Want to launch a website which never starts showing bugs when you are working on an update, and never keeps on turning off and on because you are repeatedly making changes, all for free?
If you do, then keep on reading!
I have a website where I want my users to have the best experience and not be affected by me updating the website everyday.
I don't want to spend money on the website as I'm not sure if the website deserves the money.
This is my workflow for the best free user experience and how Git plays into it:
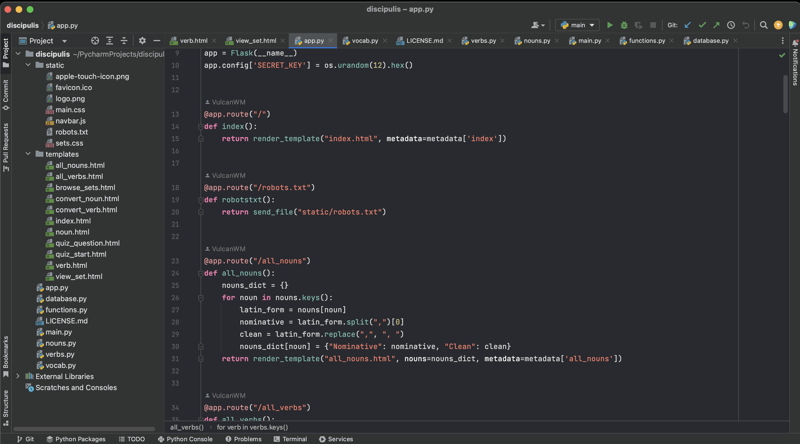
PyCharm Project
I have a PyCharm project where I code the website locally
. Here I can do all the testing without it affecting the actual website.

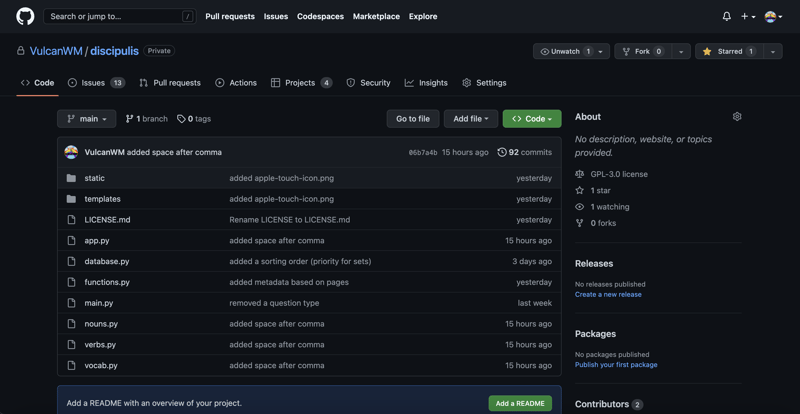
Git Repo
The PyCharm project is connected to a Git repo where I commit all the changes I have done to the website.
The Git Repo also has all the issues related to project and I use GitHub Projects to manage when I'm going to add each feature.

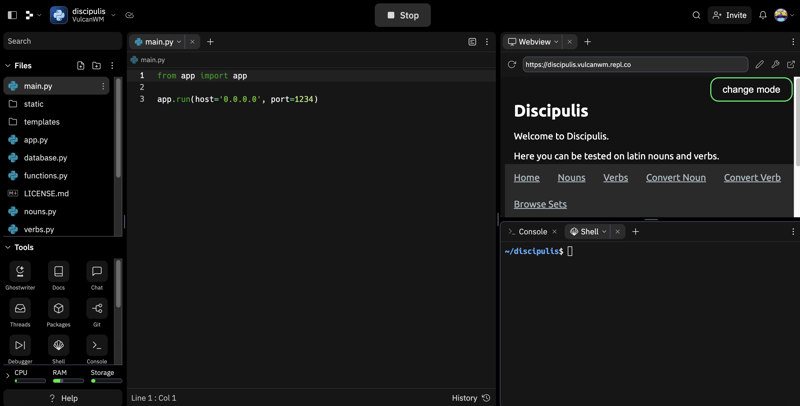
Replit Repl
The repl is where I host the code. The Repl is also linked to the Git Repo, and whenever I make a commit on the Git Repo, I just do git pull in the Repl Shell and rerun the repl.

Smooth Website Experience
Replit provides unlimited free domains, and I use pingers so my website doesn't go offline.
This way my users aren't affected by me constantly editing the code and creating and fixing bugs!

Thanks for reading this post!
Follow me for more posts like these and make sure to like the post if you enjoyed reading it.



















