In this tutorial, we’ll be learning about CSS pseudo-elements!
A pseudo-element is used to style specified parts of an element. For example, we could use it to style the first letter (::first-letter), or line (::first-line), of an element. Or we could use it to add content before (::before), or after (::after), the content of an element.
For example:

Here the first letter of every <p> is selected with the ::first-letter pseudo-element. The color is changed to red and text set to uppercase.
You’ll know when you see a pseudo-element, as they start with a double colon ::. Whilst a single colon could also be used, the convention is to use a double to distinguish them from pseudo-classes.
List of pseudo-elements
::first-letter is used to style the first letter of a block of text.
::first-line is used to style the first line of a block of text.
::before lets you add content before an element.
::after lets you add content after an element.
::selection targets text selected by the user.
There are more, however they’re considered experimental. In this tutorial, our focus will be on these main pseudo-elements.
::first-letter
As we saw earlier, the ::first-letter pseudo-element is used to add styles to just the first letter of text.
For example, let’s change the first letter of the text in all <p> elements, to a larger font size:

It should be noted that ::first-letter can only be applied to block-level elements. That is any element that starts on a new line & takes up the full width of the page, such as <div>, <h1> to <h6>, <p>, etc. It cannot be applied to inline elements such as <span> or <code>.
A neat trick is to combine pseudo-element selectors with classes:

So here we can style the first letter of every paragraph with the summary class.
::first-line
The ::first-line pseudo-element is used to style the first line of a block of text.
So for example, to give the first line of all <p> elements a bolder font — we could use the following:

Note that only a subset of the available CSS properties can be used to style a ::first-line. Typically only the font, text & background-related properties.
::before and ::after
These are probably the most used pseudo-elements. With ::before and ::after, we can insert content onto a page without it needing to be in our HTML. The end result is not actually in the DOM, though it appears on the page as if it is.
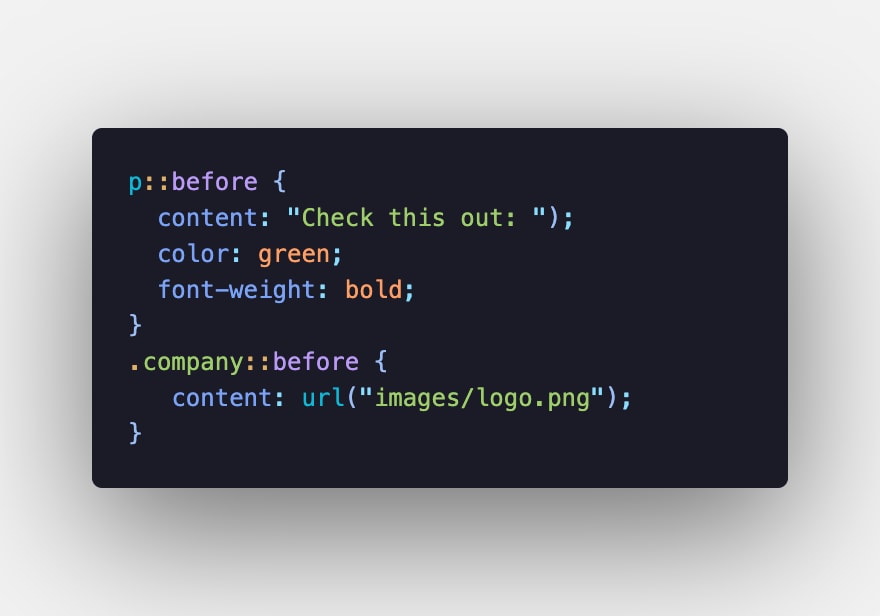
To illustrate, see the following CSS:

Note: the content property is required, as it specifies the content to be added!
This translates into the following HTML:

::before
So the ::before pseudo-element can be used to insert some content before the content of an element.
A common use case could be to add an icon before the content of each <h1> element:

With the content property, you can insert any kind of content:

::after
The ::after pseudo-element can be used to insert some content after the content of an element.
Here we insert an icon after the content of each <h1> element:

Or we could add an arrow after any links:

::selection
The ::selection pseudo-element is another extremely useful property. It matches the portion of an element that is selected by a user.
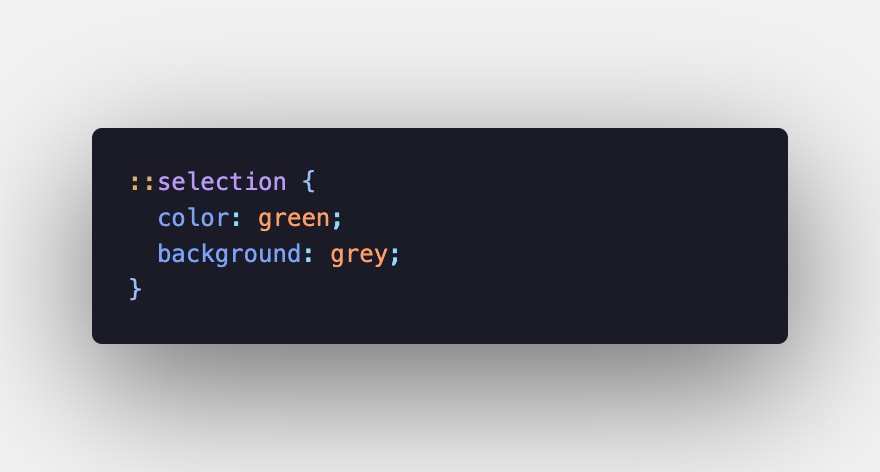
We can use this for styling text as its highlighted. Here we set it to be green with a grey background:

The properties which can be applied to ::selection are: color, background, cursor, and outline.
Summary
And there we go! We’ve learned all about how to use pseudo-elements to style our content. Pseudo-elements are great! They provide some extremely useful solutions, for when we need to style parts of elements.
Conclusion
If you liked this blog post, follow me on Twitter where I post daily about Tech related things!
 If you enjoyed this article & would like to leave a tip — click here
If you enjoyed this article & would like to leave a tip — click here



















