We are beyond excited to announce CodeSandbox CDE, the experience we’ve been building for the last 2.5 years 🥳 Our cloud development environment makes coding in the cloud available to everyone and empowers teams to improve productivity and collaboration.
When CodeSandbox launched in 2017, we started as an online React playground. Over the years, it has grown significantly to the point that we’ve reached 3 million registered users today! And as we became more popular, more and more people wanted to build bigger projects on CodeSandbox.
Over the years, we repeatedly tried to achieve this vision, but we kept failing to achieve the performance levels we needed. Until Firecracker was released.
In 2022, we took a step forward by introducing CodeSandbox Projects Beta—a complete rewrite of CodeSandbox that runs full-fledged development environments powered by Firecracker VMs.
Today, we are thrilled to officially release this experience as CodeSandbox CDE: an instant cloud development environment that automatically provisions a VM for every branch, accessible with a URL.
In a nutshell, this launch brings:
- Dedicated cloud environments for every branch & PR that spin up in 2 seconds and are available and collaborative 24/7.
- VMs that are more than twice as powerful in the Free plan & the option to pick from different VM sizes (up to 16 vCPUs + 32 GB RAM in our Pro plan or more in Enterprise).
- Massive improvements to our Free plan, which now includes private projects, AI code autocomplete, AI assistant, live sessions, a VS Code extension, and more.
- Pay-as-you-go becomes the default billing model, with a new Pro plan that starts at $9 for an entire workspace of up to 20 collaborators.
A faster, more powerful workflow
Web development is changing fast and becoming more complex—yet the way we code hasn’t changed much. Think about it: how much time do you spend maintaining your local setup every week? And how much energy and focus do you lose whenever you have to stop your work and install some local dependencies just to be able to review a PR or quickly fix a bug in another branch?
CodeSandbox CDE reimagines how much better this workflow could be. We’re solving these challenges by making development environments instantly cloneable and sharable, so every branch runs on a dedicated Firecracker VM and is available behind a sharable URL.
With this approach, we provide a centralized environment for the entire development team. This opens the door to a new paradigm of coding that improves productivity, collaboration and accessibility. Let’s go through some examples.
Fast context switching
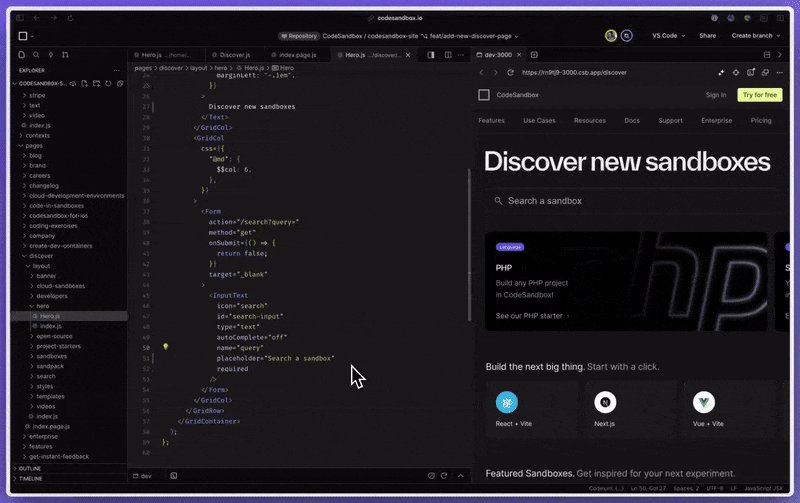
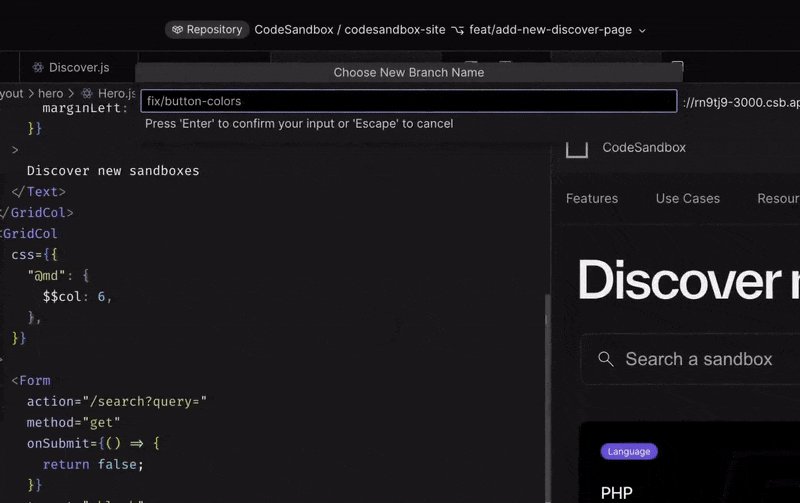
Since CodeSandbox CDE runs every branch in a unique environment, you can switch between branches without worrying about stashing your changes, running database migrations or installing dependencies. It’s a matter of clicking “Create Branch,” and you’ll have a new environment spun up for you in 2 seconds.
