced") in most browsers, but — alas — it doesn't have any effect, and DNT has been cancelled, which is a pity.
Thanks for reading!