We'll talk about how to enforce a style guide in our Nodejs project today in this brief post. When writing code, it's important to stick to a style and be consistent.

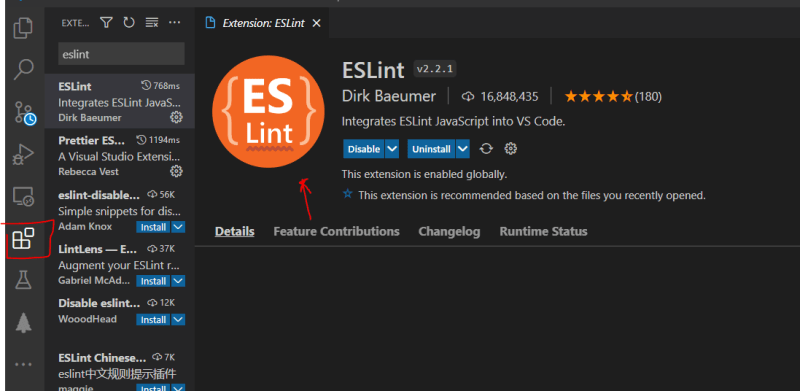
🥦 Let's get started by configuring our integrated environment. To begin, go to the vscode market and look for the eslint extension. This adds ESLint support to Visual Studio Code.
With that out of the way, make a folder and change directory: mkdir eslint-tut and cd eslint-tut
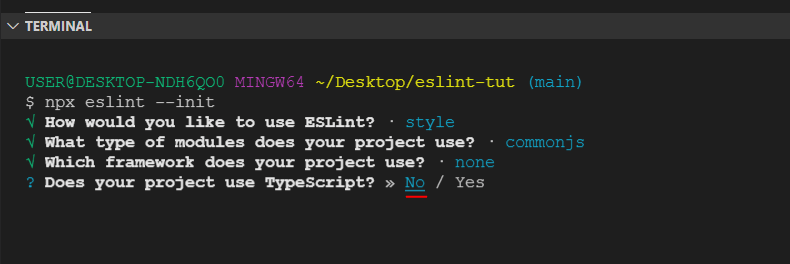
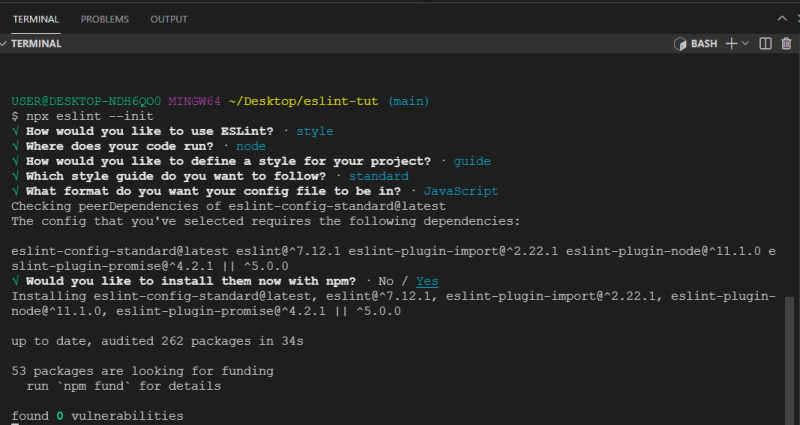
Open your IDE terminal and run this node package execute npx eslint --init
To select a guide, simply follow the instructions. My main goal is to have a standard guide.
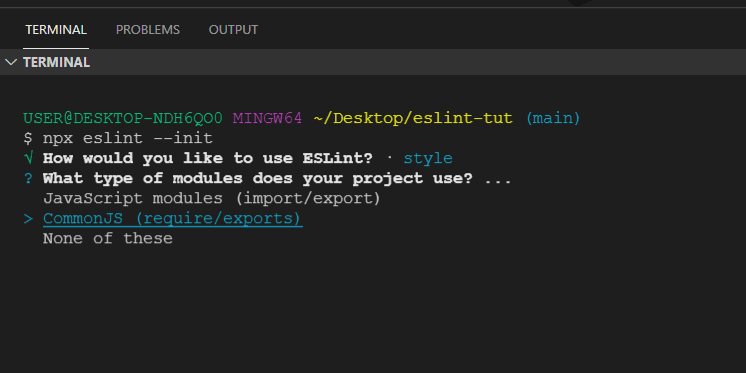
🥦 Choose to check syntax, find problems and enforce code style.

🥦 CommonJS (require/exports).
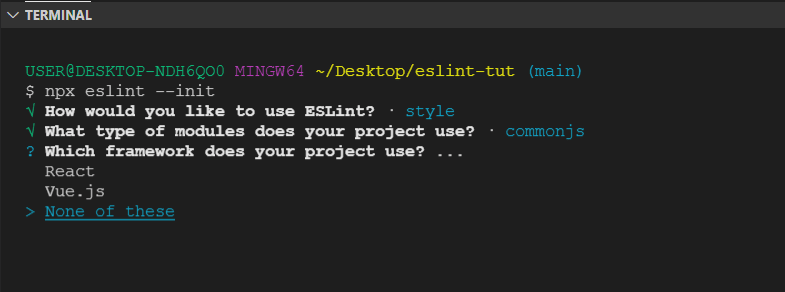
🥦 None of these
🥦 Since I am not using typescript, i choose no.
