Using Vercel to deploy your pull and merge requests
If you’re reading this article, you probably don’t need an introduction to Vercel. But just in case - the way they present themselves on their site is a service that helps you develop, preview, and ship your work. Vercel is a platform for frontend frameworks and static sites that is built to integrate with headless content, commerce, or database. They help developers with things like: instant deployments, automatic scaling, and serving up content.
Many Vercel users use the built-in CI/CD to automatically deploy pull and merge requests. These deployments can either take the form of production deployments, or preview deployments that are deployed to a unique URL that can then be shared with the rest of the team.
It’s worth noting that creating and hosting deployment previews for every pull and merge request is a not a unique Vercel capability, but the fact that it is so prominently advertised by a reputable company like Vercel is a good indication as to how popular this approach has become. Product-oriented teams are using ephemeral environments for every PR to optimize and accelerate their everyday development workflows.
What collaborating with Vercel looks like in real life
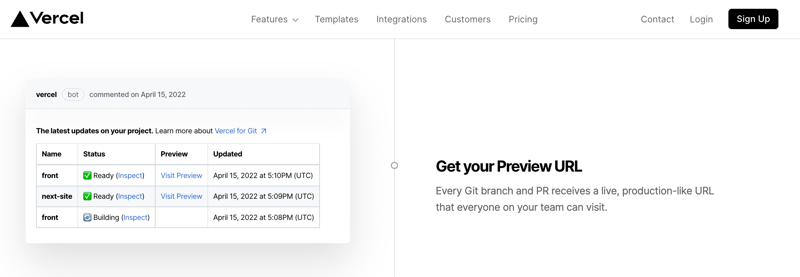
So how does this work in real life? How does a front-end team actually use the Vercel platform to work better together? The first part of the process seems pretty clear. As Vercel notes on their home page: “Get your Preview URL - Every Git branch and PR receives a live, production-like URL that everyone on your team can visit.” They even include a screenshot of how these preview links appear:
But what’s not clear is - what happens next?
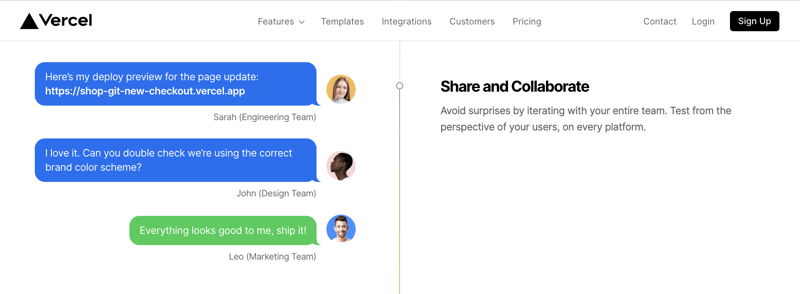
According to the continuation of Vercel site, the next steps are to “Share and collaborate - Avoid surprises by iterating with your entire team. Test from the perspective of your users, on every platform.”
At first glance, it sounds like a pretty good plan: 1) Generate a preview environment 2) Share it with the team 3) Collaborate.
Vercel even added a snapshot on their landing page showing a “share & collaborate” exchange between engineering, design and marketing stakeholders:
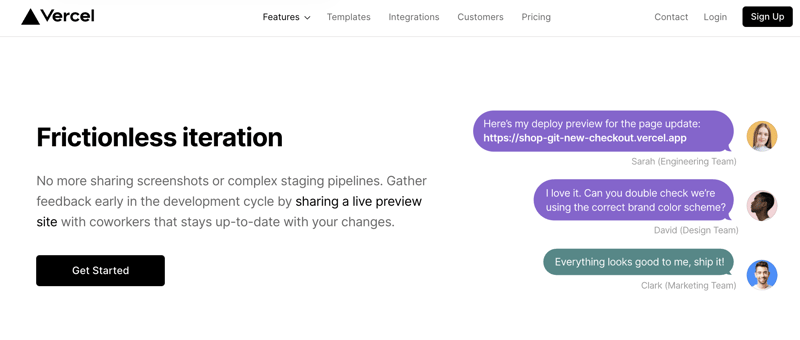
Elsewhere on the site, they elaborate on this by showcasing how the team can achieve “frictionless iteration - No more sharing screenshots or complex staging pipelines. Gather feedback early in the development cycle by sharing a live preview site with coworkers that stays up-to-date with your changes”. And here again, Vercel gives us a visual glimpse into this cross-functional exchange (this time, with different colors though…):
For front-end teams who know the challenge and the necessity of “collaboration” and “frictionless iteration” - this is a pretty compelling product offering. But the trouble is that Vercel doesn’t provide the whole experience out of the box.
