When creating a web page and there is are issues with the layout it can in many cases difficult to figure out.
Add the following to your project debugger.css
* {
outline: 1px solid red;
}
*:hover {
outline: 2px solid blue;
}
Add a link to the page needing attention e.g.
<link rel="stylesheet" href="css/debugger.css" />
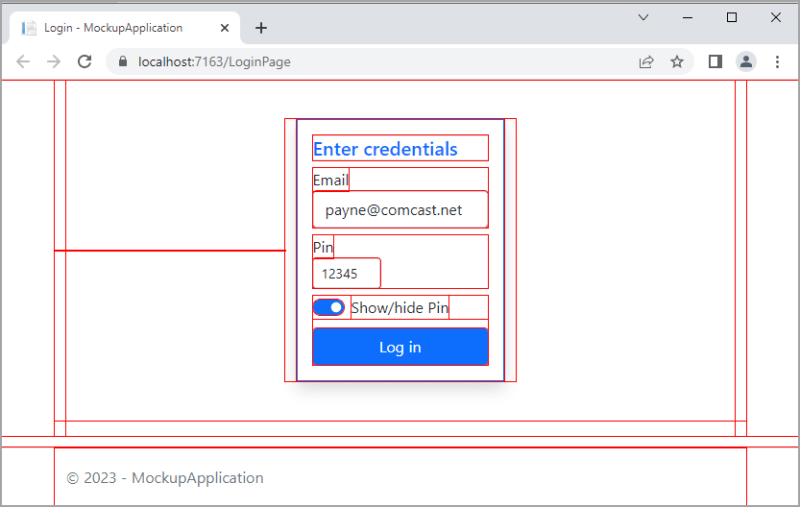
Render the page and we get something like this.
For ASP.NET we can conditionally add the style sheet in _Layout.cshtml
<environment names="development">
<link rel="stylesheet" href="css/debugger.css"/>
</environment>
Even better
Rather than adding/removing debugger.css manually this can be done with JavaScript.
Add the following JavaScript file, in this case under lib/css
var $debugHelper = $debugHelper || {};
$debugHelper = function () {
/*
* Add/remove debugger.css to the current page
*/
var href = "lib/debugger.css";
var addCss = function () {
if (isCssLoaded(href) === true) {
return;
}
var head = document.head;
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = href;
head.appendChild(link);
};
var removeCss = function () {
if (isCssLoaded('debugger.css')) {
document.querySelector(`link[href$="${href}"]`).remove();
}
};
var toggle = function() {
if (isCssLoaded(href) === true) {
removeCss();
} else {
addCss();
}
}
var isCssLoaded = function () {
for (var index = 0, count = document.styleSheets.length; index < count; index++) {
var sheet = document.styleSheets[index];
if (!sheet.href) {
continue;
}
if (sheet.href.includes(href)) {
return true;
}
}
return false;
}
return {
addCss: addCss,
removeCss: removeCss,
isCSSLinkLoaded: isCssLoaded,
toggle: toggle
};
}();
In a HTML file reference the file above.
<script src="lib/debugHelper.js"></script>
In the same file add a script section with the following code. Show the page, press ALT + 1 to add/remove the stylesheet file.
<script>
/*
* Karen code
* ALT+1 toggles adding/removing debugger.css
*/
document.addEventListener('keydown', function (event) {
if (event.key === '1' && event.altKey) {
$debugHelper.toggle();
}
});
</script>
Source code
See the following GitHub Gist.