Hey everyone :) Any tools you want to see in the next weekly? Just answer to this post!
Sponsored
Refined | Get smarter every day

Every day Refind picks 5 links from around the web that make you smarter, tailored to your interests. Loved by 100k+ curious minds.
pppsychedelic

A background generator that shows a fluid motion, which you then can stop and export as an image.
For the Badge

A generator for fun badges to include in your projects.
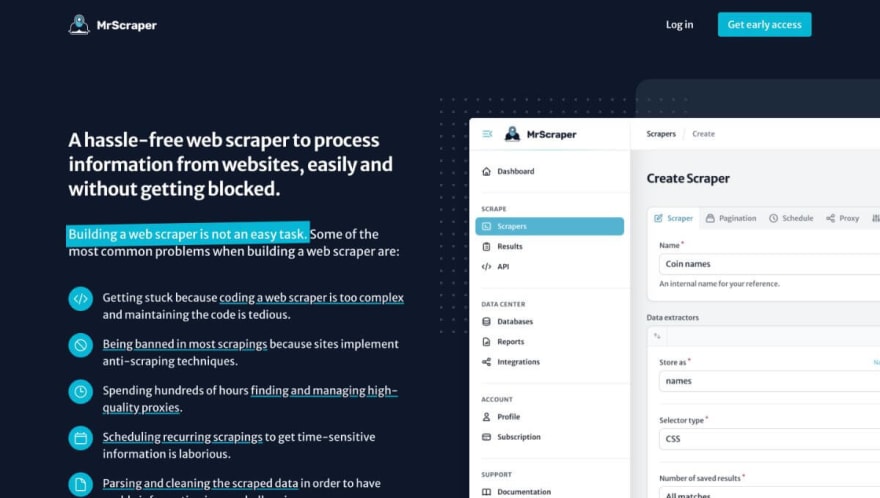
MrScraper

A hassle-free web scraper to process information from websites, easily and without getting blocked.
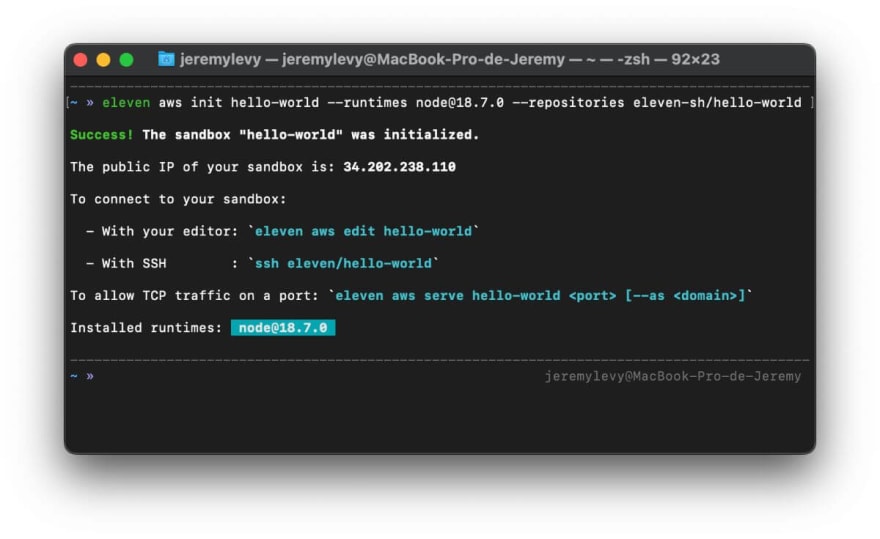
Eleven

A CLI to create code sandboxes with automatic HTTPS and long running processes in your cloud provider account.
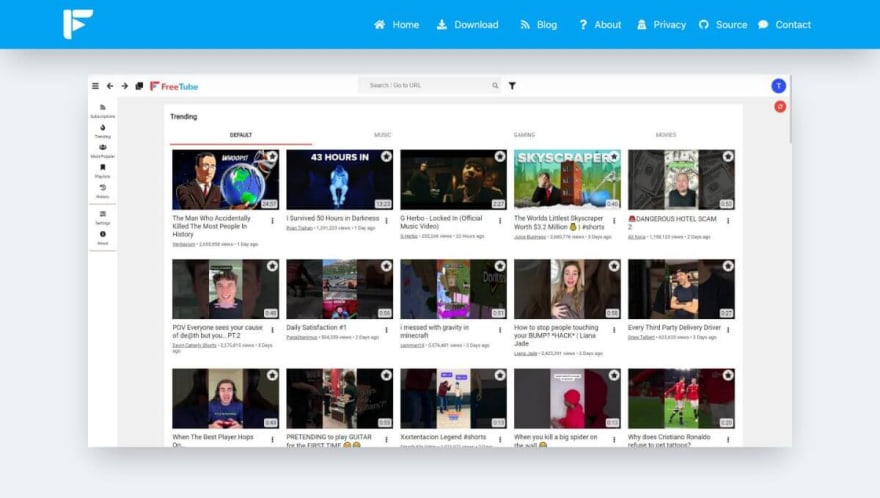
FreeTube