Currently, the only piece of the puzzle that Vercel offers is the preview environment itself. And while this preview environment can eventually lead to better collaboration, the platform does not provide you with a way to get there. And so, in actuality, we’re still left wondering:
What’s the most effective way to share the preview environment with the relevant people?
How do all the collaborators collect their feedback and share it with one another? The website says “no more sharing screenshots” - but what’s the alternative?
How does the team actually collaborate with one another to understand the feedback and achieve the advertized “rapid iteration”? Those messages shown on the Vercel site might be text messages, Slack messages or something else - but they are definitely not coming from wit
hin the Vercel platform.
So what is a FE dev team to do?
Vercel + Livecycle = a complete workflow solution
This is where Livecycle comes in to fill in the gaps to turn the preview environment into a collaborative workflow.
Livecycle is a collaboration platform for development teams that is built to work with any existing environment, like Vercel deploy previews.
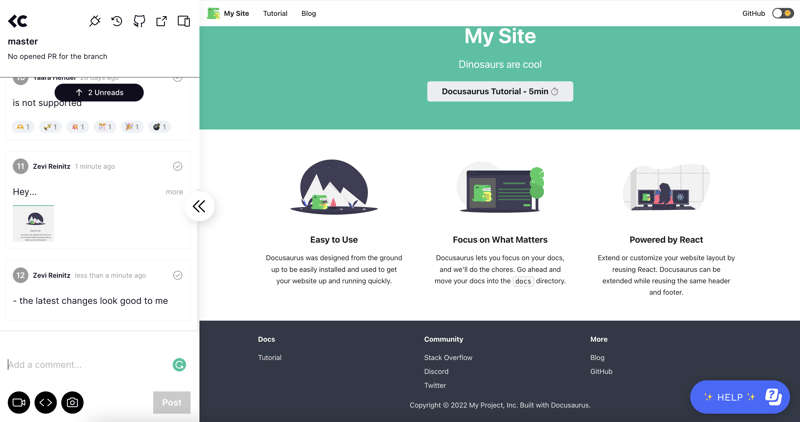
With Livevcycle, every one of your Vercel environments will now include built-in tools that enable everyone on the team to quickly review the latest product changes, and leave clear comments, in context, on top of the environment UI itself.
How Livecycle fills in the gaps
Liveycle gets the workflow started by automatically distributing the link to the preview environment to all the relevant collaborators on the team. And even if someone is missing from the list, you can add them at any time to join the project.
When a team member opens the preview environment, the Livecycle tools are readily available for collecting feedback in full context, including:
- Screenshots for highlighting specific areas of the UI
- Video capture to record a particular user sequence
- Element editor for making suggested changes to HTML and CSS elements
- Text-based Comments
- Tagging team members, emoji reactions and status designation per-comment make sure everyone is kept in the loop
Since these tools are built-in to the preview environment itself, reviewers can give better feedback by marking up the actual product UI. And the code owners can understand the feedback faster and address it sooner, without needing to coordinate more meetings.
Every review comment posted in Livecycle is kept organized within each respective environment. Livecycle also works with the Git and Task Management tools you're already using so that the team’s workflow is actually improved, not interrupted or reinvented.
Livecycle is available for self-serve and it only takes a few minutes to get your collaborative workflows started. So check it out and see for yourself how Livecycle is enabling teams to review changes, resolve issues and push quality code to production, faster than ever before.