Today, I'm happy to announce that we're launching a course for people who are considering embarking upon a web development education.
It's called The Coding Bootcamp primer (<– link), and it'll teach you the most fundamental building blocks of building websites: HTML, CSS and Javascript. You'll also learn how to set up your computer, debug your code, search for solutions, solve problems and more. By the end, you should be able to build a styled page, such as a calculator, name generator or a personal page.
The lessons have been created by V School, a top-notch coding bootcamp located in Salt Lake City, Utah. It's actually the exact course that they send their students through before starting on their immersive bootcamp.
It's also a great resource for people who aren't necessarily planning to enroll in a coding bootcamp, but who are curious about web development in general. It is designed with the general public in my mind, as we believe everyone can benefit from learning basics coding skills.
Now, let's have a look at the underlying pedagogical philosophy, as well as how the course is structured.
V School's Learning Philosophy
Over the years of teaching V School has developed a learning philosophy that can be best described with The easy way is the hard way. It means that solving problems and challenges is the best way to learn. Naturally, this course will have a lot of hands-on practice
Most of the tutorials will be on Scrimba, but there will also be links to a few external resources, like assignments and how-to videos for a handful of topics.
It is recommended that you to don't binge-watch the course. Make sure you take frequent breaks, sleep on the problems and take your time.
Tips for the students of these course:
- Do rewatch screencasts if you're not sure about something. It doesn't mean you're bad at learning or remembering.
- Try to use your knowledge and it's ok to stray away to try something out and come back to the course.
- Learning shouldn't be lonely. Find help by searching online, asking a friend or a classmate, reaching out to an instructor.
V School has also been generous enough to create a dedicated slack channel for you to ask for help and help others. Please join and let's build a community around this course!
How to Use Scrimba
It's best to see something once than a hundred times to read about. If you're not familiar with how Scrimba works, watch our screencast, where Bob Ziroll, Director of Education at V School walks you through it.
External Link - Computer Setup
Before we start with the course, we need to have some your computer set up. Feel free to jump in our screencast to learn how to do that.
External Link - Using VS Code
At some point in the course, you will need to be able to write some of the code in an editor offline. We normally recommend VSCode, but really any code editor will do. If you'd like to follow the installation steps, you can find them in our video.
Preview: the V School Pre-course Project
This course is free and open to anyone. It also has a capstone project in the end, that can double as V School's pre-course project for anybody interested in applying.
So if you're thinking about joining V School or are on the fence about bootcamps, in general, this course is also for you.
Introduction to HTML
In this screencast, Nate Jensen, V School's instructor, is going to introduce us to the basic HTML concepts: boilerplate, tags and HTML syntax.
HTML Elements
Continuing on the previous chapter's intro, next up are the most common HTML elements, like <h1> to <h6> tags, <span>, <div>, <p>, etc.
HTML Attributes
In this chapter, Nate will cover HTML attributes. Some HTML elements, like a tag for an image <img> has source attribute src. An anchor tag <a> has href. Attributes add extra functionality to our elements.
Assignment - Silly CIA part 1
This is our first assignment and you should attempt to complete it yourself without cutting corners such as copypasting code, even if it might take you quite some time to complete it. Having said that, if you get stuck always reach out to other people either on Scrimba, or the V School's coursework page.
HTML5 Semantic Tags
In this chapter, Nate covers what semantic tags are and why there were introduced in HTML5.
CSS Intro (inline-style)
In this cast, Grant Wilhelm, V School's instructor shows us how we can add styling to HTML elements by writing them inline using style attribute.
<div style="color:red;font-size:55px">Welcome to CSS!</div>
CSS Selectors
In this part, Grant shows us how to link a separate stylesheet with link tag.
<link rel="stylesheet" href="index.css" />
And then Grant introduces styling with selectors as a better alternative to inline styling from the previous chapter.