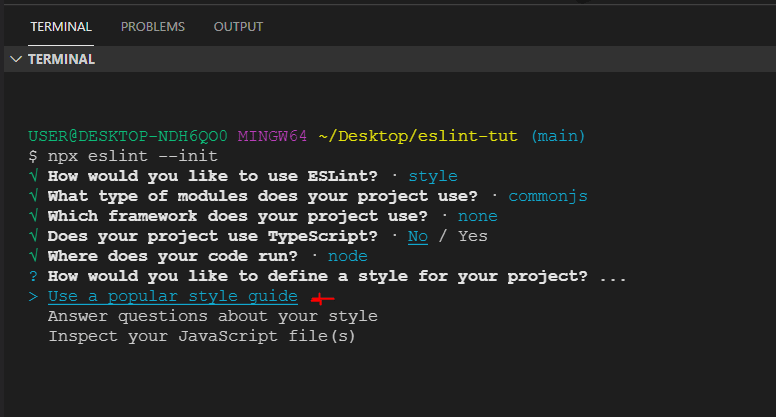
🥦 I am running a node app, choose node.
🥦 I used a popular style guide.
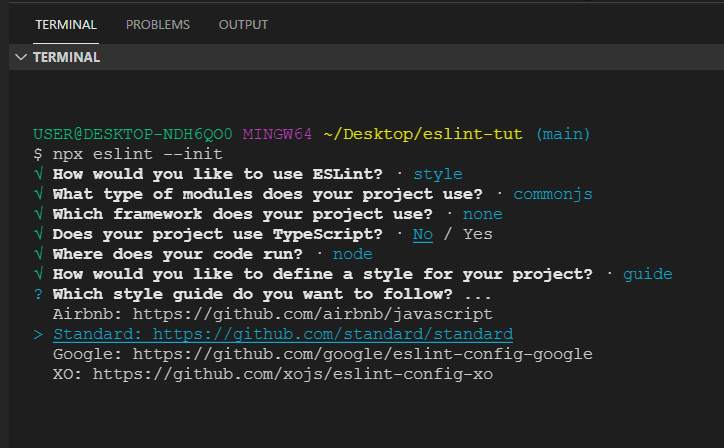
🥦I chose standard over Airbnb and Google. Choose the one that suits your app best.
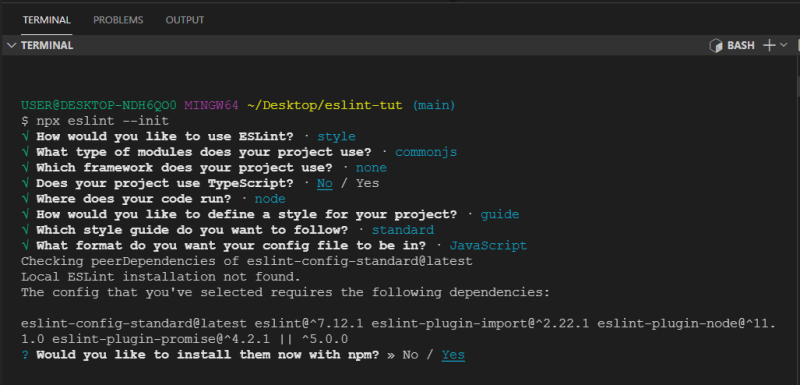
🥦 For my config file format, I went with JavaScript.
🥦 Yes, i'd love to install with npm
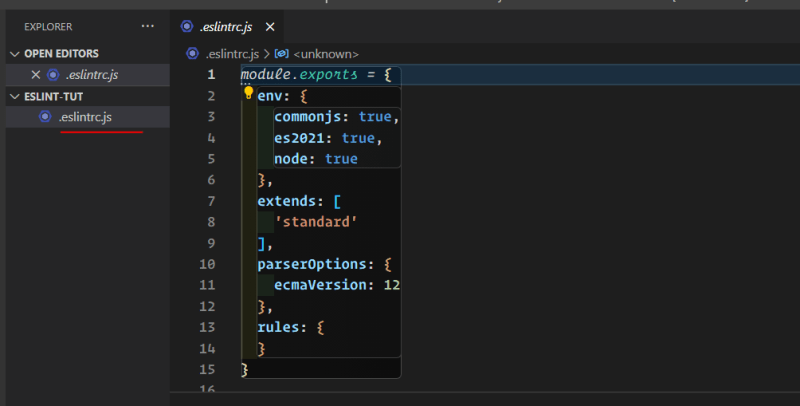
🥦 When installation is complete you should have .eslintrc.js
🥦 Eslint config settings and rules
How to use eslint in your project in two different ways.
1) Using a script
2) Using vscode commands
Run npm init -y to initiate your project.
Let's write a script in our package.json file. When we run this script its formats our code.
This should fix all inconsistencies in your code.
Error Fixing using vsccode command
🥦 To fix errors automaically using vscode: ctrl + shift + p , type in eslint and select Eslint fix all auto-fixable problems
Conclusion
I hope this post is helpful and will aid in writing better code for your next project. Thanks for reading.