Just a few years ago, it was almost impossible to create range sliders without a lot of JavaScript. Thankfully, in modern browsers, it's super-easy to style range sliders, using CSS only. If the browser supports CSS Custom Properties, it's even possible to use the same styles for a wide range of different styles, just by updating a few properties.
I created these sliders recently, using only CSS:
JavaScript is only used to set the value of the slider as a custom property, that then is used in a CSS linear-gradient to create the "fill".
Accessibility is "built-in": you can :focus, and use arrow-keys for navigation.
But what about Circular Sliders?
I've always had a soft spot for circular sliders — don't know why, really. So I tried to style the <input type="range" /> as a circle, and the thumb-shadow-element as a draggable, smaller circle.
Visually, it was possible using only CSS:
But the movement of the thumb-circle was still horizontal.
I then tried to update a custom property with the value of the <input>, and used that in a transform, rotating the track of the <input> and a negative margin-left to position the thumb.
But, alas, although it was possible to move the thumb along the edges of the circle using arrow-keys, it didn't really work using pointer-devices.
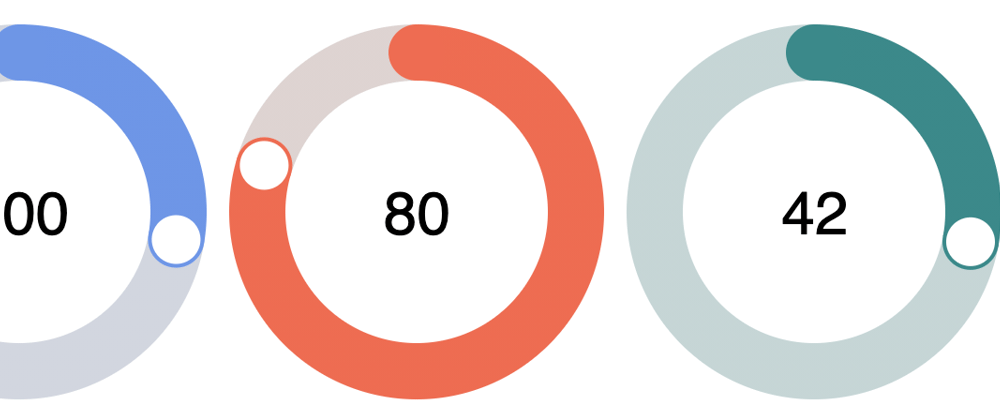
So in the end, I had to call my father, a retired maths teacher, to brush up my trigonometry and understanding of arctangents, in order to create these accessible, circular sliders:
They are :focus'able, and use the same arrow-keys as regular range-sliders. The fill is a CSS conic-gradient.
Thanks for reading!