So yesterday, I worked on starting a degree.
This is how I did it:
First I perfectioned the adddegree function, by adding this code to functions.py:
def getpreparingdegreesnames(username):
myquery = { "Username": username }
mydoc = degreescol.find(myquery)
jobs = []
for x in mydoc:
jobs.append(x)
preparing = []
for x in jobs:
if x['Status'] != True:
preparing.append(x['Type'])
return preparing
def getfinisheddegreesnames(username):
myquery = { "Username": username }
mydoc = degreescol.find(myquery)
jobs = []
for x in mydoc:
jobs.append(x)
preparing = []
for x in jobs:
if x['Status'] == True:
preparing.append(x['Type'])
return preparing
Then, in the adddegree function, I added the code below, before the degree document is added to the collection code:
if jobname in getpreparingdegreesnames(username):
return "You are already preparing for this degree!"
if jobname in getfinisheddegreesnames(username):
return "You have already obtained this degree!"
Now, if you try to start a degree which you have starting preparing for, or have already obtained it, you can't start preparing for it again.
Next, I created an HTML page for starting the degree, called startdegree.html in the templates folder, and added the following code to it:
<!DOCTYPE html>
<html lang="en-GB">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Myfe - Start Degree</title>
<link href="/style.css" rel="stylesheet" type="text/css" />
<script src="/script.js"></script>
</head>
<body>
<div class="header">
<h1>Start Degree</h1>
</div>
<div class="navbar">
<script>
navbaredit(['home', 'profile', 'logout'])
</script>
</div>
<div class="content">
{% if error != False and error != None and error != "" %}
<p>{{error}}</p>
{% endif %}
<p>Amount of money you have: <strong>{{user['Money']}}</strong></p>
<hr>
<h2>All degrees</h2>
{% for degree in degrees %}
<h3>{{degree|upper}}</h3>
<p>Cost: {{degreescosts[degree]}}</p>
<a href="/startdegree/{{degree}}">Start your {{degree}} degree</a>
{% endfor %}
</div>
</body>
</html>
Then, I added the code below to app.py to render the startdegree.html file and make the adddegree function work for users:
from lists import degrees, degreescosts
from functions import adddegree
@app.route("/startdegree")
def startdegree():
if getcookie('User') == False:
return redirect("/")
else:
return render_template("startdegree.html", degrees=degrees, degreescosts=degreescosts, user=getuser(getcookie("User")))
@app.route("/startdegree/<degree>")
def startdegreefunc(degree):
if getcookie("User") == False:
return redirect("/")
func = adddegree(getcookie("User"), degree)
if func == True:
return render_template("startdegree.html", degrees=degrees, degreescosts=degreescosts, user=getuser(getcookie("User")), error=f"You have started preparing for your {degree} degree!")
else:
return render_template("startdegree.html", degrees=degrees, degreescosts=degreescosts, user=getuser(getcookie("User")), error=func)
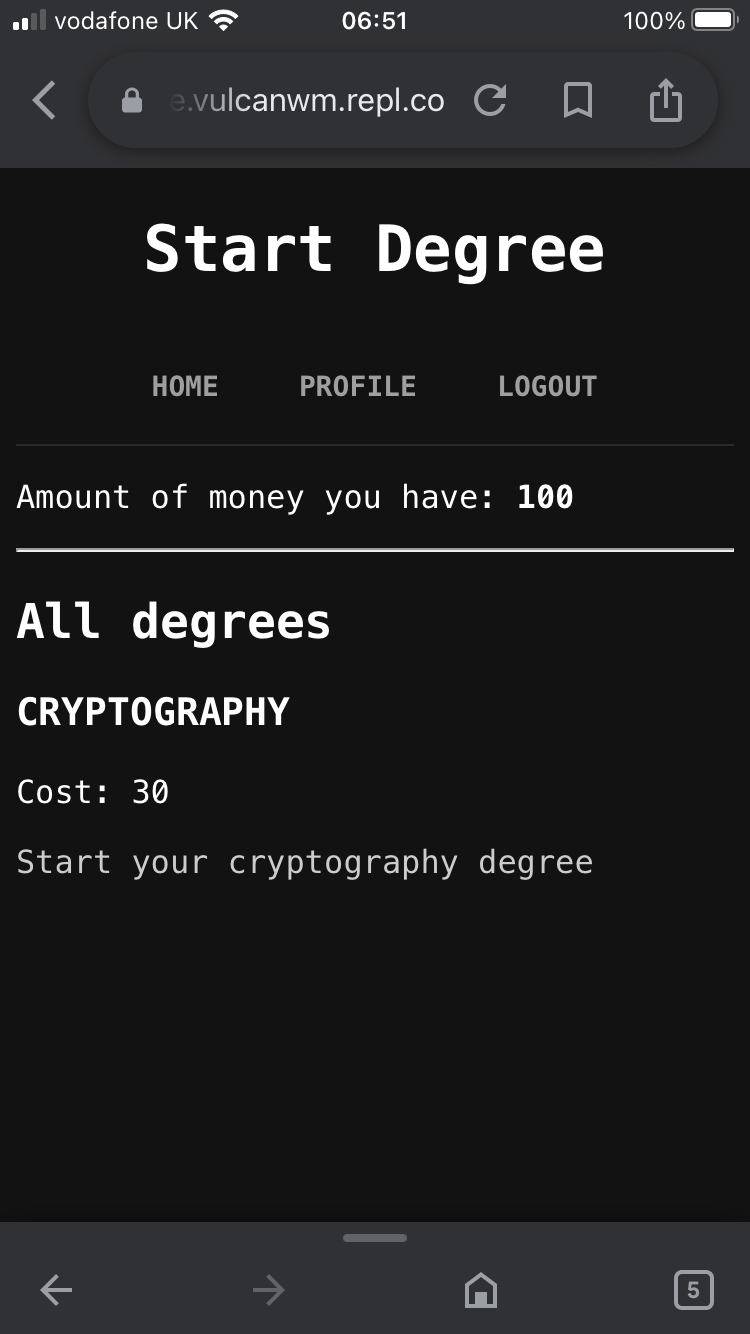
So now the page on the startdegree route looks like this:
Then I decided to create an email for Myfe:
themyfe@gmail.com
And for promoting the game to a wider audience I created a Twitter Account for Myfe:
https://mobile.twitter.com/@themyfe
So next I’ll be working on starting to achieve your cryptography degree.
Thanks for reading!