Scrolling through web developer job descriptions, or even frontend developer courses, you’ll often find HTML, CSS, and JavaScript bundled together. Created at separate points in the internet’s early days, HTML, CSS, and JavaScript jointly form the foundation of almost every single website and web application you’ve ever interacted with.
If you’re looking to pursue a web development career, it’s important to understand how they work together. That’s where we come in!
In this blog post, we’ll dive into the nuts and bolts of HTML, CSS, and Javascript; and walk through an example of how to use them in practice. We’ll also take a look at how long it takes to lean HTML, CSS, and JavaScript — and round off with some practical advice on where beginners can go to learn these three foundational web languages without breaking the bank 💰.
These are the sections we’ll look at:
- 📍 What are HTML, CSS, and JavaScript?
- 📍 Introduction to HTML
- 📍 Introduction to CSS
- 📍 Introduction to JavaScript
- 📍 How do HTML, CSS, and JavaScript work together?
- 📍Which web language should I learn first?
- 📍Where can I learn HTML, CSS, and JavaScript?
Let’s get stuck in!
What are HTML, CSS, and JavaScript?
Before we answer this question, it’s important to first get on the same page about what programming in web development actually is.
Programming is how web developers communicate with the software. A programming language is how the software knows how to:
- Put a sentence in bold
- Set a color to green, and
- Get a button shake when the user clicks it.
Computers read programming languages in the same way that humans interpret instructions, and they behave accordingly.
Now, here’s the catch: JavaScript is a programming language, but HTML and CSS are not. HTML and CSS are web languages; meaning they all relate to, and help build experiences on, the World Wide Web. But they all play different roles — which we’ll explore in more detail over the next few sections.
Introduction to HTML
What is HTML, and how does it work? 🤔
HTML is an essential building block of any webpage. It describes the structure and semantics (meaning) of content rather than its appearance.
After reading the previous section, you might be thinking “if HTML isn’t a programming language, what is it?” The clue is in the name: HTML stands for Hypertext Markup Language. It’s made up of a set of markup tags and symbols which tell browsers how to display images and words on a web page.
HTML tags are written in angle brackets (< and >) and tell what kind of information goes inside them, such as headings, paragraphs or lists etc.
Here’s an example of what HTML looks like:
Developed in 1990, HTML is truly a relic from the birth of the internet — back in the days when adding color to a landing page was seen as ‘flashy’. Nevertheless, it’s as widely used today as it has been for decades — and it’s not going anywhere.
What can I build with HTML? 🛠
Most commonly, HTML is used to build websites and landing pages. HTML is a basic web language, so its functionality is limited — but it can be used to tweak existing templates, perform basic marketing tasks (like add Google Analytics tags to a website), make SEO updates, and create custom layouts on e-commerce platforms like Amazon and Shopify.
How long does HTML take to learn? 📚
HTML is an industry-standard language that every developer is expected to have a solid grasp of. The good news? As well as being one of the most widely-used web languages, it’s also among the most beginner-friendly.
You can learn the basics of HTML in a matter of hours, and start confidently building web pages within a month (depending on whether you’re learning part time).
It’s important to note that while HTML is a vital IT skill, learning it alone won’t make you a web developer. We’ll talk more about why you should learn HTML alongside CSS in the next section.
Introduction to CSS
What is CSS, and how does it work? 🤔
CSS stands for Cascading Style Sheets. It’s a style sheet language that is used for styling HTML elements, like text.
CSS can add fonts, colors, and functionality to a page — turning a series of static, plain-text pages into a fully-functioning website. It can also:
- Create navigation bars on web pages
- Define page layouts with things like columns
- Add animation and motion.
This is why HTML and CSS are so commonly taught in tandem.
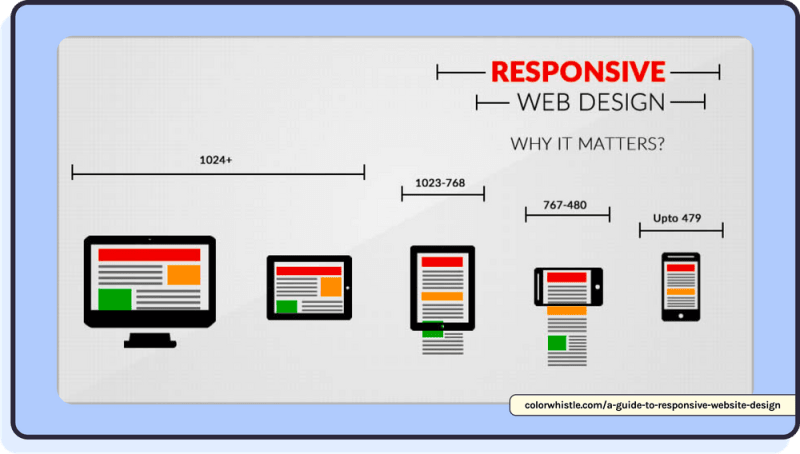
One of CSS’s most popular uses is adding responsiveness to websites. Think about going viewing a website on a desktop, and then viewing the same website on your phone. The layout will change completely to accommodate for this new screen size; the navigation bar might turn into an expandable menu icon, and some elements will be pushed further down the page. That’s CSS working its magic.
