Hello folks, today we will cover how to save our browser page as pdf. We will generate pdf using Vanilla JavaScript. This functionality can be used to generate invoices or receipts for users.

Prerequisite
🎯 JavaScript
🎯 HTML
🎯 html2pdf.js CDN
Table Of Contents
♣️ I decide to write the whole code in index.html, feel free to refactor it to your convenience. The invoice template is gotten from Bootsnip written by heidilux. I made a little tweaking to the template to tailor it to this project.
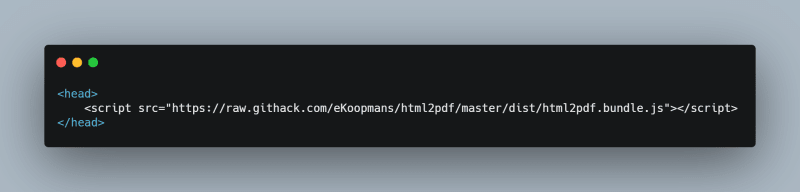
🎯 First of all, add the html2pdf CDN script to the head of your HTML boilerplate.

🎯 Also, add this to the head
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
🎯 Next, Let's flesh out our div container in index.html that holds all the data contained in the invoice.
📝 Ensure you wrap the content to display in the div.
🎯 We write our button onclick event
<button onclick="generatePDF()">Generate Invoice</button>
🎯 Lastly, we write our JavaScript function.
<script>
function generatePDF() {
const element = document.getElementById('invoice');
html2pdf()
.from(element)
.save();
}
</script>
Click on the Generate Invoice button to test.
Conclusion
I hope this post has been helpful and thought you how to generate pdf. Leave a comment below if you have better ways to generate pdf using JavaScript.
Resources
🍄Video Reference by Code with Voran