For example, to target an <h1> tag in our styles.css file we can write:
h1 {
color: Blue;
font-size: 55px;
}
Assignment - Silly CIA part 2
This is our next self-driven assignment and similar to the first one, you're highly advised to not cut corners and reach out if stuck for too long.
Assignment - CSS Wars: The Selector Awakens
Congratulations on completing the previous assignment! Nothing pushes your skills further than a good challenge. Keep it up and dive straight into your next assignment.
CSS Colors and Fonts
Welcome to your next CSS cast, we hope you've enjoyed your challenge.
In this chapter, we will learn that to define colors in CSS, we have quite a few options, apart from just writing the color's name.
We can use hexadecimal (hex, for short) notation.
body {
background-color: #a4f6b9;
}
Specifying via red, green, blue values with rgb.
.header {
background-color: rgb(55, 155, 255);
}
Or with rgba where a is an alpha parameter that is a number between 0.0, fully transparent, and 1.0, fully opaque.
.header {
background-color: rgba(55, 155, 255, 0.5);
}
CSS Display Property
When using HTML we're going to be talking about block elements that take up the full width of the page, and inline elements that only take up as much as they need.
Oftentimes, we might want to override the defaults. For example, if we wish to display a few images one under the other, rather than side by side.
We can do this default by using display property.
/* img by default is an inline element */
img {
display: block;
height: 175px;
width: 175px;
}
Sign up for our Email List
This might be a perfect time to interject and offer to stay in touch and get the latest updates from V School. You can sign up in our screencast.
Assignment - Newsies
Welcome to your next challenge! If you're getting stuck, make sure that you go back and rewatch some of the previous screencasts, otherwise, you've got this!
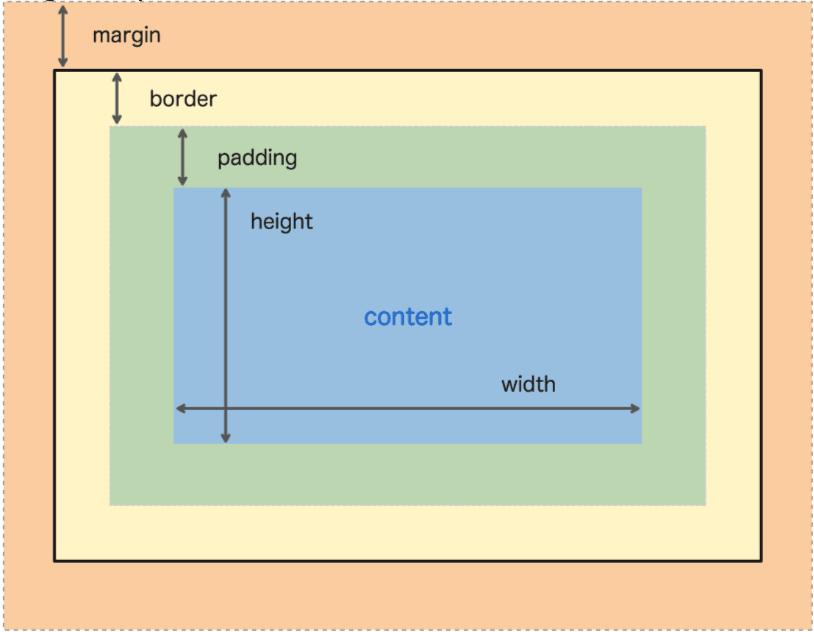
CSS Box Model
In this screencast, Grant will introduce CSS box model.
Assignment - Color Grid From Scratch
It's time for our new assignment and when you're done we'll be looking forward to continuing with the course in the next lesson.
CSS Layout and Positioning
In this screencast, Grant will help us to learn the principles of layout and positioning with CSS. For example, how to overlap elements, make some of them sticky on the page, etc.
Assignment - CSS Flags
In the next assignment you will be asked to build some countries' flags with pure CSS! When in doubt, fall back and rewatch some of the casts from before and see you in the next assignment.
