Learn how to minimize and map CSS stylesheet files using a no frills Windows Forms project activated through a Visual Studio external tools menu item.
Minification purpose
Minification dramatically improves site speed and accessibility, directly translating into a better user experience as this speeds up websites.
CSS map purpose
CSS map file is a JSON format file that connects the CSS file to its source files, further, it is often written in preprocessors (e.g., Less, Sass, Stylus, etc.), allowing for live debugging of the source files from the web browser. However, it is also known as a source map.
Using Windows forms
By using a Forms project rather than a Visual Studio extension ensure continued functionality in later versions of Visual Studio plus the code is simple, easy to modify if a developer wants to change the current behavior.
Add to Visual Studio external tools
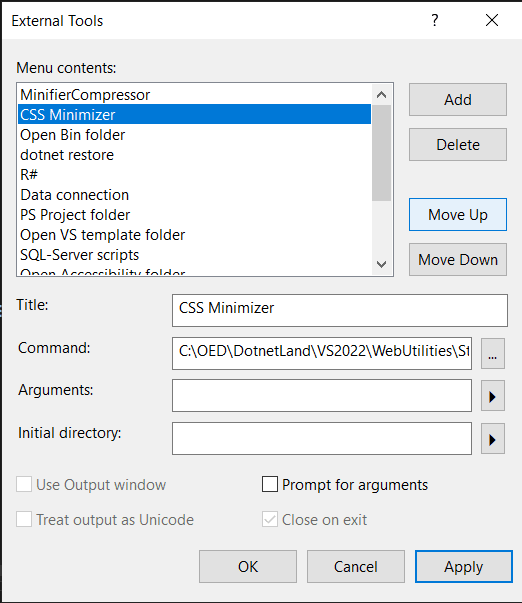
From Visual Studio's Tool menu, select External tools and add a new item.
- For command, browse to the executable folder and select the executable.
- Title, give a meaning full name.
Requires
- css-minify installed as npm install css-minify -g
- uglifycss installed as npm install uglifycss -g
Usage
To minimize and create a map file, click the button, traverse to the file to work on and click open which then creates the two files. If Visual Studio is open to the same folder the update is immediate.
Note
Besides that this utility does for novice developers that are some good learning in the source code to learn from.
Source code
Clone the following GitHub repository.
CSS minify
In this application the map file is created in the same folder as the original file. Another option is to create the map file in another folder.
By removing -o . from the current code, using css-minify -f filename will have a new folder created css-dist and the .min file is placed in this folder.
To process an entire folder css-minify -d sourcedir. For this to work, follow what is done in current code, set the current folder using Environment.CurrentDirectory, otherwise css-minify will not process the intended folder.
UglifyCSS
Although the repository is not actively being worked on, does not mean its not worth using. Consider forking the repository.
Jetbrain
If a developer does not using Visual Studio, these two IDE offer minimizing and creating map files.
Rider
Offers minifying CSS and also, minimize JavaScript.
Note interesting enough, Rider depends on UglifyJS in a file watcher.
WebSorm
Offers minimizing JavaScript and minimizing CSS.