Switching between branches becomes a matter of switching your editor between development environments, instead of switching between files.
Faster PR reviews with live collaboration
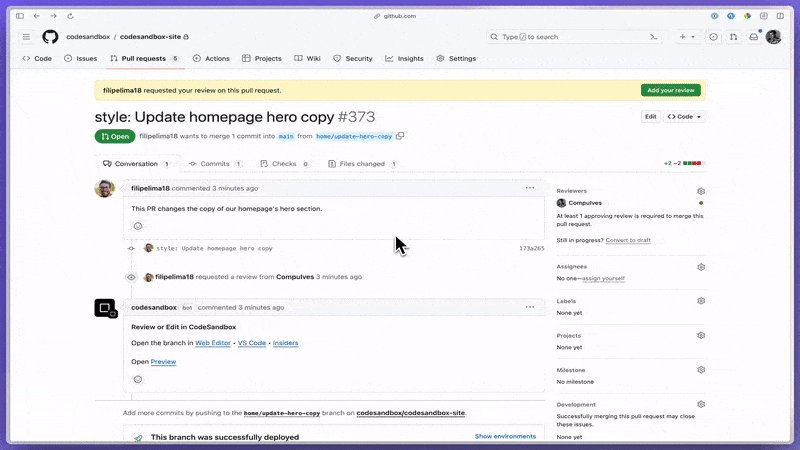
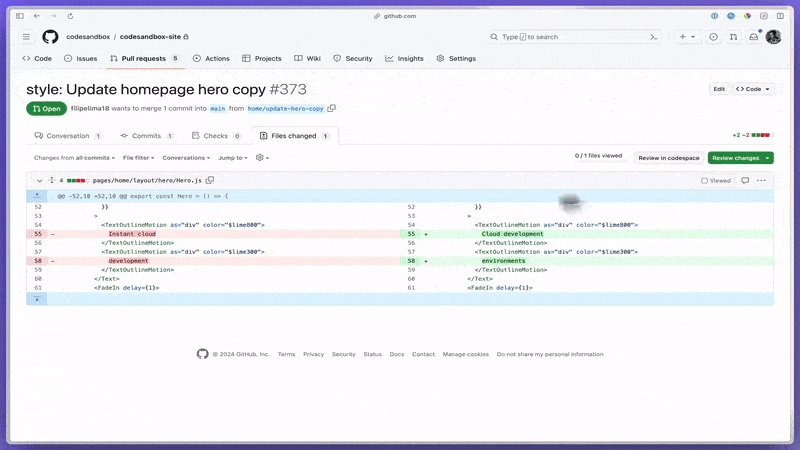
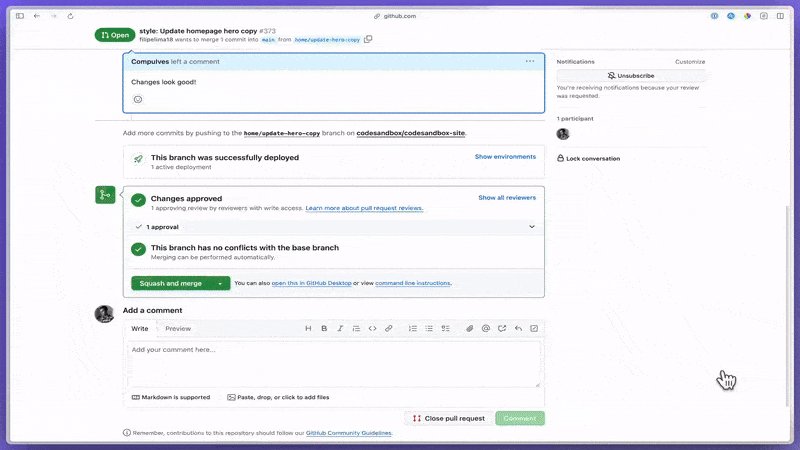
In CodeSandbox CDE, every environment is “multiplayer” by default, so everyone on the team is always one click away from live coding and pair programming. This is especially powerful in flows like PR reviews, since clicking a link on the GitHub PR leads to the collaborative cloud environment, where reviewers can quickly leave comments, commit changes, and approve the PR.