Assignment - Design a Blog
Our next assignment will be slightly different, as you can very easily personalise it and have it as a basis for your actual real-life blog in the future!
External Link - Debugging Intro
The skill of debugging is extraordinarily important in web development. What are bugs and some ways on how to find them in our screencast.
External Link - Chrome Dev Tools
The Developer Tools in your browser of choice will be one of the most important tools you will need to learn. Check out our primer on the topic.
External Link - Using Google
We're quite sure that you are very familiar with using Google to search for things. We've collected a few tips on how to search efficiently, so do check it out.
Javascript Data Types
Hello and welcome to the Javascript part of the course, where our old friend Nate, will help us write our first lines of Javascript. Nate will introduce primitive and complex data types.
Primitives are:
- strings, e.g
"hello" - numbers, e.g
2,3 - booleans, e.g
trueorfalse
Complex are combinations of primitives:
- array, e.g
[1, 2, true, "hello"] - objects, e.g
{likes: "travel", countries_visited: 21, has_passport: true}
Assignment - Grocery Store JS
Congrats! You have reached your first Javascript assignment. Do reach out if you get stuck and, more importantly, have fun!
Javascript Arrays
Welcome back to our next cast. Nate dives a little deeper into arrays and shows how to access various elements of an array and determine its length.
// 0 1 2 3 4
var colors = ['blue', 'green', 'red', 'yellow', 'purple'];
console.log(colors[1]); // green
console.log(colors.length); // 5
Javascript Conditionals
In this screencast, Nate will help us learn how to add logic to our Javascript programs.
Often, we would like to do something only if something else is in the right place. For example, if the user's birthday is on the day they are looking at your page, show them a confetti animation :)
For that, we would use conditionals.
Nate will walk us through all the if, else if and else, how they are used and more.
Assignment - If Statement Olympics
Great, time to practice those if-statements with the next JS assignment
Javascript Loops
Another common thing in programming is to repeat a certain operation for a number of times. You don't have to copy-paste code for the number of times you need it done, because there are loops for that.
for (i = 0; i < 100; i++) {
// your code you wish to repeat
}
Nate will let teach us all about for loops, and even how you can supercharge them with conditionals from the previous lesson.
Assignment - Even/Odd Looping
Nice one! Let's now practice loops. Be sure to not cut corners and seek help if stuck. Good luck and have fun.
Assignment - Loops And Arrays Practice
All right! Let's now do a very common programming task and practice loops and arrays together.
Javascript Functions part 1
Remember how we talked about not having to copy-paste code in the chapter about loops? Well, a programming term for that is DRY, Don't Repeat Yourself.
Functions are used when we have a piece of code that we would like to reuse, in multiple places.
function sum(x, y) {
console.log(x + y);
}
Javascript Functions part 2
Great, now when we know how to make a function, how do we use it? A term for using a function is calling a function.
We can call the function from the previous chapter
sum(2, 2); //displays 4
More on calling, how to store results of a function and how to combine them with loops, in this chapter's screencast with Nate.
Assignment - Functions Exercise
Welcome back! We now have an exercise to practice functions. Reach out if you're stuck, have fun and good luck.
Javascript Objects Part 1
It's now time to cover Javascript objects. If you didn't see the point of them after the chapter on data structures, we will cover them in-depth now.
Objects are for those cases when we need to describe something in depth. Objects have properties. For example, personal details of your friends and relatives might be stored in an object, so you know when to send them a birthday card.
// to create an object
var person = {
name: 'Rick',
age: 70,
relation: 'grandfather'
};
// to access a property, use '.' dot notation
console.log(person.name);
console.log(person.age);
You would often hear people say key-value pair when they talk about properties and their values.
Javascript Objects Part 2
You can also create properties on existing objects.
var car = {
type: 'Honda',
make: 'Civic',
wheels: 4,
honk
};
car.hasHadAccident = true;
console.log(car.hasHadAccident); // displays true
And some properties can be assigned to functions
var car = {
type: 'Honda',
make: 'Civic',
wheels: 4,
honk: function() {
console.log('HOOOOONK');
}
};
car.honk(); // HOOOOONK
Assignment - Social JS
Our next assignment will help you write more complex data structures and help you think how about them.
