In this Squarespace tutorial, I’ll walk you through how to build a website on Squarespace, from start to finish.
Compared to its competitors, Squarespace offers some of the most stylish website designs in the industry, along with a site builder made for business owners of all experience levels.
The platform expands its functionality on a regular basis with user-friendly tools for social media marketing, online selling, and email marketing.
Squarespace makes it simple to construct and launch a website without much design work at all.
To begin, go to the Squarespace website and click on the Get Started button. It’s located in several areas on the Squarespace homepage.

1. Personalize your Squarespace Experience
Initially, Squarespace asks you about your business and personal information to lead you in the right direction. For instance, someone making a fitness blog would be sent to website themes that cater to blogging, fitness, or other related designs.

You can skip this section, but we recommend browsing through it to locate the ideal designs and features.
Choose what your site is about, such as fitness, restaurants, fashion, or travel.
Click on the Next button to proceed.
On the next page, specify your top goals, like selling products or publishing a blog. Again, these questions are meant to present the right styles and tools when launching your website.
Select Next when you’re done.
Tell Squarespace where you are in the site-building process. One of the main reasons for this step is just in case you need help transferring a site from another platform to Squarespace.
Click Finish to proceed with the Squarespace tutorial.
2. Choose a Starting Design
With your personalized details at the ready, Squarespace attempts to provide a website theme that comes close to what you may want for your business, portfolio, or band.
For this Squarespace tutorial, I’ll go with an online store and blog theme. Therefore, I can filter based on those criteria.

Scroll through the results to find designs that match your desired brand image. Try your best to get as close to the sought-after colors, fonts, and images. This way, you won’t have to customize as much in the future.
After previewing some website themes, click on one to act as your primary design.
Squarespace then asks you to sign in or create an account.
You can continue with email or a social login like Facebook or Google.
3. The Essentials
The first steps before launching your site involve adding essentials like SEO elements and the site name.
A popup appears to type in your Site Title. Complete this field and click on the Continue button.

What’s great about Squarespace themes is that they already turn much of your website into a functioning product, with images, headers, and demo menus.
You’ll be redirected to the Squarespace editor, which displays your site design on one side, next to the feature list and settings.

Click on the Edit button on the site preview.

A pop-up to show you the latest updates to Squarespace with Fluid Engine, you can watch a tutorial or skip over it.
If you click on Pages, You’ll see a gear icon to proceed to the basic settings.
The Page Settings include tabs for General Settings, SEO, the Social Image, and Advanced settings.
Feel free to click through all of these to set your site’s identity.

For example, the Social Image tab only requires you to upload a quick image that gets used if a social site has trouble pulling an image from a page or post.

4. Edit the Header and Add Sections
The visual Squarespace editor includes various buttons and links that appear when you scroll over certain sections of the page.
A great place to start is the Site Header. Scroll your cursor over the header area to show the Edit Site Header button. Click that button.

The Site Header editing tools include the following:
- Site Title and Logo
- Elements
- Colors
- Fixed Position
- Fixed Header Style
- and more
Each header setting has its own tools for you to turn on and off or adjust based on what needs to be completed.
As an example, you may feel like changing the color scheme or adding a new font.
Each modification you make immediately appears in the preview.

Adding a section takes place in the visual editor as well.
Technically, each page on a Squarespace site is pieced together as multiple sections. You can click and drag sections to reorder them or click the Add Section button near a section to place a new one underneath or above it.

You should now see a popup box for adding sections.
All sections are categorized into different collections, some of which include:
- Donations
- Events
- Appointments
- Reservations
- Menus
- Forms
- Charts
- plus much more
Select a collection to view the different designs and options for each one. For example, the Events collection has three calendar formats with varying functionality.

Clicking on one of those sections drops it into the place you selected.
Considering each section varies in its functionality, they all have different features.
Click on the new section in the visual editor to modify its unique settings. The events section, for instance, has options for displaying events, products, and blog posts by pulling from your website or third-party services.