CSS is also known as the time saver of web development. It can be used to control the layout of multiple web pages all at once (rather than having to write different code for each layout).
This means that if there's a change in the design or structure of a page, you only have to change it in one place and it will affect every page where CSS has been applied.
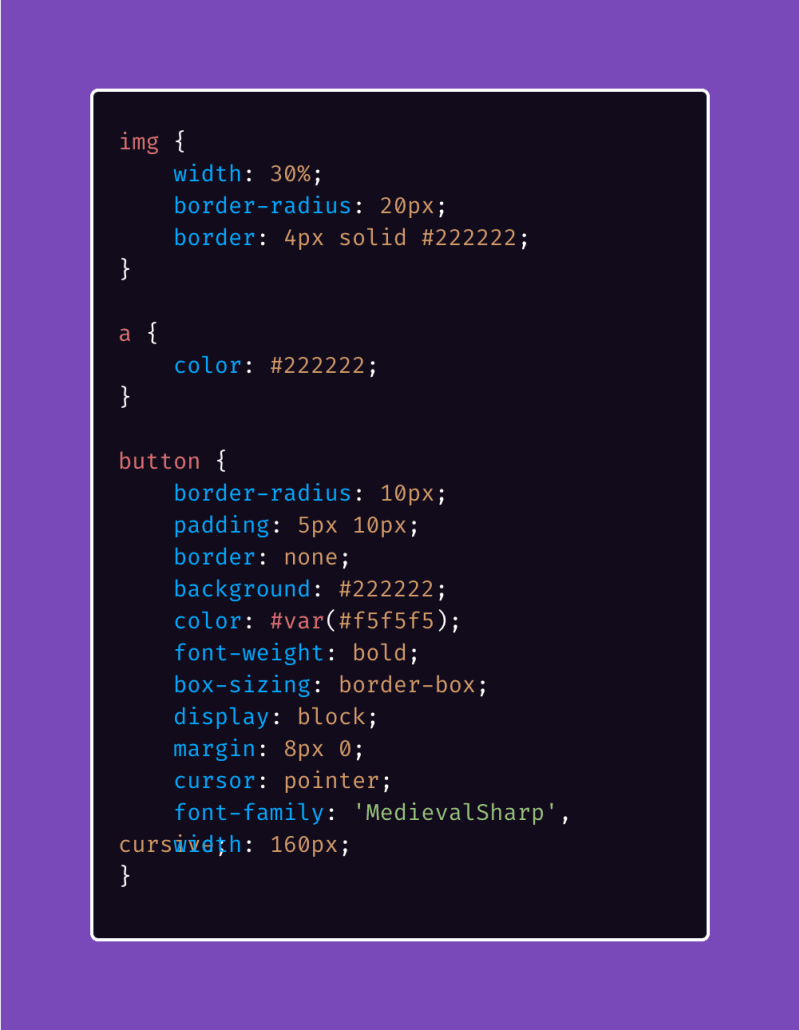
Here’s an example of CSS:
What can I build with CSS? 🛠
You can’t actually build anything with CSS on its own. As it’s a styling language, CSS needs to be used in conjunction with a markup language (like HTML or XML) so it actually has properties to style. Otherwise, it would be like setting out to paint your house without the actual paint.
CSS can add interactivity and responsiveness to static web pages. When used together, CSS and HTML can be used to create responsive websites, emails, and even basic animations.
How long does CSS take to learn? 📚
CSS has more technical elements than HTML, which can mean it takes slightly longer to develop a working knowledge. Luckily, CSS and HTML are almost always taught together — which makes it an even easier (and faster) web language to get the hang of. Some courses take a mere few hours — but, like any technical skill, you’ll want to continue gaining proficiency over several months.
Introduction to JavaScript
What is JavaScript, and how does it work? 🤔
JavaScript is the programming language of the Web. since it was first introduced in the mid-90s, it’s become one of the most dominant languages in use across web development today. Not bad for a programming languages that was created in just 10 days!
Despite its humble beginnings, JavaScript is a crucial pillar of user interfaces as we know them. JavaScript improves the user experience of a website by allowing developers add complex features and high-level interactivity to webpages and web applications. This includes elements like:
- Content updates
- Interactive maps
- Responsive CTAs
- Data visualization
- Animated 3D graphics
You can also store values inside variables, like when you need to set a password and there’s a suggested password in the input box.
Here’s an example of JavaScript:
What can I build with JavaScript? 🛠
JavaScript is a lot more versatile than HTML or CSS, and its uses stretch beyond the web. It's used to build almost everything you see on any website or app — from simple text boxes, through to complex games like Candy Crush Saga or Angry Birds 2.