Assignment - Loop Olympics
Welcome back again, the next exercise will give you additional practice on using and creating for loops.
Javascript Conventions
Javascript is a very dynamic language and there are many ways to do things. Over the years developers have come up with a set of go-to rules and generally, everybody tends to follow them. These include ways to name variables and functions, use of whitespace, where and how to use comments, etc.
Nate shares these important rules of courtesy among the developers in our screencast, do check it out.
Assignment - Daily Planet Editor
We now have another exercise to complete. This assignment will have you clone down a repository from GitHub that has some javascript code inside. The code is plagued with bad JS conventions, and your goal is to clean it up
and make sure it runs correctly.
Introduction to the DOM
So far we were learning about Javascript, but how does it apply to the actual web development?
Javascript comes in when you need to programmatically update your HTML and CSS. To add interactivity and makes things happen on your page.
In this screencast, Bob explains how this can be achieved.
What is the DOM?
DOM stands for "Document Object Model". It's essentially a set of tools that are given to developers to be able to change the page programmatically. The DOM is simply an object, on which we can use different methods and properties to make changes to the page.
The way we access the DOM is by adding a <script> tag to the page with our .js file.
<html>
<head>
<title>What is the DOM?</title>
</head>
<body>
<h1>What is the DOM?</h1>
<script src="index.js"></script>
</body>
</html>
Then inside index.js file, we can access the DOM by using document keyword.
console.log(document);
Assignment - log document to the console
This is going to be a short one. For your next assignment try to build a basic HTML page from scratch, try to log document and look what actually gets logged in the console.
Selecting Elements - getElementById
In this cast, Bob shows us how we can select a specific DOM element by a provided id on the element.
<html>
<head> </head>
<body>
<!-- We specify id for h1 -->
<h1 id="hello"></h1>
<script src="index.pack.js"></script>
</body>
</html>
And now we can select that element with Javascript
var hello = document.getElementById('hello');
console.log(hello); // <h1 id="hello">
Assignment - getElementById
Welcome to the next exercise. In this one you will practice some DOM manipulation and also attempt to solve a problem that you haven't been introduced before. No worries, any search engine is your friend!
Selecting Multiple Elements
In this chapter, Bob shows us how to select multiple DOM elements. You really have a selection in this case. Elements could be selected by their id, class name or tag name.
<html>
<head> </head>
<body>
<h1 class="things">Thing 1</h1>
<h1 class="things">Thing 2</h1>
<h1 class="things">Thing 3</h1>
<script src="index.js"></script>
</body>
</html>
var things = document.getElementsByClassName('things');
console.log(things); // HTMLCollection with 3 elements.
querySelector and querySelectorAll
There is also another way that can help us select elements and it could be used with all three: tags, ids and class names.
document.querySelector('#favorite-things'); // returns the first element that matches the id
document.querySelectorAll('#favorite-things'); // returns all elements that match the id
Modifying an element's text
It's all well and good to be able to select elements, but it's really useful to be able to update them once selected. One of the most common usages is updating some text with Javascript.
In this chapter, Bob covers a few ways and looks at their pros and cons. One of them is:
<p id="paragraph">PLACEHOLDER</p>
document.querySelector('#paragraph').textContent = "I've changed!";
Modifying Styles
If we can modify some text, the same applies to modifying styles.
<h1 id="header">Modifying Styles with JS</h1>
var header = document.getElementById('header');
header.style.color = 'blue'; // header changes color to blue
Modifying Styles - className and classList
Often you might not want to change a style permanently. It's common to change colors depending on some event or input for some time and then return it to a default position. For example, you're inputting a text in a field, you might want to highlight that box's edges.