5. Editing Content on Your Pages
Squarespace allows you to visit all pages of your website through the visual editor. It’s done by clicking through the preview window like you would a regular website or going to the Pages tab and clicking on the other pages outside of the homepage.
To edit anything on a page, select the Edit button on the visual editor and move your cursor around the page to see the editing option.
Most of the time, clicking on an element like a paragraph box or an image lets you change something.
In this Squarespace tutorial, we’ll click on a paragraph text box to edit some of the headings and sentences. As you can see, a simple text editor shows up with buttons for formatting, bolding text, and linking to other pages.

Squarespace lets you make as many edits as you want before saving modifications.
To move onto another part of your site, or configure other features, go to Done → Save in the upper right-hand corner of the page.

6. Add Pages and Edit the Menu
With most Squarespace themes, a navigational menu is added by default.
You’re able to add additional pages, edit the current ones, and delete demo content by clicking on the Pages tab.

Each page in your main navigation is listed under the Main Navigation header.
You might also have unlinked pages below that, serving as pages but not included in the main menu.
Every time you add a page or change the name of a menu item it renders the new item in the website preview.
To make a new page, select the “+” button above the current list of menu items.

7. Publish your Squarespace Website
At some point, you’ll decide that the website has enough content and is ready for the public’s eye.
All Squarespace websites start as 14-Day free trials, after which you’ll be prompted to pay for a premium plan to launch the website.
To begin this process, click on the Settings tab.

Next to Site Availability, you should see the words “Private".
Click on the Site Availability button to change it to Public.

You can still pay for a Squarespace subscription and keep your site private.
In fact, there are three Site Availability settings: Public, Password Protected, and Private.
To officially launch your website and make it public (and gain full control of all other features) select the Upgrade to Publish button.

This brings you to a page to decide on a payment plan. You can opt to pay monthly or annually and decide on a Personal, Business, Commerce Basic, or Commerce Advanced plan.

Fill in your personal and payment information to activate a plan and get it running.

Once the payment is processed, you’re the proud owner of a live Squarespace website!
8. Activate a Domain Name
A professional domain name is a next step to making your website official. Luckily, Squarespace offers a domain name buying and transfer tool right in the dashboard.
Find and select the Domain button to get started.

You have a few choices when making a domain name for your website. A built-in Squarespace domain is already provided as a space for you to host your website, test out new designs, and play around with the Squarespace interface without having to pay for anything.
The other options include the Get a Domain button and the option to Use A Domain I Own.

Choose Use A Domain I Own to walk through the process of transferring over a domain from another provider.
When going through the Get a Domain option, you’ll see a list of suggested domains.

Select a domain you like and click on the Checkout button.

Much like upgrading your website to a paid account, Squarespace asks for payment information and automatically applies the domain name to your active website.
9. Design Aspects of Your Squarespace Website
The Design module in Squarespace has a myriad of tools for adjusting colors, sizes, and fonts.
To explore these features, click on the Design tab.

What can you expect to find in the Design after you click on the Site Styles module?
- Fonts
- Colors
- Animations
- Spacing
- Buttons
- Image blocks
- Browser icons
- Lock screens
- Checkout pages
I recommend clicking on each of these tabs to see what editing options are available.

For the most part, a design edit renders in the live website preview.
As an example, modifying the default font family immediately swaps out the previous fonts for the new ones.

All design tools include several settings, allowing you to get to a fairly unique layout.
10. Add an E-commerce Store to Your Website
Although not everyone will need an online store, Squarespace offers a store builder tool to incorporate online selling within any style of the website.
Some themes are better than others, but in general, it’s possible to add a few products to even the simplest of business themes.
If you’re interested in adding a store, where customers come to your site and purchase products, click on the Commerce tab.

