Introduction
Decades past many web developers did not consider adding accessibility features to their web sites and there are cases where these sites are still up and running.
Not having proper accessibility features, a site can lose visitors as visitors with assisted technologies like screen readers will not be able to read web pages.
The following table structure has two issues.
<table>
<tr>
<td>
First name
</td>
<td>
<input type="text" id="first_name">
</td>
<tr>
<td>
Last name
</td>
<td>
<td>
<input type="text" id="last_name">
</td>
</tr>
</table>
Revolve inputs with no labels
The task, take text like first name and last name, place the text into labels which are associated with inputs (this works with select elements too).
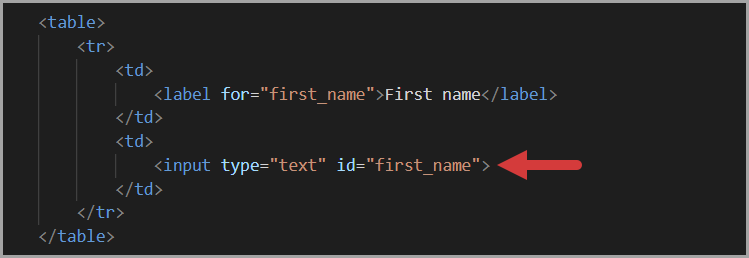
The goal
<table>
<tr>
<td>
<label for="first_name">First name</label>
</td>
<td>
<input type="text" id="first_name">
</td>
<tr>
<td>
<label for="last_name">Last name</label>
</td>
<td>
<td>
<input type="text" id="last_name">
</td>
</tr>
</table>
Solution
No matter the IDE or developer editor used originally, the solution uses Microsoft Visual Studio Code which is a free developer editor.
Configuring VS Code to perform a surround with operation. By Surround with, highlight code, press a key shortcut, enter label for instance and the highlighted code is encased in a label.
By using surround with reduces needed keystrokes that would otherwise be needed e.g. cut the original text, add a label, paste back text.
An added bonus of the following a for attribute is added to the label with the cursor position in the quotes.
Note that the shortcut will be Shift + Alt, W but can be whatever you like.
Lets get going.
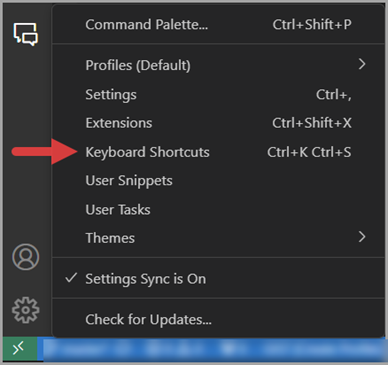
Open Visual Studio code, bottom left corner of the editor, click the gear.
Click Keyboard Shortcuts.
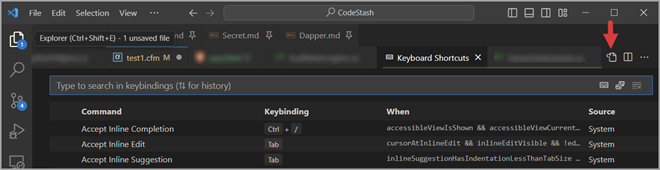
Click the button shown below with the arrow
This opens another window with a caption of keyboardbindings.json.
// Place your key bindings in this file to override the defaults
[
{
"key": "ctrl+f11",
"command": "editor.emmet.action.matchTag"
},
{
"key": "ctrl+y",
"command": "editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+shift+k",
"command": "-editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+;",
"command": "editor.emmet.action.wrapWithAbbreviation"
},
{
"key": "ctrl+e ctrl+e",
"command": "mssql.runQuery",
"when": "editorTextFocus && editorLangId == 'sql'"
},
{
"key": "ctrl+shift+e",
"command": "-mssql.runQuery",
"when": "editorTextFocus && editorLangId == 'sql'"
},
{
"key": "ctrl+shift+alt+t",
"command": "workbench.action.tasks.terminate"
},
{
"key": "ctrl+alt+n",
"command": "python.execInTerminal"
}
]
Add the following
,
{
"key": "shift+alt+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
Finally results.
// Place your key bindings in this file to override the defaults
[
{
"key": "ctrl+f11",
"command": "editor.emmet.action.matchTag"
},
{
"key": "ctrl+y",
"command": "editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+shift+k",
"command": "-editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+;",
"command": "editor.emmet.action.wrapWithAbbreviation"
},
{
"key": "ctrl+e ctrl+e",
"command": "mssql.runQuery",
"when": "editorTextFocus && editorLangId == 'sql'"
},
{
"key": "ctrl+shift+e",
"command": "-mssql.runQuery",
"when": "editorTextFocus && editorLangId == 'sql'"
},
{
"key": "ctrl+shift+alt+t",
"command": "workbench.action.tasks.terminate"
},
{
"key": "ctrl+alt+n",
"command": "python.execInTerminal"
},
{
"key": "shift+alt+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
]
Usage sample
Old HTML code with an input with no label.
<table>
<tr>
<td>
First name
</td>
<td>
<input type="text" id="first_name">
</td>
</table>
Highlight first name, press Shift + Alt + Wand the following dialog opens at the top of the editor.
Type label and press enter
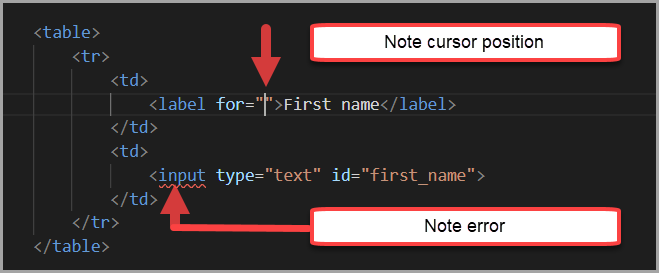
This results with the following and note red squiggles which means no label associated with this input.
Last step, add the id of the input into the for attribute.
Summary
Adding accessibility features to an old web page does not have to be time consuming, what has been presented is one technique to shorten time required to meet WCAG AA requirements.
Resource
VS Code Advanced customization