This is a perfect case for adding and removing a class.
<h1 id="header" class="title another">Modifying Styles with JS</h1>
document.querySelector('#header').classList.add('new-class'); // now classes in #header are: title new-class another
document.querySelector('#header').classList.remove('title'); // now classes in #header are: new-class another
// to turn on or off use toggle
document.querySelector('#header').classList.toggle('title'); // adds title class back.
Modifying elements - value
While we're on the subject of modifying elements, <input /> tag deserves our special attention. It's a bit of an odd one out, as it doesn't have textContent property and the way you would access what the user has typed into an input field is with value property.
<input type="text" id="text-input" />
var inputBox = document.getElementById('text-input');
console.log(inputBox.value); // will log user's input
Creating elements in JS
If we can modify an element, why not create it?
We can do it with createElement() function.
For example, if we have a list
<ul id="my-list">
<li>0</li>
<li>1</li>
<li>2</li>
</ul>
We can add another <li> element like so:
// create a new list element
var newLi = document.createElement('li');
// add an order number inside, so it looks like <li>3</li>
newLi.textContent = '3';
//select the existing list
var myList = document.getElementById('my-list');
// add the newly created li to the list.
myList.append(newLi);
Creating elements in JS - innerHTML
The approach Bob has shown us in the previous chapter is the go-to way. But in this chapter, he shows us that for such quick operations we can simplify the code by using innerHtml.
var myList = document.getElementById('my-list');
// innerHTML is a string represantation, which is why it's possible to just add another element.
myList.innerHTML += '<li>3</li>';
Creating elements in JS - for loops + createElement
Ok, let's now apply what we've learnt.
We can combine our knowledge of loops with createElement to display information on the screen.
Imagine you're having a party and you've sent the invitations. When someone agrees to come, you'd like to show their names on a page. This list of people can change. So different users might see different information depending on when they saw your page.
Let's see how it can be done
<html>
<head> </head>
<body>
<ul id="guests"></ul>
<script src="index.js"></script>
</body>
</html>
// my guests
var partyGuests = [
'Jason Lee Scott',
'Kimberly Hart',
'Zack Taylor',
'Trini Kwan',
'Billy Cranston'
];
// grab the list
var guestList = document.getElementById('guests');
// for every guest in the partyGuests array
for (var i = 0; i < partyGuests.length; i++) {
// create a list element for each
var newName = document.createElement('li');
// and guest's name to the list element
newName.textContent = partyGuests[i];
// add the list element to my list of guests
guestList.append(newName);
}
Event Listeners
All of the DOM modifications we've learnt so far were leading up to this very chapter. A lot of the changes usually depend on a user interacting with your page.
This brings us to events and event listeners. Events are clicks, hovers, keyboard presses, the usual ways people interact with web pages. Event listeners are special bits of code that wait for those events and then trigger your code when something happens.
Let's look at an example of a button.
<html>
<head>
<link href="styles.css" rel="stylesheet" />
</head>
<body>
<button id="button">Click me</button>
<script src="index.js"></script>
</body>
</html>
var button = document.getElementById('button');
// add an vent listener for clicks
button.addEventListener('click', function() {
// when a user clicks the button, run this function.
console.log('The button was clicked!');
});
Self study - get the value from an input element
Welcome to your next challenge. You will need to record user's input and the log it in the console after they click on a button. No worries if you're not sure how to do it. There are some useful links in the cast and we're sure you can do it.
DJ JS - Event listener practice
Great job for getting this far in the course. It's now time to practice event listeners in our next exercise. As always if you get stuck, do watch some of the previous screencasts and feel free to reach out.
Pre-course Project
Nice one. You've made it through the course materials and you are ready for the pre-course project. This project is aimed at people who would like to enrol to V School, but if you'd like some extra practice, also feel free to jump in.
Congrats!
Huge congratulations for completing the course. You've worked very hard and you should be really proud of yourself. This is the beginning of an amazing journey for you!