Other popular digital products built with JavaScript include:
- 💻 Popular servers, like Netflix and PayPal
- 📱 Mobile apps like Uber and Facebook
- 🚀 And even rockets (yes, you read that right) with Space X
It can also be used as a back-end programming language.
How long does JavaScript take to learn? 📚
JavaScript is a highly technical programming language, and the time it takes to master the fundamentals has been subject of widespread debate in the web development community. Depending on your learning style, it might take you 1-2 months to learn JavaScript in its basic form — but some programmers have suggested it’s taken them closer to a year to develop a solid working proficiency.
How do HTML, CSS, and JavaScript work together?
Now that we understand how HTML, CSS, and JavaScript work as individual web languages, how do they work together in practice?
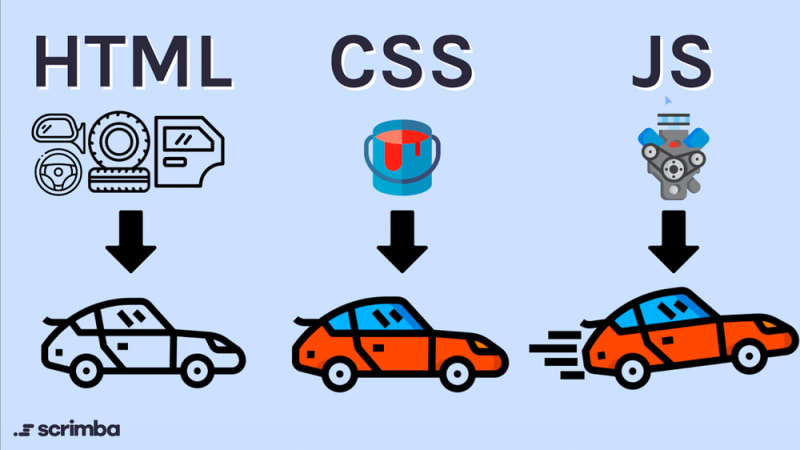
Imagine a website as a car that needs to be built, and web developers as the mechanics who’ve been tasked with building it. They’ll take the blueprints — which detail how the car should look in its final form — and turn them into a physical and functioning car that can get the driver from A to B.
To carry through their vision, they have three tools in their arsenal:
- HTML (the building blocks of the car)
- CSS (the style, look, and feel of the car)
- JavaScript (the cars engine and smart features)
First, they’ll use HTML to construct the cars basic structure or the ‘skeleton’. They’ll create door panels, wheels, trunks, and hoods that can be welded together. Not very aesthetically pleasing or functional, but HTML will get the car components built.
Next, CSS is used to embellish the car’s basic structure with style and function. Colors are added, as well as materials like leather seats, a wooden dashboard, and aluminium rims. Suddenly the car has gone from a bare-bones structure to something you’d actually want to drive.
Now it’s time to take it from show-car to fully functioning vehicle. Using JavaScript, the developers are able to inject some much-needed functionality into the car with a powerful engine, lighting, speakers, dash, and displays. With JavaScript, the car’s finishing touches can be added — and before you know it, it’s ready to take to the roads with its sleek new look.
Okay, a website is pretty different to a car. But this analogy has hopefully demonstrated how to use CSS and JavaScript in HTML in their most basic sense — and how each function works together to create the finished product.
Should I learn HTML, CSS, or JavaScript first?
If you’re on the precipice of a career change into web development, you might be wondering: Which web language should I prioritise learning first? And does it matter?
As we explained earlier, it makes sense to learn HTML and CSS together first. The two go hand in hand, so it’s important to develop a working knowledge of how to apply them both as you work on real-world projects. You’ll also accelerate your skills as a web developer faster than if you’d opted to learn HTML on its own. Once you’ve got a solid foundation in HTML and CSS, you’ll be in a better position to tackle JavaScript’s slightly steeper learning curve.
In some cases, you can learn HTML, CSS, and JavaScript as part of one course. Which brings us to the next section…
Where to learn HTML, CSS, and JavaScript
For an introduction to HTML and CSS, we recommend opting for a digestible, beginner-friendly short course — like our HTML and CSS course taught by Scrimba Founder (and industry-leading front-end superstar) Per Harald Borgen. The course features This course consists of 95 bite-sized lectures, which walk you through the process of using HTML and CSS to build and deploy your first website. The best part? It’s completely free.
Once you’ve completed the HTML and CSS course, you can move on to our free JavaScript course for beginners, which will see you master the fundamentals of JavaScript by solving 140+ interactive coding challenges and building three fun projects.
If you’re looking to consolidate your introduction to web development and web languages, another approach is to find a comprehensive frontend development course that allows you to learn HTML, CSS, and JavaScript through one curriculum — like Scrimba’s Frontend Developer Career Path.
Featuring over 70 hours of top-notch tutorials, hundreds of interactive coding challenges, and tailored feedback from industry-leading developers, we’ll equip you with all the tools and skills you need to land your first web development gig (no previous experience required). You’ll also get access to an active community of other beginner developers on a similar journey.