carrotsuite-admin-ui
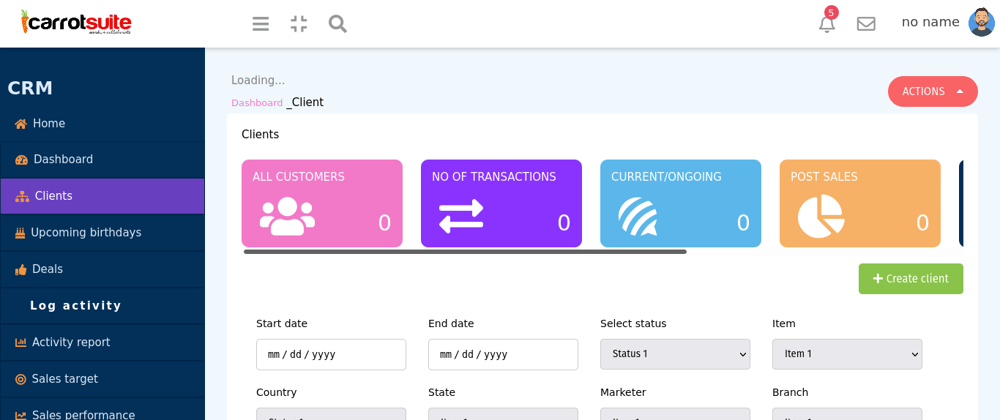
A feature-rich admin dashboard built with pure HTML5, CSS3 and JavaScript.
It can be accessed via this link.

It's been a while I posted here. I was busy wrapping up my Bachelor's degree and thankfully, I graduated with first class honours on the 26th of November, 2021. While away, I decided to play around with pure CSS3 and vanilla JavaScript. Been using frameworks almost every time I work on projects. Since I learn best by doing, I decided to build a one-page Customer Relationship Management (CRM) platform with some subtle animations using pure CSS3.
The admin dashboard has, among others, the following features:
The project's complete code is online and it is entirely free both for private and commercial uses.
 Sirneij
/
carrotsuite-admin-ui
Sirneij
/
carrotsuite-admin-ui
A feature-rich admin dashboard built with pure HTML5, CSS3 and JavaScript.
It can be accessed via this link.
It was also hosted on github pages.
CSS3 flex boxes and grid system were heavily used with the former being more rampant.
.carrotsuite-nav is a flex container which is the baseline of the header. Header elements composed of mainly fontawesome icons. The site's logo wrapper was absolutely positioned to aid easy positioning.
.main was made a grid container with its columns made 28rem 2fr.
The first column houses the fixed .sidebar whose .menu was made a flex container to ensure that the icons and their corresponding texts are horizontally aligned. A subtle animation was chipped in which puts up only the icons, with the texts used as their title using the only few lines of JavaScript that the code base has, when the viewport collapses to some breakpoint.
.page-content occupies the remaining grid column followed by other convectional styles. The only thing worth noting is the animated .dropbtn which rotates fontawesome's arrow-up icon -180deg on hover.
The project wasn't that fancy but it does help me brush up the fundamentals that were escaping.
Enjoyed this article? I'm a Software Engineer and Technical Writer actively seeking new opportunities, particularly in areas related to web security, finance, health care, and education. If you think my expertise aligns with your team's needs, let's chat! You can find me on LinkedIn: LinkedIn and Twitter: Twitter.
If you found this article valuable, consider sharing it with your network to help spread the knowledge!