Here's the weekly update - this time with 18 links:
Hero Generator

A cool generator for hero sections by Sarah Drasner.
Editly

A tool and framework for programmatically creating a video from a set of clips, images, and titles.
Lit

A small responsive css framework based on Skeleton.
Pantry

A free service that provides perishable data storage for small projects.
Stylestash

A browser plugin to inspect, edit, and save CSS styles on any web page.
Tara

A nice open-source alternative to Jira for managing your sprints.
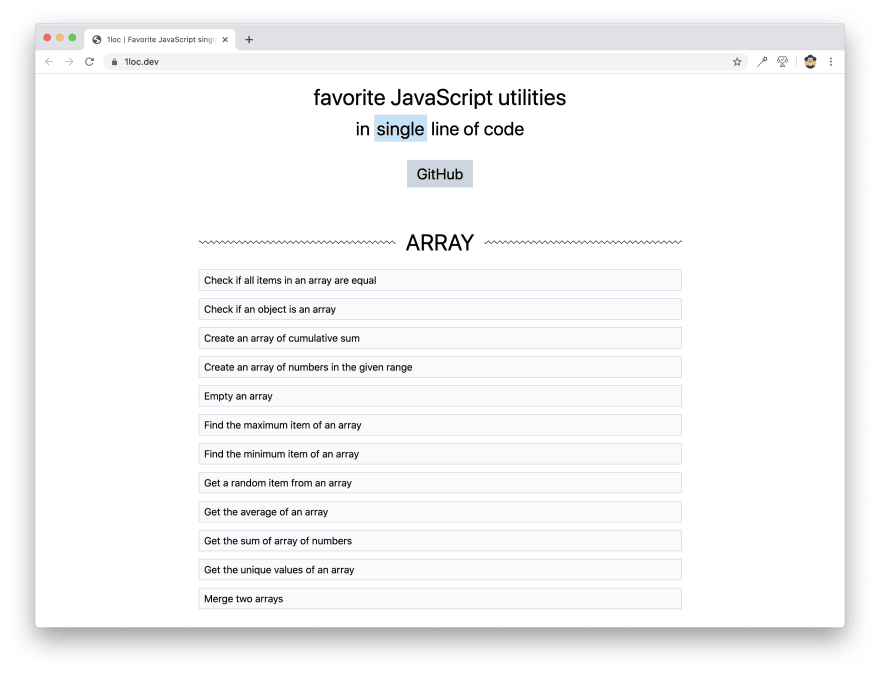
1loc

A list of commonly used JavaScript one-liners for easy copying.
Next.js Tips
A collection of useful daily Next.js tips that will allow you to improve your skills.
What I wish I knew about React

An article by Ire Aderinokun about some of the challenges she encountered while learning React.
actions-cli

A tool to monitor your Github Actions from the command line.
Create a CSS only image gallery

An article on creating an image gallery without the use of JavaScript.
Insomnia Designer

A new open-source desktop application that provides a modern workflow for teams to design and collaborate on APIs.
Gooey Text Hover

A cool demo of morphing text effects on hover on Codrops.
SSH Tips & Tricks

Some good tips on how to use SSH more effectively.
Are you using SVG favicons yet?

A guide on how and why to use SVG favicons.
Responsive CSS Motion Path

An article on different approaches how to make motion paths responsive.
10 open source SVG icon libraries
![]()
A list of SVG icon libraries discovered in a Reddit thread.
Creative Hover Effects

A collection of six creative hover effects for your inspiration.
To see all the weeklies check: wweb.dev/weekly




