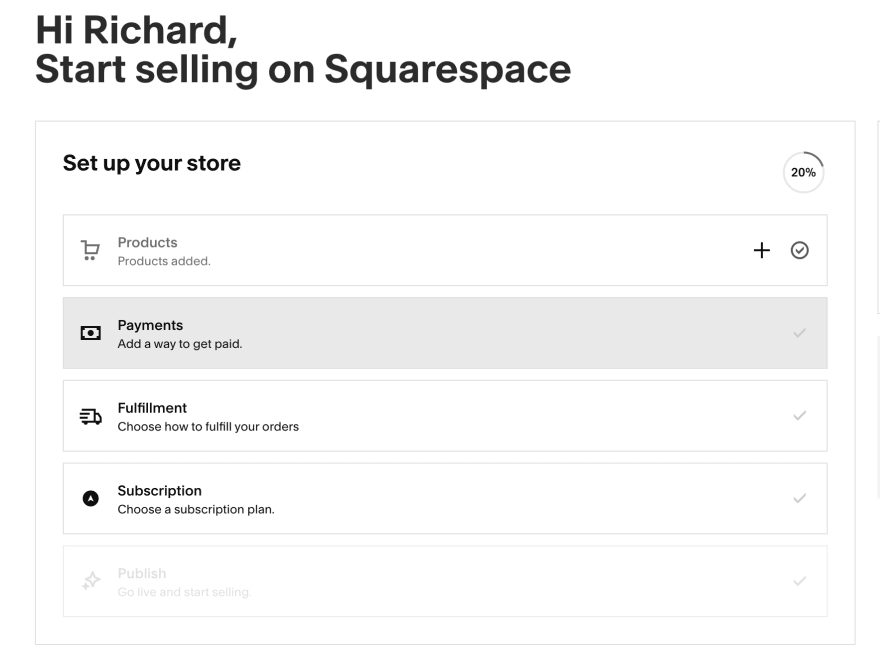
The store setup process takes a handful of steps. A prompt with 4 steps will pop up after clicking the tab, just follow the directions.

The first course of action for a store is to add products for selling.
At some point, Squarespace requests that you choose a store layout. Themes vary but usually offer at least two layouts.
Click on the store layout of your choice.
The majority of store-oriented themes have demo products already included with the design. Therefore, you can use those to either edit for future products or to get an idea of what products should look like on your website.
Choose from the following options to specify which type of product you’d like to sell:
- Physical
- Digital
- Service
- Membership
- Gift Card
- Scheduling
The type of product dictates the product settings available and how those sales get delivered to customers.

The next section in this Squarespace tutorial is for the product page itself, showing a wide range of fields for uploading product images, setting the price, and configuring the inventory. Keep scrolling down on the product page to ensure you fill in all the important information.

The very bottom of the product page asks if you’d like to add custom content or extra functionality to the product, such as custom forms or subscription features and marketing.
Click Save when you’re satisfied with the design and content of your product page.

11. Add Payments to Your Online Store
Click the Payments button to incorporate a payment gateway that processes all sales.

Squarespace supports several payment gateways, including Stripe, PayPal Business, and Square (for US point of sale transactions).
To move forward with the Squarespace tutorial, click on the one you’d like to use and walk through the steps to link your PayPal, Stripe, or Square account to the website.

12. Shipping Requirements
Click on the Fulfillment button.

Decide shipping rates on this page.
You can choose a flat rate, ship products based on weight, or have the carriers calculate pricing for you.

All shipping methods and rates appear under your list of shipping options, along with the regions in which these shipping methods are activated.
Earlier in this post, I have a complete breakdown of Squarespace pricing. For most of the Commerce features to work, you must turn on a Business, Commerce Basic, or Commerce Advanced plan.
13. View Your Published Squarespace Website
A phone icon is located in the upper right-hand corner of the editor. You can click on that to see a mobile preview of the site.

The site simply snaps all content into place, offering a responsive interface for smaller devices.

To view your website in full, click the arrow button in the upper right-hand corner.

This redirects you to the live website with its domain name active. You can now test and view all aspects of your Squarespace website.

Summary
Squarespace provides the tools and design prowess to make it seem like any beginner has the knowledge to make a beautiful website.
Conclusion
If you liked this blog post, follow me on Twitter & LinkedIn where I post daily about Tech related things!
 If you enjoyed this article & would like to leave a tip — click here
If you enjoyed this article & would like to leave a tip — click here






















