In the last few days, many people made star rating systems for the web. But nobody could build one in the terminal, so I am presenting the "star rating" that will change the world universe!
And I call it – SUPERFLEXIBLE
Now, why colour the whole star when you can fine-tune however the star is colored?
The implementation is pretty much the same as my previous star rating, except I have just changed the stars and hardcoded it in another file:
module.exports = {
0:
` A
___/_\\___
',. ..'
/.'^'.\\
/' '\\`,
1:
` \u001b[31mA
\u001b[0m___\u001b[31m/_\\\u001b[0m___
',. ..'
/.'^'.\\
/' '\\`,
2:
` \u001b[31mA
\u001b[0m___\u001b[31m/_\\___
\u001b[0m',. \u001b[31m..' \u001b[0m
/.'^'.\\
/' '\\`,
3:
` \u001b[31mA
\u001b[0m___\u001b[31m/_\\___
\u001b[0m',. \u001b[31m..' \u001b[0m
/.'^\u001b[31m'.\\\u001b[0m
/' \u001b[31m'\\\u001b[0m`,
4:
` \u001b[31mA
\u001b[0m___\u001b[31m/_\\___
\u001b[0m',. \u001b[31m..' \u001b[0m
\u001b[31m/.'^'.\\
/' '\\\u001b[0m`,u can
5:
` \u001b[31mA
___/_\\___
',. ..'
/.'^'.\\
/' '\\\u001b[0m`
}
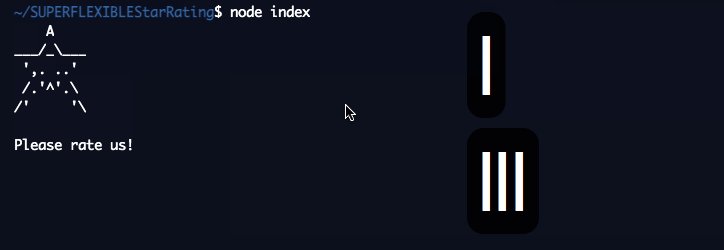
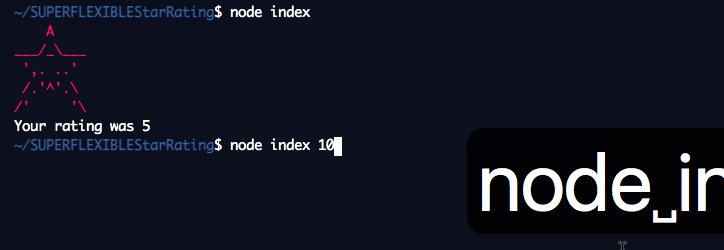
The usage is also same: m to increase, l to decrease, and <number> to set the rating
The beauty of this method is that you can just change the stars and the rating still works. Try changing the exports in the stars.js file and see how much customizability you can have.
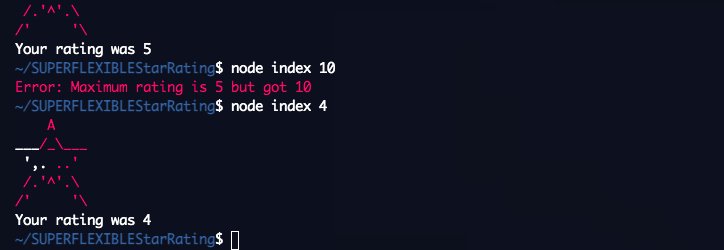
- Plus big fixes Now you can't rate more than the max
- Plus big fixes Now you can press 0 to set the rating ot 0
-
Plus Improvements Everything is automated and the only thing you have to change is in the
stars.jsfile. Try editing it.
Here are some alternate ratings:
Smileys!
Go check out the REPL, and try modifying the stars.js file. And if you design any nice star ratings with it, let me know!
Our old stars
Text
Shading star
Rocket (I couldn't help myself)
There's more! Feel free to try editing the stars.js file and tell me in the comments if you find nice ones!