From now on, if you need to quickly review a PR, you can instead open a link to that PR with CodeSandbox CDE and get a running environment, instantly available.
This “no setup, instant spin-up” approach also makes the codebase more accessible to everyone in the organization (not just developers), creating new paradigms for cross-functional team collaboration.
Deployment previews for your whole stack
When you configure CodeSandbox for your repository, every branch will also have an automatically provisioned deployment preview.
These deployment previews work for any kind of workload you run on CodeSandbox, including back-end services, databases, Redis, etc. Once you’ve configured your development environment to run on CodeSandbox (using DevContainers), every PR will automatically get a deployment preview.
Deployment previews are available 24/7: we pause them when they're idle and wake them up in 2 seconds whenever someone wants to access them, thanks to Firecracker memory snapshotting.
AI, collaboration and more in Free plans
We believe that cloud development should be accessible to everyone, whether they’re hobbyists, OSS contributors, or professional developers. So, we improved our Free plan, which now includes nearly all our Pro features and updated usage limits. In a nutshell, the new Free plan includes:
- Upgraded VMs (more than twice as powerful).
- 40 hours of free VM usage (in our Nano VMs) every month.
- Option to pick from different VM sizes.
- Unlimited Devboxes, 20 Sandboxes, and 10 personal draft Sandboxes.
- All our AI features (Boxy coding assistant + Codeium autocomplete).
- Privacy controls (private Sandboxes, Devboxes and repositories are now also included in Free).
- Live collaboration and live coding sessions (new!) in Devboxes.
- CodeSandbox VS Code extension: use local VS Code as the CodeSandbox CDE editor.
Overall, this gives you a powerful experience in our Free plan and the option to scale into Pro when your usage needs grow, since our updated plans are now tailored to your usage, as described below.
We also opened a “CodeSandbox Friends” program to provide unlimited Sandboxes to eligible projects (licensed open-source software, developer community projects, non-profit organizations) and discounts for Education. You can apply here.
Revamped Pro plan
After talking to hundreds of our users, we understood that our previous seat-based pricing model was not adjusted to the reality of cloud development.
So, we evolved CodeSandbox to usage-based billing, which means that your bill will reflect what you use instead of how many people exist in your workspace. To achieve this, we implemented a credit system, where credits translate VM runtime per hour into precise costs.
This change lowers the barrier to any team wanting to get started with cloud development. An entire team of up to 20 collaborators can start with our Pro plan to understand their usage needs at $9 per month for the entire team, as opposed to $18/user/month in our previous pricing. If the 40 hours of VM runtime included in the base Pro plan are not enough, teams can access on-demand credits (up to their defined maximum monthly spend) or purchase add-ons with discounted credit packages.
With this approach, we are making cloud development much more accessible for individuals and teams of any size, delivering on our company ethos to make CodeSandbox an accessible, collaborative and empowering tool for every developer.
To celebrate our launch, we’re giving a special launch offer: 50% off on the first month of Pro (valid until February 12th at 7:59 am GMT)! Use coupon code
CDELAUNCHduring checkout.
Leaping into a new chapter
With this release, you can now use CodeSandbox for your entire stack, whether it’s creating a prototype to demo something simple, building out your new idea, or daily professional development. This is the vision we had for CodeSandbox when we first started, so I’m extremely excited to see it’s out now.
If you haven't yet, create your Free workspace or get a Pro plan with our special launch offer of 50% discount for one month using coupon code CDELAUNCH during checkout (this offer expires on February 12th at 7:59 am GMT).
From all of us here at CodeSandbox, a huge thank you to our community of users for pushing us to make CodeSandbox even stronger. We couldn't have done it without you ❤️. Let us know what you think in our community!