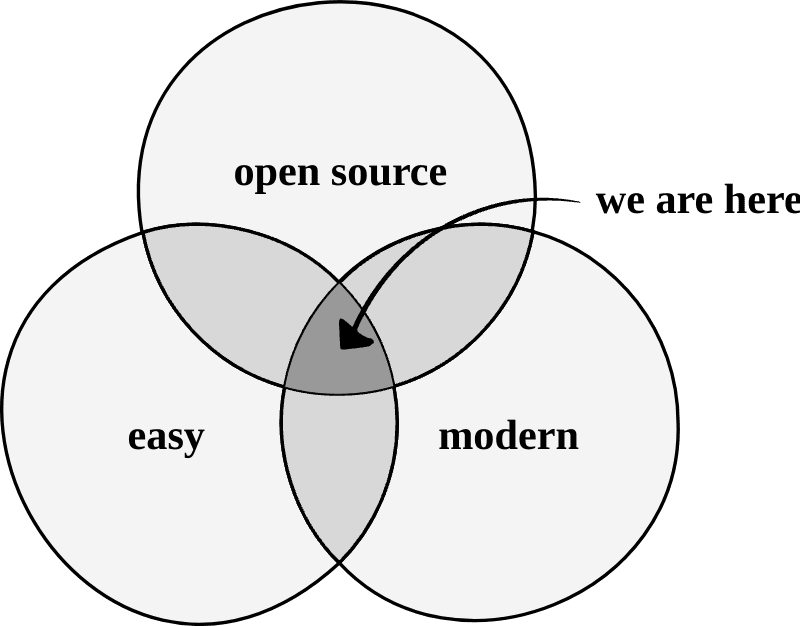
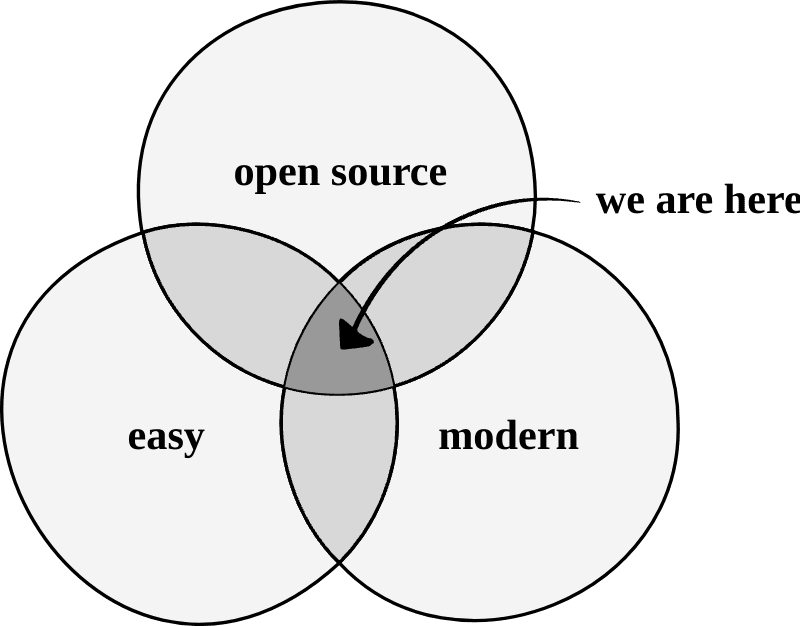
The worlds of DevOps, Lean, and Microfrontends may seem disparate at first glance, each belonging to different aspects of software engineering and product management. But scratch beneath the surface, and you'll find a unifying thread: the relentless pursuit of efficiency, quality, and value delivery.
A unified framework for success
Imagine a world where DevOps automates the backend, Lean optimizes the process, and Microfrontends fragment the frontend. They're like the trio that completes each other. DevOps speeds up deployment cycles, Lean ensures you're building the right thing, and Microfrontends allow flexibility in what you're building. So, in essence, they're all about getting the highest quality product to the user as quickly and efficiently as possible.
Built on collaboration
The linchpin that holds these methodologies together is a culture of collaboration. DevOps thrives on seamless communication between developers and operations, Lean on cross-functional teams working cohesively, and Microfrontends on various frontend teams joining forces to create a coherent user interface. When teams operate in these environments, the room for error diminishes, and efficiency skyrockets.
Adaptability
What also ties these concepts together is their inherent flexibility. Whether it's DevOps with its CI/CD pipelines, Lean with its focus on iterative improvement, or Microfrontends with their modular architecture, each enables a highly adaptable development environment. This agility allows for quicker iterations and a focus on value-creating features, making the entire development process more responsive to user needs.
Bridging philosophy and practice
If you're enticed by the symbiotic relationship between DevOps, Lean, and Microfrontends, you're not alone. These methodologies don't just live in textbooks or high-level strategy meetings; they come to life in the real-world products we build.
That's precisely what we aim for with WebCrumbs. By fusing the automation of DevOps, the efficiency of Lean, and the modularity of Microfrontends, WebCrumbs aims to provide a seamless, efficient, and user-focused development platform for React projects. So if you're passionate about creating impactful software that maximizes value, give WebCrumbs a star on GitHub and be part of a community that shares these core philosophies.
Star Our Repository!
Before you go, make sure to check out our GitHub repository, WebCrumbs. It's like WordPress, but for React. A star from you would make our day!
Create and modify Node.js websites and applications with an admin interface and powerful themes and plugins, enriched by the community. 🌟 Star to support our work!
We are working on a major overhaul of the repository.
Star the repository and sign up at webcrumbs.org to be notified when we launch














WebCrumbs aspires to be an industry-standard solution for modern web development, positioned as the "WordPress for Node.js", including React and other javascript frameworks. Whether you're a developer or not, you'll find it easy to create, manage, and extend your modern websites with our intuitive admin panel and a rich ecossystem of themes and plugins developed by the community.


Your Support Matters
If you find value in what WebCrumbs aims to achieve, consider starring ⭐️ us on GitHub. Your endorsement is crucial in helping us refine our product and grow our community. Star WebCrumbs on GitHub.



-
Plugin Platform: Integrate and manage React plugins to extend functionality effortlessly.
-
No-Code Admin Panel: Control every aspect of your website from a robust admin interface, no coding needed.
- …