A YouTube client for Windows, Mac, and Linux built around using YouTube more privately.
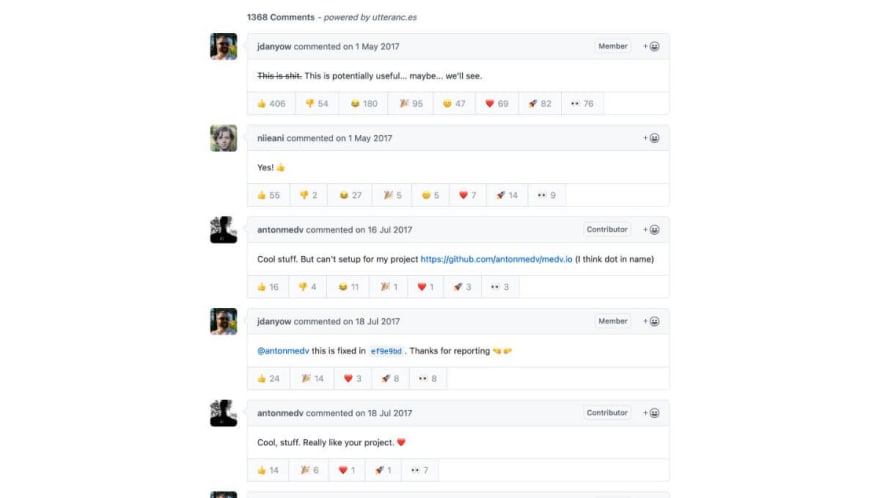
utterances

A lightweight comments widget built on GitHub issues. Use GitHub issues for blog comments, wiki pages and more!
Variants Tool

A tool to make unlimited variations of your image using color palettes in one click.
aaabstract

A tool to generate free high resolution abstract wavy backgrounds and textures.
SpinKit

A collection of loading indicators animated with CSS.
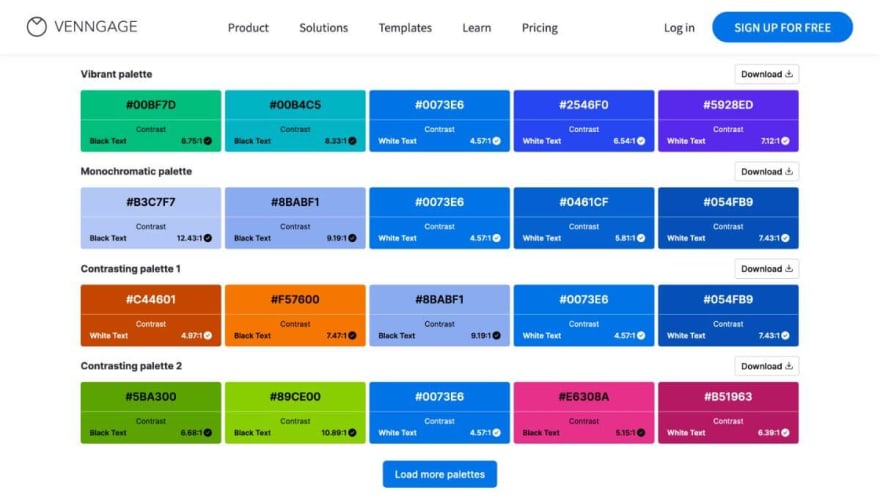
Accessible color palette generator

A tool to discover color combinations that follow the Web Content Accessibility Guidelines.
GoTTY

A simple command line tool to share your terminal as a web application.
Fancy frames with CSS

An article that gives some alternatives to the default rectangular boxes by using fancy CSS borders.
SmartyNames.com

An AI tool that helps you search available domain names by describing your company or project.
To see all the weeklies check: wweb.dev/weekly
Enjoyed this newsletter? Help me grow by sharing it with your friends and colleagues.
Cheers,
Vincent from wweb.dev



















